Введение в HTML. Что такое HTML, CSS, JavaScript и вообще Фронтенд.
Краткая история HTML.
- 1991. Тим Бернерс-Ли разработал HTML и представил первое описание этого языка разметки в виде документа под названием "Теги HTML"
- 1993. HTML версия 1.
- 1995. HTML версия 2.
- 1997 - январь. HTML версия 3.
- 1997 - декабрь. HTML версия 4.
- 1998 - 2018. Война стандартов. Стороны конфликта: W3C (World Wide Web Consortium, Консорциум Всемирной паутины) и WHATWG (Web Hypertext Application Technology Working Group, рабочая группа по технологии гипертекстовых приложений, в которую входили: Google, Mozilla, Apple, Microsoft). W3C поддерживала стандарт XHTML (более строгий стандарт, похожий на современный XML). WHATWG поддерживала стандарт HTML5 (более простой и гибкий).
- 2019 - W3C официально признает, что правильно версией явлется HTML5. Война стандартов завершена.
- 2022 - подавляющее большинство веб страниц делаются на стандарте HTML5. Именно на этом стандарте будем работать и мы с вами.
В чем сила HTML5, брат?
Не только в правде. Также в том, что он исключительно простой, популярный и открытый. Теперь, когда WHATWG и W3C совместно продвигают один и тот же стандарт HTML (HTML5), можно уверено сказать: изучение этого стандарта сегодня просто, доступно и перспективно.
Технологии Фронтенд (Front-end) и Бакенд (Back-end).
К технологиям Фронтенд (клиентская часть сервиса) относятся HTML, CSS, JavaScript.
К технологиям Бакенд (серверная часть сервиса) разработки относятся PHP, Java, Python, Node.js и другие.
| Фронтенд | Бакенд |
|---|---|

HTML |

PHP |

CSS |

Java |

JavaScript |

Python |

Node.js |
- Обработчики информации (их примеры и есть в таблице выше)
- Хранилища информации (Базы Данных)
Отметим еще, что если Бакендер (специалист по бакенду) может владеть только одной технологией (например, Питоном) и этим успешно жить, то Фронтендер должен, как правило, знать все 3 составляющих Фронтенда: HTML, CSS, JavaScript.
Кратко рассмотрим суть этих сущностей:
- HTML отвечает на вопросы: Кто? Что? - например, автомобиль, окно, дом, элемент div и т.д.
- CSS отвечает на вопросы: Какой? Какая? Какие свойства? Сколько лет? - например, красный, пластиковое, высота=100см и т.д.
- JavaScript отвечает за динамику - например, давайте, сделаем что-то с объектом: спрячем, покажем, покрасим, сломаем, починим и т.д.
Пример 1. Чистый HTML.
Пример элемента HTML div в чистом, натуральном виде, без CSS и JavaScript
Я есть чистый элемент HTML div.
Такой вот чистый и конкретный элемент HTML div успешно живет, но визуально он как-то не очень воспринимается.
Пример 2. HTML+CSS.
А я есть элемент HTML div, к которому добавили некоторые свойства CSS. Именно поэтому я такой красивый и заметный.
Пример 3. HTML+CSS+JavaScript.
А надо мной можно немного поиздеваться с помощью JavaScript, используя кнопочки ниже...
Для лучшего понимания связки HTML+CSS+JS, давайте рассмотрим более яркий пример.
Чистый HTML код можно представить как скелет, череп. Чистый череп, без всяких излишеств.

В таком вот чистом виде HTML код не принято показывать конечному пользователю. Заказчик может не принять такую работу, хотя, возможно сам чистый HTML вполне работает и решает какие-то задачи.
Из эстетических соображений принято вот этот чистый HTML код как-то раскрашивать.
Вот тут-то на помощь и приходит технология CSS.
С помощью технологии CSS дизайнер раскрашивает голый череп HTML, делает его красивее до такой степени, что аж хочется потрогать.
Вот примерные действия HTML кодера и CSS дизайнера.
В результате согласованных действий HTML кодер и CSS дизайнер получают примерно вот такой результат.

Далее HTML кодер и CSS дизайнер передают свою наработку JS программисту.
Задача JS программиста: добавить в проект некоторую интерактивность.
Хотя бы вот такую, для начала:

JS программист может заставить девушку выполнять любые желания посетителя страницы, но не будем слишком увлекаться, пока ограничимся простым подмигиванием.
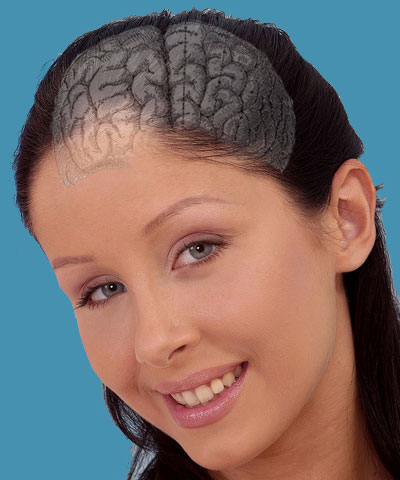
Заканчивая тему стыковки технологий, упомянем совсем уже кратко, чем занимается бакендер (серверный программист).
Образно говоря, он настраивает нашей девушке мозг, т.е. обеспечивает работу серверной части проекта.

Итак, мы с вами изучили на образных примерах, как HTML кодер стыкует свою работу с другими специалистами.
Сделаем краткое итоговое резюме по Фронденду.



В данном разделе мы займемся исключительно черепами, скелетами, т.е. чистым HTML кодом.
И только после освоения HTML мы изучим CSS, а затем JS (JavaScript).
Код разметки HTML обычно хранится в файлах *.html (или *.htm).
Типичная структура HTML такая.
<!DOCTYPE html> <html dir="ltr" lang="ru-RU"> <head> <meta charset="UTF-8" /> <title>Заголовок</title> <meta name="description" content="Краткое описание. /> <meta name="keywords" content="ключевые слова" /> <meta name="viewport" content="width=device-width,initial-scale=1"/> <meta name="HandheldFriendly" content="true" /> <meta name="MobileOptimized" content="width" /> <meta name="apple-mobile-web-app-capable" content="yes" /> </head> <body> Выше служебная информация, все, что между <head> и </head>. А здесь (все, что между <body> и </body>) информация, которую видит пользователь в браузере. </body> </html>
Работа HTML программиста сводится к следующим процессам.
- Надо взять шаблон выше, скопировать текст в текстовый файл index.html
- Заменить информацию в элементах title, meta description, meta keywords, body своей информацией
- Передать сделанный файл специалисту CSS для дальнейшей работы.
Тут главное, осознать факт, что HTML есть основа основ, скелет всего проекта, с которого все начинается.
Нужно ли твердо следовать примеру каркаса HTML выше?
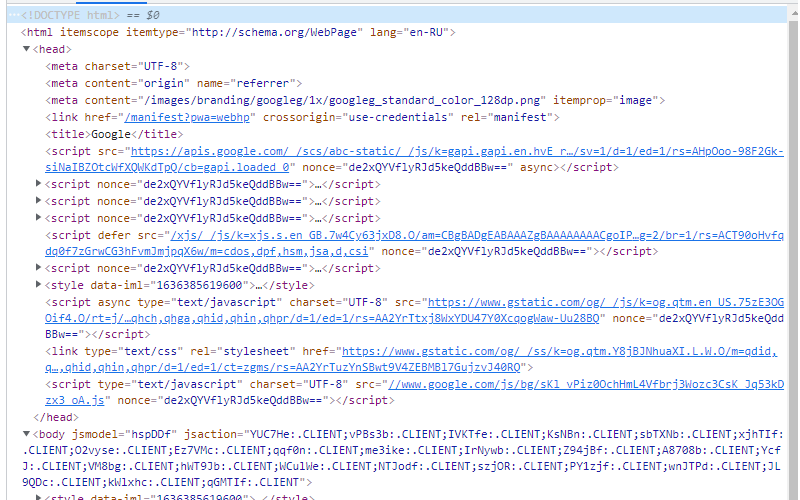
Не обязательно. Возьмем, например, google.com (будем равняться на лучших). У него HTML код такой (привожу начало до body по состоянию на 20211108).

Вы можете поковыряться в справочниках по HTML, чтобы выяснить, какая версия лучше. Вполне возможно, что Вы сделаете какую-то свою версию, которая лучше двух указанных. В таком случае, прошу поделиться наработками.
Ссылки на первоисточники ниже.
На этом "Введение в HTML" заканчиваю. Более глубокое погружение в HTML совершайте по ссылкам ниже. Спасибо за внимание.
Если не уверены, какую ссылку ниже нажать, то тогда начните с этой ссылки:
Курс 1 HTML ➳
 Введение в HTML. Что такое HTML, CSS, JavaScript и вообще Фронтенд. HTML - сокращение от английского HyperText Markup Language. По-русски: ГТРЯ - ГиперТекстовой Разметочный Язык. HTML вместе с CSS и JavaScript образуют Фронтенд (front-end). Фронтенд — клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса.
Введение в HTML. Что такое HTML, CSS, JavaScript и вообще Фронтенд. HTML - сокращение от английского HyperText Markup Language. По-русски: ГТРЯ - ГиперТекстовой Разметочный Язык. HTML вместе с CSS и JavaScript образуют Фронтенд (front-end). Фронтенд — клиентская сторона пользовательского интерфейса к программно-аппаратной части сервиса.