За 1 час от полного новичка до новичка с начальными знаниями HTML.

Содержание
| Тема | Ссылка |
|---|---|
| Содержание... | Стр.01 |
| Предварительная подготовка к прохождению курса HTML | Стр.02 |
| Концепция курса: теория вместе с практикой. | Стр.03 |
| Страница "чистый макет". HTML валидатор. | Стр.04 |
| <!DOCTYPE html> - обязательная преамбула, самый первый элемент. | Стр.05 |
| Термины: "элемент" и "тег" | Стр.06 |
| HTML-элемент <html> - корневой элемент. | Стр.07 |
| HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе | Стр.08 |
| HTML-элемент <meta> с атрибутом "charset". | Стр.09 |
| HTML-элемент <title>Заголовок</title> Текст, который отображается в заголовке окна браузера или на вкладке страницы. | Стр.10 |
| HTML-элементы <meta> с атрибутами "name" и "content". | Стр.11 |
| HTML-элемент <body> - контент документа HTML. Второй в элементе <html> | Стр.12 |
| HTML-элемент <header> - содержит вводный контент родительского элемента | Стр.13 |
| Глобальные атрибуты: id, class, style. | Стр.14 |
| HTML-элементы <main> (основной контент) и <footer> (нижний колонтитул) | Стр.15 |
| HTML-элемент <main> - наполняем контентом. | Стр.16 |
| HTML-элемент <div> - универсальный контейнер. | Стр.17 |
| HTML-элемент <p> - Paragraph. Параграф. Абзац. | Стр.18 |
| HTML-элемент <br> - Break or Carriage-return. Возврат Каретки. | Стр.19 |
| HTML-элементы <h1> - <h6> - 6 уровней заголовков | Стр.20 |
| HTML-элемент <img> - встраивает изображение в документ. | Стр.21 |
| HTML-элемент <table> - таблица | Стр.22 |
| HTML-элемент <hr> - рисует горизонтальную прямую линию. | Стр.23 |
| HTML-элементы <aside> - блок с вспомогательным содержимым | Стр.24 |
| HTML-элемент <span> - универсальный строчный контейнер | Стр.25 |
| HTML-элементы <a> - гиперссылка для перехода | Стр.26 |
| HTML-элемент <form> - форма для ввода информации | Стр.27 |
| HTML-элементы <mark> - выделение текста, похожие: <strong>, <b>, <em>, <i> | Стр.28 |
| HTML-элемент <audio> - встраивание звукового контента в документ | Стр.29 |
| HTML-элементы <video> - встраивание видео контента в документ | Стр.30 |
| HTML-элемент <article> - статья, фрагмент текста, самостоятельная часть документа | Стр.31 |
| HTML-элементы <ul> (неупорядоченный список) и <ol> (упорядоченный список) | Стр.32 |
| HTML-элемент <pre> - предварительно отформатированный текстовый элемент | Стр.33 |
| Ссылки на разные версии справочника элементов HTML, варианты макетов HTML страниц. | Стр.34 |
Предварительная подготовка к прохождению курса
В рамках предварительной подготовки прохождения курса "Курс 1 HTML. За 1 час от полного новичка до новичка с начальными знаниями HTML." вам следует сделать следующее.
- Получить первоначальные сведения о HTML здесь
- Пройти курс по редактору текстов VS Code здесь
- Первые шаги в освоении Visual Studio Code. Визуальная Студия Кодирования. Видео.
- Cmd.exe. Командная Строка. Самые нужные команды для дистанционной работы.
- Cmd.exe. Командная Строка. PowerShell. Самые нужные команды для дистанционной работы. Видео.
После того, как вы пройдете курсы выше, можно будет уверено сказать, что вы полностью готовы к прохождению этого курса.
Концепция курса: теория вместе с практикой.
Разумное сочетание теории и практики есть лучшая стратегия обучения и самообразования.
В результате этого курса мы:
- В рамках теории: изучим наиболее популярные элементы HTML
- В рамках практики: сделаем оригинальный одностраничный сайт "Справочник популярных элементов HTML"
Страница "чистый макет". HTML валидатор.
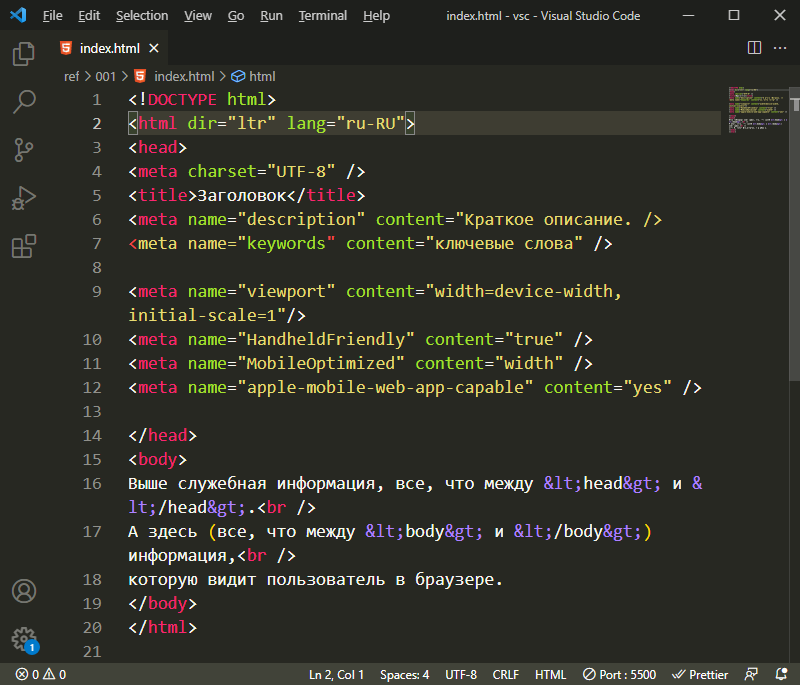
HTML код. Версия 1.01.
Выполните следующие действия.
- Запустите редактор VS Code (команда code в командной строке).
- В редакторе нажмите Ctrl-N (создать новый файл)
- Вернитесь сюда и нажмите выше кнопку "Запомнить код!". В результате код выше запомнится в буфер обмена.
- В редакторе нажмите Ctrl-V (paste). В результате код скопируется в окно редактора.
- В редакторе нажмите Ctrl-S (save). Сохраните этот код в файле под именем index.html, в папку, например, d:\vsc\html_course1\.
Начиная с этого момента и далее, в данном курсе мы будем работать с этим единственным файлом.
Если в процессе этого шага возникли какие-то проблемы, то повторите курс:
- Пройти курс по редактору текстов VS Code здесь
- Первые шаги в освоении Visual Studio Code. Визуальная Студия Кодирования. Видео.
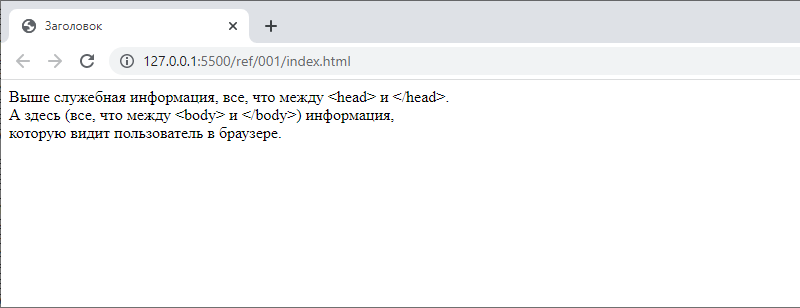
Если все получилось ок, то у вас должно получится нечто похожее вот на это:

Теперь, прямо в редакторе текста жмем правую кнопку и в меню выбираем "Open with Live Server Alt+L Alt+O".

можно посмотреть результат здесь ➳
Если у Вас получилось все как на скриншотах выше, то можно двигаться дальше.
Если что-то не так, то надо тормознуть и разобраться в проблеме.
Никогда нельзя двигаться дальше, пока досконально не разобрались в текущих проблемах!
Это первое золотое правило программиста.
Теперь, давайте, в браузере вот по этому урлу:
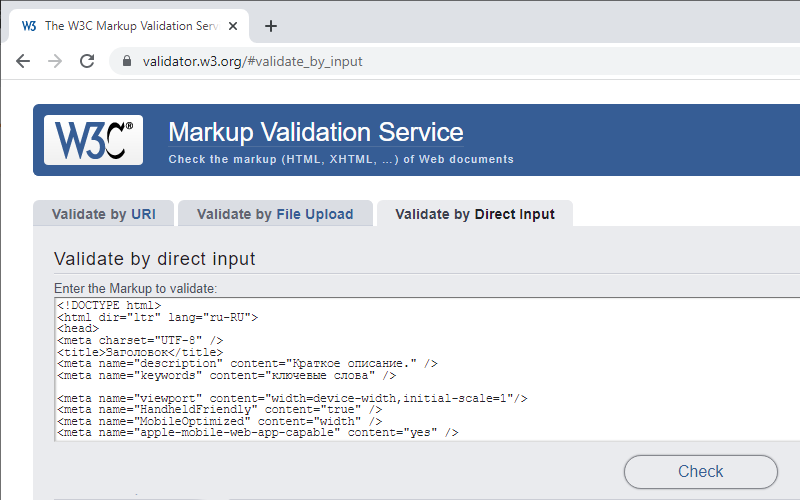
https://validator.w3.org/
Запустим HTML валидатор и проверим наш HTML код на валидность.

Делаем выбор вкладки Validate by Direct input, вставляем наш код и нажмем кнопку Check.
В результате получаем ответ валидатора:
Document checking completed. No errors or warnings to show.
А если бы были проблемы в коде, то валидатор вывел бы список ошибок и предупреждений.
Важно понимать следующее. Даже невалидный код будет вполне успешно работать в браузере. Тут нет таких строгостей, как, например, в каком-нибудь настоящем языке программирования.
Но все равно, HTML код следует делать максимально валидным. Это хорошая привычка, это лучшее ранжирование в поисковых системах, и это меньшая вероятность возникновения всякого рода неприятных и непонятных ситуаций.
<!DOCTYPE html> - обязательная преамбула, самый первый элемент.
Анализируем, какие элементы мы использовали.
... и начнем вот с этого:
<!DOCTYPE html>
Заходим в справочник:
https://developer.mozilla.org/ru/docs/Web/HTML/Reference
И там ищем, что же это такое:
<!DOCTYPE html>
Находим здесь:
https://developer.mozilla.org/ru/docs/Glossary/Doctype

В HTML объявление типа документа тегом <!DOCTYPE html> - обязательная преамбула, расположенная в верхней части документа. Единственное предназначение тега - не допустить переключение браузера в так называемый режим совместимости (“quirks mode”) во время рендеринга документа; то есть, тег <!DOCTYPE html> гарантирует, что браузер с максимальными усилиями будет следовать соответствующей спецификации, а не использовать другой тип рендеринга, несовместимый с некоторыми спецификациями.
Все понятно?
Вообще, ничего непонятно?!
Тогда тоже самое более простыми словами.
Используйте всегда элемент (тег) <!DOCTYPE html> как первую строчку в любом файле *.html.
Так будет и короче, и понятнее, и практичнее.
Термины: "элемент" и "тег".
Давайте, разберемся с терминами элемент и тег.
Тут часто бывает путаница, хотя правило совсем простое:
Элемент состоит или из одного тега, или из двух тегов - открывающего и закрывающего, а также, контента между ними.
Закрепим понимание на практических примерах.
- <div> - это тег (открывающий)
- </div> - это тег (закрывающий)
- <div>контент между тегами</div> - а вот это элемент
HTML-элемент <html> - корневой элемент.
HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него).
В нашем примере HTML-элемент <html> представлен так:
<html dir="ltr" lang="ru-RU">
И закрывающая пара (в самом конце):
</html>
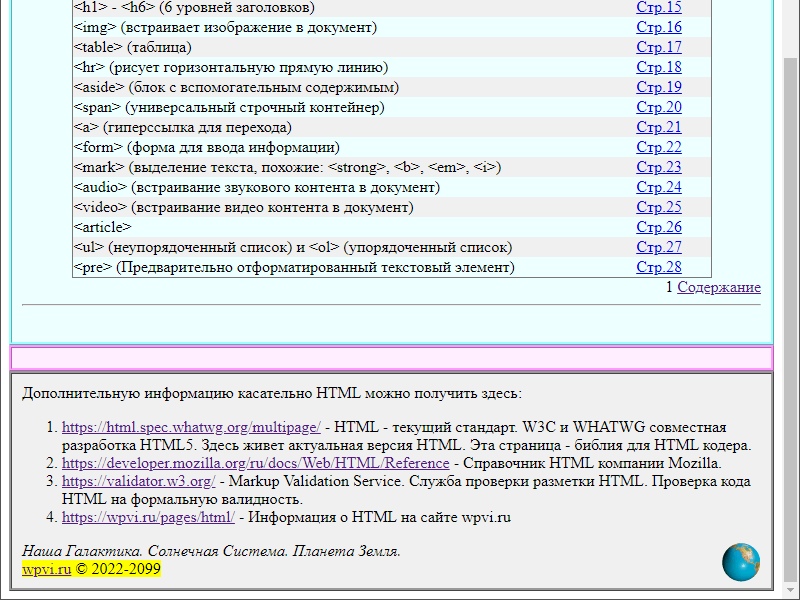
На этой странице собраны все элементы HTML:
https://developer.mozilla.org/ru/docs/Web/HTML/Element
Здесь информация об элементе html:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/html
Разрешённое содержимое:
Один элемент <head>, за которым следует один элемент <body>.
Информация о глобальных атрибутах здесь:
https://developer.mozilla.org/ru/docs/Web/HTML/Global_attributes
dir
Это перечислимый атрибут указывающий направление текста в элементе. Он может принимать одно из следующих значений: ltr, что расшифровывается как left to right (слева направо), и предназначено для языков, в которых пишут слева направо (как в русском).
lang
Участвует в определении языка элемента, языка написания нередактируемых элементов или языка, на котором должны быть написаны редактируемые элементы. Содержит единственное значение в формате, определённом в документе IETF BCP47
Можно прочитать небольшой документ по ссылке выше или просто резюмировать так:
Если атрибут lang имеет значение ru-RU, то это значит: язык русский, страна Россия.
Хорошие примеры использования:
- <html lang="ru"> - для сайтов на русском языке
- <html lang="en"> - для сайтов на английском языке
HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе
HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе, например его заголовок, скрипты и страницы стилей.
Информация для машинной обработки, а не для восприятия человеком.
HTML-элемент <head> состоит из открывающего тега:
<head>
Закрывающего тега:
</head>
... а также контента между ними.
Этот контент обычно состоит из:
- Элемент meta с атрибутом charset
- Элемент title
- Элементы meta с атрибутом name
Здесь информация об HTML-элементе <head>:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/head
HTML-элемент <head> является первым дочерним элементом HTML-элемента <html>.
HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе.
HTML-элемент <head> содержит машиночитаемую информацию (metadata) о документе.
HTML-элемент <meta> с атрибутом "charset".
Здесь информация об HTML-элементе <meta>:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/meta
charset
Этот атрибут задаёт кодировку символов, используемую на странице.
Рекомендуется использовать UTF-8.
Хороший пример использования:
<meta charset="UTF-8" />
Этот атрибут задаёт кодировку символов, используемую на странице.
Рекомендуется использовать UTF-8.
Хороший пример использования:
<meta charset="UTF-8" />
HTML-элемент <title>Заголовок</title> Текст, который отображается в заголовке окна браузера или на вкладке страницы.
Здесь информация об HTML-элементе <title>:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/title
HTML-элемент заголовка <title> определяет заголовок документа, который отображается в заголовке окна браузера или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются.
Элемент <title> всегда используется внутри блока <head>.
Элемент <title> рекомендуется использовать после элемента <meta charset="UTF-8" />.
Содержимое заголовка страницы может иметь важное значение для поисковой оптимизации (SEO). Как правило, более длинный описательный заголовок будет лучше ранжироваться (Ranking), но, желательно, чтобы суммарная длина текста заголовка была не более 60 символов.
Хороший пример использования:
<title>Краткий справочник популярных элементов HTML</title>
Хороший пример использования:
<title>Краткий справочник популярных элементов HTML</title>
10 Содержание
HTML-элементы <meta> с атрибутами "name" и "content".
Здесь информация об HTML-элементе <meta>:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/meta
Несколько раз мы используем HTML-элемент <meta> с атрибутом:
name
Этот атрибут имеет здесь особое значение.
Для каждого атрибута name должен быть content
- Атрибут name - определяет имя метаданных
- Атрибут content - определяет значение для данного имени
Здесь информация об HTML-элементе <meta> с атрибутами name и content:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta/name
Мы используем следующие элементы meta с атрибутом name
- <meta name="description" content="Краткое описание." /> - это строка, в которой разработчики могут объяснить, что делает приложение или краткое содержание страницы.
- <meta name="keywords" content="ключевые слова" /> - список ключевых слов, соответствующих содержимому страницы сайта.
- <meta name="viewport" content="width=device-width,initial-scale=1"/> - дает подсказки о размере изначального размера viewport. Используется на некоторых мобильных устройствах.
- <meta name="HandheldFriendly" content="true" /> - This tag was originally used to identify mobile content in AvantGo browsers, but became a general standard for identifying mobile websites. However, it’s unknown what range of browsers support this meta tag. Этот тег первоначально использовался для идентификации мобильного контента в браузерах AvantGo, но стал общим стандартом для идентификации мобильных веб-сайтов. Однако неизвестно, какой диапазон браузеров поддерживает этот мета-тег.
- <meta name="MobileOptimized" content="width" /> - This is a Windows-proprietary meta tag that also eventually became used as another means of identifying mobile content. The drawback with this tag is that a specific width must be given. Again, it’s unknown what the support for this tag is. Это собственный мета-тег Windows, который также в конечном итоге стал использоваться в качестве еще одного средства идентификации мобильного контента. Недостатком этого тега является то, что необходимо указать определенную ширину. Опять же, неизвестно, какова поддержка этого тега.
- <meta name="apple-mobile-web-app-capable" content="yes" /> - В Safari iOS для закрепленных сайтов на экране "Домой" включает полноэкранный режим.
Примечание. В нужности и полезности таких мета, как viewport, HandheldFriendly, MobileOptimized, apple-mobile-web-app-capable я сомневаюсь, но, все-таки, решил о них рассказать. Их, может быть, и не стоит использовать, но знать о них нужно.
11 Содержание
HTML-элемент <body> - контент документа HTML. Второй в элементе <html>.
HTML-элемент <body> представляет собой контент (содержимое) документа HTML. В документе может быть только один и только один элемент <body>.
Если в HTML-элементе <body> машиночитаемая информация, то в HTML-элементе <body> информация для человека.
Здесь информация об HTML-элементе <body>:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/body
12 Содержание
HTML-элемент <header> - содержит вводный контент родительского элемента.
Здесь информация об HTML-элементе <header>:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/header
HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
Разрешённые родительские элементы. Любой элемент, который разрешает контент основного потока в качестве содержимого. Обратите внимание, что элемент <header> не должен быть потомком элемента <address>, <footer> или другого элемента <header>.
Родительским элементом может быть элемент <body>.
Важно! Не путайте элементы <header> и <head>. Это другое!
Практическая работа. Вносим в наш файл index.html изменения (пусть, это будет версия 1.02). Добавляем элемент <header>.
Также, заодно, подправляем контент в элементах:
- <header>
- <title>
- <meta> name="description"
- <meta> name="keywords"
HTML код. Версия 1.02.
Обновите код до текущей версии.
HTML код. Версия 1.02. Можно посмотреть результат в браузере здесь ➳
Не забываем проверить новую версию кода валидатором, как мы это делали ранее с версией 1.01.
13 Содержание
Глобальные атрибуты: id, class, style.
Вероятно, вы обратили внимание, что в текущей версии нашей страницы (1.02) для элемента <header> мы используем атрибуты:
id, style
Давим к этому списку еще один атрибут class, который мы не используем, но который очень популярен, поэтому и о нем скажем пару слов.
Глобальные атрибуты - это атрибуты, общие для всех элементов HTML.
Эти атрибуты можно использовать для всех элементов, хотя на некоторые элементы они могут не влиять.
Популярные атрибуты:
- id - устанавливает элементу уникальный идентификатор (ID). Значение должно быть уникальным в документе (на странице). Его назначением является однозначная идентификация элемента для различных действий над этим элементом.
- class - это разделённый пробелом список классов элемента или просто один класс. В отличии от атрибута id, один и тот же class можно присваивать разным элементам, с целью групповой обработки.
- style - стили CSS. Этот атрибут интересен тем, что тут имеет место быть пересечение технологий HTML и CSS. С одной стороны, здесь содержатся стили CSS. С другой стороны, это просто один из атрибутов элемента HTML, и как все другие атрибуты, должен изучаться в рамках курса HTML. Мы затронем этот атрибут совсем немного, чтобы выделить для наглядности основные семантические элементы HTML, как в данном случае, элемент <header>.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Global_attributes/id
https://developer.mozilla.org/ru/docs/Web/HTML/Global_attributes/class
https://developer.mozilla.org/ru/docs/Web/HTML/Global_attributes/style
14 Содержание
HTML-элементы <main> (основной контент) и <footer> (нижний колонтитул)
HTML-элементы <header> (мы его изучили ранее), <main>, <footer> представляют собой триаду (вверх, основной контент, низ).
<main> - предназначен для основного контента (содержимого) <body> документа (страницы). Основной контент состоит из контента, который непосредственно относится к главной теме документа или её развивает.
<footer> - представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы.
Практическая работа. Вносим в наш файл index.html изменения (пусть, это будет версия 1.03). Добавляем элементы <main> и <footer>.
Также, заодно, подправляем контент в элементе: <header> (добавляем в него таблицу с содержанием)
HTML код. Версия 1.03.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/main
https://developer.mozilla.org/ru/docs/Web/HTML/Element/footer
Практическая работа. Вносим в наш файл index.html изменения (версия 1.03). Добавляем элементы: <main>, <footer>. Вносим изменения в элемент <header> (добавляем новый элемент <table> с содержанием).
Обновите код до текущей версии.
HTML код. Версия 1.03. Можно посмотреть результат в браузере здесь ➳
Начиная с этой версии, мы больше не будем показывать код прямо здесь (чтобы не перегружать страницу), нажмите на ссылку выше и получите код там.
Не забываем проверить новую версию кода валидатором.
Нижняя часть нашей страницы (текущей версии 1.03) выглядит так:

Обратите внимание, что сейчас элемент <main> пустой, мы будем наполнять контентом этот элемент в дальнейшем.
15 Содержание
HTML-элемент <main> - наполняем контентом.
Практическая работа. Вносим в наш файл index.html изменения (версия 1.04). Наполняем контентом HTML-элемент <main>.
Обновите код до текущей версии.
HTML код. Версия 1.04. Можно посмотреть результат в браузере здесь ➳
Эту версию будем считать окончательной в рамках данного курса. Вы можете поиграться с ней, внести какие-то свои изменения.
А здесь нам остается изучить те элементы, которые мы еще не успели рассмотреть.
16 Содержание
HTML-элемент <div> - универсальный контейнер.
HTML-элемент <div> - самый популярный элемент. Его используют, где только можно и даже там, где его не рекомендуют использовать.
Являясь "чистым" контейнером, элемент <div>, по существу, не представляет ничего (с точки зрения семантики). Между тем, он используется для группировки контента, что позволяет легко его стилизовать, используя атрибуты class или id.
Типичный пример использования:
Результат вот такой:
А я есть элемент HTML div, внутри меня какой-то контент.
А я есть элемент HTML div, который живет внутри другого div, так часто бывает!
Продолжение контента внешнего div...
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/div
17 Содержание
HTML-элемент <p> - Paragraph. Параграф. Абзац.
HTML-элемент <p> - популярный элемент. Представляет собой абзац.
Абзацы являются блочными элементами.
В чем разница между элементами <p> и <div> ?
Один элемент <div> можно вкладывать в другой элемент <div>. И это обычная практика.
Для элементов <p> такое использование запрещено.
Типичный пример использования:
Результат вот такой:
А я есть элемент HTML p, т.е. абзац по-русски, внутри меня какой-то контент.
А я есть второй элемент HTML p. Тихо следую за первым.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/p
18 Содержание
HTML-элемент <br> - Break or Carriage-return. Возврат Каретки.
HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Если вместо такого написания: <br> Вам встретится вот такое: <br />
Так часто делают программисты, которые работают с XML (и я в их числе).
Прошу понять меня правильно.
Психологически очень трудно заставить себя оставить незакрытым какой-то элемент. Возникает какое-то чувство незавершенности.
Валидатор позволяет использовать обе версии, но, признаюсь, для стандарта <!DOCTYPE html> правильно писать <br>
Это замечание касается всех прочих одинарных элементов, таких как:
- <br>
- <hr>
- <input>
- <img>
- <meta>
- и прочих...
Типичный пример использования:
Результат вот такой:
А не начать ли новую жизнь с новой строки?
Давайте!
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/br
19 Содержание
HTML-элементы <h1> - <h6> - 6 уровней заголовков
HTML-элементы <h1>–<h6> представляют собой 6 уровней заголовков секций. <h1> это наибольший заголовок и <h6> - наименьший
Интересный эффект при использовании заголовков внутри HTML-элемента <article> - размеры текстов внутри <h1> и <h2> не отличаются.
А валидатор дает предупреждение: Warning: Consider using the h1 element as a top-level heading only.
Таким образом, вывод: не надо использовать <h1> внутри HTML-элемента <article>.
Типичный пример использования:
Результат вот такой:
Заголовок h1
Заголовок h2
Заголовок h3
Заголовок h4
Заголовок h5
Заголовок h6
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/Heading_Elements
20 Содержание
HTML-элемент <img> - встраивает изображение в документ.
HTML-элемент <img> - встраивает изображение в документ.
Используются атрибуты:
- src - обязателен и содержит путь к изображению, которое вы хотите встроить в документ.
- alt - содержит текстовое описание изображения, которое не обязательно, но полезно - программы чтения с экрана читают это описание своим пользователям. Также оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
- title - содержит текст, предоставляющий консультативную информацию об элементе. Эта информация может показываться пользователю в виде всплывающей подсказки.
- width - ширина элемента.
- height - высота элемента.
Типичный пример использования:
Результат вот такой:


Обратите внимание. В данном примере графические файлы HTML5_Logo_64.png и ballerina.gif загружаются с сайта wpvi.ru, независимо от того, на каком именно сайте будет находиться наш файл index.html.
Использование чужих сайтов для получения каких-то объектов, в принципе, нормальная практика. Мы таким образом экономим трафик, используя бесплатно чужой ресурс. Это неплохо для учебных примеров. Но когда вы будете делать реальные проекты, обращайте внимание на такие моменты.
Владелец сайта, на котором хостятся импортируемые объекты, может в любой момент закрыть доступ, удалить файлы, переименовать их и т.п.
В этом случае информация будет отображаться примерно так, как на примерах ниже.


В случае отсутствия файла браузер отобразит текст из атрибута alt.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/img
https://www.w3.org/TR/2011/WD-html5-20110113/the-map-element.html#dimension-attributes
21 Содержание
HTML-элементы <table> - таблица
Самый популярный элемент в мире HTML в недалеком прошлом (лет 20-30 назад), когда таблицы лепили в огромных количествах и использовали где только можно и даже где совсем нельзя.
Постепенно таблицы вытеснили дивы и семантические элементы, но до сих элемент <table> является нужным, особенно если его использовать там, где нужно, для создания таблиц.
HTML-элемент <table> представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.
Типовая структура:
- <caption> - заголовок таблицы (необязательный)
- <colgroup> - группа колонок (необязательный, может быть от 0 до нескольких)
- <thead> - описания колонок таблицы (необязательный)
- <tbody> - тело таблицы, в который входят строки <tr>. Необязательный. Можно использовать строки <tr> непосредственно в <table>.
- <tfoot> - итоговая строка (строки) таблицы (необязательный)
Типичный пример использования:
Результат вот такой:
| Заголовок таблицы | ||
|---|---|---|
| Тело таблицы | с тремя | колонками |
| 1 | 2 | 3 |
Документация по данной теме:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/table
22 Содержание
HTML-элемент <hr> - рисует горизонтальную прямую линию.
HTML-элемент <hr> служит для тематического разделения абзацев. Рисует горизонтальную прямую
Типичный пример использования:
Результат вот такой:
Первое правило членов Клуба Красивого Кода - писать красивый код.
Второе правило членов Клуба Красивого Кода - осуждать тех, кто пишет НЕкрасивый код, перевоспитывать их всеми возможными способами.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/hr
23 Содержание
HTML-элементы <aside> - блок с вспомогательным содержимым
HTML-элемент <aside> представляет собой часть документа, чьё содержимое только косвенно связанно с основным содержимым документа. Чаще всего представлен в виде боковой панели, сносок или меток.
Типичный пример использования:
Результат вот такой:
Основной контент - начало.
Основной контент - конец.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/aside
24 Содержание
HTML-элемент <span> - универсальный строчный контейнер
HTML-элемент <span> является основным строковым контейнером для фразового контента, который, ничего не представляет. Он может использоваться для группировки элементов в целях стилизации (использование атрибутов class или id) или потому, что они имеет общие значения атрибутов, например lang. Он должен быть использован только когда нет другого подходящего по семантике элемента. <span> очень похож на элемент <div>, но <div> является блочным элементом, в то время как <span> является строчным (инлайновым).
Типичный пример использования:
Результат вот такой:
* универсальный строчный контейнер *
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/span
25 Содержание
HTML-элементы <a> - гиперссылка для перехода
HTML-элемент <a> определяет гиперссылку для перехода на определённое место на странице или на другую страницу в Интернете. Также он может быть использован для создания якоря — это место назначения для гиперссылок внутри страницы: так ссылки не ограничены только в перемещении между страницами.
Типичный пример использования:
Результат вот такой:
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/a
26 Содержание
HTML-элемент <form> - форма для ввода информации
Элемент HTML <form> представляет собой раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер.
Типичный пример использования:
Результат вот такой:
Простая форма, которая пошлет GET запрос в "никуда", т.к. не установлен обработчик запроса.
Если Вы введете, например, "Света", то, поскольку это GET запрос, в адресной строке браузера отобразится значение Света переменной name1:
?name1=Света#page_n22s
По факту эта информация некуда отправлена не будет, т.к. не установлен обработчик запроса.
Если Вы введете, например, "Света", то, поскольку это GET запрос, в адресной строке браузера отобразится значение Света переменной name1:
?name1=Света#page_n22s
По факту эта информация некуда отправлена не будет, т.к. не установлен обработчик запроса.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/form
27 Содержание
HTML-элементы <mark> - выделение текста, похожие: <strong>, <b>, <em>, <i>
HTML элемент <mark> представляет текст, выделенный в справочных целях из-за своей актуальности в определённом контексте. Например, он может быть использован на странице с результатом поиска, в которой выделяется каждый экземпляр искомого слова.
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом.
Элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
HTML <em> элемент отмечает акцентируемый текст. Элемент <em> может быть вложенным, причём каждый уровень вложенности указывает на большую степень акцента.
HTML элемент <i> представляет диапазон текста, который по какой-либо причине отличается от обычного текста, например, идиоматический текст, технические термины, таксономические обозначения и другие. Исторически они были представлены с использованием выделения курсивом (italicized), который является исходным источником <i> наименования этого элемента.
Типичный пример использования:
Результат вот такой:
HTML элемент <mark> для выделения
Элемент сильной значимости (<strong>)
Элемент <b> является частью текста стилистически отличающейся от нормального текста
HTML <em> элемент отмечает акцентируемый текст - здесь сильно акцентируемый текст.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/mark
28 Содержание
HTML-элемент <audio> - встраивание звукового контента в документ
HTML-элемент <audio> используется для встраивания звукового контента в документ. Он может содержать один или более источников аудио, представленных с помощью атрибута src или элемента <source> – браузер выберет один наиболее подходящий.
Типичный пример использования:
Результат вот такой:
Пример использования 1:
Пример использования 2:
Отрывки из презентации к игре Пилот
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/audio
29 Содержание
HTML-элементы <video> - встраивание видео контента в документ
Для встраивания видео контента в документ используйте элемент HTML <video>. Видео элемент может содержать один или несколько источников видео. Чтобы указать источник видео, необходимо использовать атрибут src или элемент <video>. Браузер определит подходящий источник.
Типичный пример использования:
Результат вот такой:
Игра Пилота. Показательная партия.
Это интересно!
Сравните использование HTML-элемента <video> с использованием HTML-элемента <iframe>, как, например, загрузка youtube роликов.
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/video
30 Содержание
HTML-элемент <article> - статья, фрагмент текста, самостоятельная часть документа
HTML-элемент (<article>) представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для независимого распространения или повторного использования. Этот элемент может представлять статью на форуме, статью в журнале или газете, запись в блоге или какой-либо другой самостоятельный фрагмент содержимого.
Типичный пример использования:
Результат вот такой:
Странный заказ
- У меня есть для Вас отличное предложение. Надо написать статью на любую тему. Размер: от 3 до 30 килобайт, как захотите. Плачу тысячу рублей за 1 килобайт. Тема - любая, по Вашему выбору. Но текст должен быть относительно грамотным и абсолютно оригинальным. И, главное, понятен среднему человеку.- В чем же подвох? - поинтересовался я.
- Никакого подвоха. Но есть еще одно очень важное условие...
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/article
31 Содержание
HTML-элементы <ul> (неупорядоченный список) и <ol> (упорядоченный список)
HTML-элемент <ul> используется для неупорядоченного списка - в частности для маркированного списка.
HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка.
Типичный пример использования:
Результат вот такой:
- неупорядоченный список ul элемент 1
- неупорядоченный список ul элемент 2
- упорядоченный список ol элемент 1
- упорядоченный список ol элемент 2
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/ul
https://developer.mozilla.org/ru/docs/Web/HTML/Element/ol
32 Содержание
HTML-элемент <pre> - предварительно отформатированный текстовый элемент
Элемент HTML <pre> представляет собой предварительно отформатированный текст, который должен быть представлен точно так, как написано в HTML-файле. Текст обычно отображается с использованием моноширного ("monospace") шрифта. Пробелы внутри этого элемента отображаются как записанные.
Типичный пример использования:
Результат вот такой:
Что ввожу, то и вижу! 1 2 3 4 5 Строка номер 6 ... . . ⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⣿⣿⣿⣿⠋⠄⠄⠄⠈⢻⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⣿⣿⡿⠃⠄⠄⠄⠄⠄⣸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⣿⣿⡦⠄⠄⠄⠄⠄⢀⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⡟⠛⠋⣀⠄⠄⠄⠄⣴⣾⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⡿⠟⠁⠄⠄⠄⠄⠘⠻⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⣿⡿⠄⢀⣀⠄⠄⠄⠄⢠⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⣿⡿⠁⢠⣾⣿⡆⠄⠄⣶⣿⣿⣿⠿⠛⠉⠄⠄⠹⣿⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⡿⠄⢠⣿⣿⣿⡿⠄⠄⣿⠟⠋⠄⠄⠄⢀⣤⡀⠄⠙⣿⣿⣿⣿⣿⣿⣿ ⣿⣿⣿⠃⣰⣿⣿⣿⣿⠃⠄⠄⠄⠄⠄⠄⢀⣴⣿⣿⣿⣦⣀⠈⠻⣿⣿⣿⣿⣿ ⣿⠉⠈⢰⣿⣿⣿⣿⣿⠄⠄⠄⠄⠄⢀⣴⣿⣿⣿⣿⣿⣿⣿⣷⣦⠙⠿⣿⣿⣿ ⣿⣿⣿⣿⣿⣿⣿⣿⣿⣦⣄⣀⣀⣴⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣤⣶⣬⣽⣿ ⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿
Документация по данной теме:
https://developer.mozilla.org/ru/docs/Web/HTML/Element/pre
33 Содержание
Ссылки на разные версии справочника элементов HTML, варианты макетов HTML страниц.
- Версия 1.01 ➳ :: скачать zip Версия 1.01
- Версия 1.02 ➳ :: скачать zip Версия 1.02
- Версия 1.03 ➳ :: скачать zip Версия 1.03
- Версия 1.04 ➳ :: скачать zip Версия 1.04
- Чистый HTML (без атрибутов style) ➳ :: скачать zip Чистый HTML (без атрибутов style)
- Альтернативный пример макета HTML ➳ :: скачать zip Альтернативный пример макета HTML.
Используйте материалы выше как отправные точке для создания ваших собственных HTML страниц.
На этом наш курс закончен. Спасибо за внимание!
34 Содержание
После окончания этого курса, вам следует закрепить полученные знания на практике и завести свой сайт на бесплатном хостинге.
 Хостинг Фри! Бесплатный хостинг с php и mysql без рекламы. Хорошая идея использовать для учебных и тренировочных целей бесплатный хостинг. Современный бесплатный хостинг предлагают в России многие хостинговые компании с поддержкой не только фронтенда, но и бакенда в виде PHP, Python, Node.js, а также базы данных MySQL. Вашему вниманию предлагается исследование и подробный обзор использование на практике нескольких бесплатных хостингов.
Хостинг Фри! Бесплатный хостинг с php и mysql без рекламы. Хорошая идея использовать для учебных и тренировочных целей бесплатный хостинг. Современный бесплатный хостинг предлагают в России многие хостинговые компании с поддержкой не только фронтенда, но и бакенда в виде PHP, Python, Node.js, а также базы данных MySQL. Вашему вниманию предлагается исследование и подробный обзор использование на практике нескольких бесплатных хостингов.Хостинг Фри! Бесплатный хостинг. ➳
 Курс HTML. За 1 час от полного новичка до новичка с начальными знаниями HTML. На этом курсе, мы с вами за 1 час познакомимся с основами HTML, изучим самые популярные и нужные элементы, а также создадим свой первый сайт с полезной информацией, который будет не стыдно показать работодателю при найме на работу.
Курс HTML. За 1 час от полного новичка до новичка с начальными знаниями HTML. На этом курсе, мы с вами за 1 час познакомимся с основами HTML, изучим самые популярные и нужные элементы, а также создадим свой первый сайт с полезной информацией, который будет не стыдно показать работодателю при найме на работу.