История 00016. О Каскадных Таблицах Стилей для новичков-энтузиастов.
Еще один курс по CSS
CSS - технология старая, обкатанная, меняющаяся крайне медленно. Курсов по CSS создано бесконечное количество. И знаете, что самое интересное? Почти все эти курсы качественные, интересные и полезные.
Зачем же нужен еще один?
Отвечу на этот вопрос вот таким анекдотом.
Я, как энтузиаст CSS с удовольствием изучаю разные курсы по CSS, и старые, и новые. Несмотря на то, что когда-то давно прочитал первую книгу по CSS. В каждом курсе есть какие-то интересные штучки.
Вообще, для новичка, обдумывающего свое житье, главный вопрос не в том, какой именно курс CSS пройти для начала.
А вопрос в том...
Нужен ли вам CSS?
Да, вопрос заключается вовсе не в том, каким образом вам следует изучать CSS, какие конкретно курсы по CSS вам следует проходить. Это вообще не важно. Нужно просто понять, а нужен ли лично вам этот самый CSS. Вот тут нельзя ошибиться. Если CSS не для вас, то и изучать его не надо. Зачем зря тратить время? А если CSS - ваш путь, то тогда надо решительно идти по нему, смело преодолевая все трудности и препятствия.
Итак, мы с вами будем заниматься не изучением CSS, для этого образовательных ресурсов и так слишком много. Вместо этого мы определим, нужно ли заниматься изучением CSS именно вам.
Что такое CSS
CSS - это сокращение от английского наименования языка Cascading Style Sheets, т.е. по-русски Каскадные Таблицы Стилей. В принципе можно использовать и русское сокращение КТС, но его почему-то не принято использовать.
Cascading или Каскадность означает следующие.
У одного объекта может быть несколько стилей, которые противоречат друг другу. Например, есть у нас прямоугольник с двумя стилями. В одном стиле есть правило, которое задает синий цвет этого прямоугольника. В другом стиле есть другое правило, которое задает, например, зеленый цвет. В данном случае один стиль считается более приоритетным и вытесняет все правила менее важного стиля. Это и есть каскадность. Что же касается приоритетности, то тут есть специальные несложные регламенты, которые регулируют решение этих конфликтов интересов.
Что делает CSS специалист
CSS специалист получает в виде полуфабриката некий готовый HTML макет с подготовленными блоками и контентом, а заодно получает задание как-то это все сделать красивым или хотя бы просто читабельным.
Пример HTML кода, который получил CSS специалист.
<div id="div1"> <h2>Я очень сильно <span id="span1">❤</span> CSS</h2> <p id="p1">И эта любовь так сильна, что ее невозможно выразить словами.</p> <p id="p2">Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.</p> </div>
Все это будет работать и без CSS.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
Но это слишком скучно, хотя и понятно. И вот за дело берется специалист CSS и предлагает для обсуждения версию номер 1.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
Начальник посмотрел на это творение и сказал так.
- Э-э-э... Как-то это все слишком уж... Э-э-э... Просто что ли... Хочется, чего-то такого, - начальник пощелкал пальцами, - ну, ты меня понимаешь.
Фронтендер (так часто называют специалистов HTML + CSS + JS), конечно, сразу все понял и предложил версию номер 2.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
- Вот это совсем другое дело! - обрадовался начальник, посмотрев на версию 2, - можешь ведь, когда хочешь!
Конечно, это вовсе не какое-то "другое дело", а то же самое. Просто стили CSS слегка изменены.
Обратите внимание, это чистый CSS. Здесь нет никакого JS, тут даже графики никакой нет. Сердечко здесь - просто символ в элементе span.
Важно. Если, даже получив одобрение руководства, вы не останавливаетесь на достигнутом, а продолжаете даже в свободное от работы время изобретать новые версии не денег ради, а просто из любви к искусству, то это добрый признак. Вполне возможно, что CSS - ваше призвание.
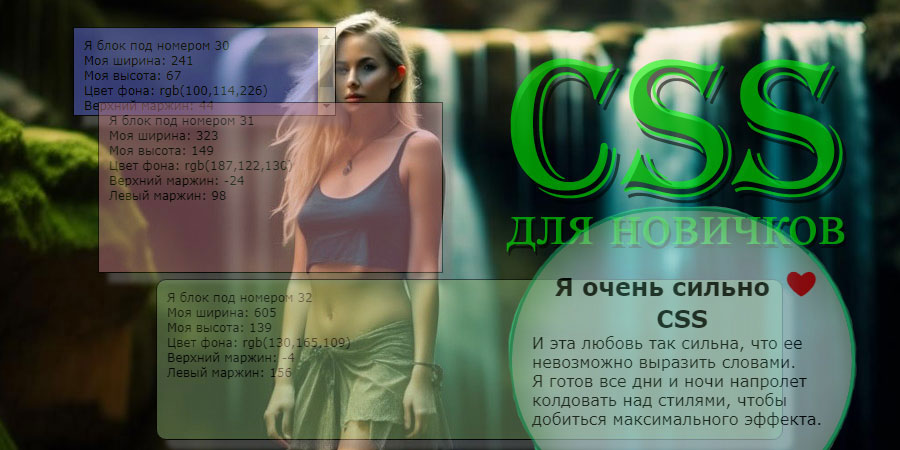
Например, вам может прийти в голову идея реализовать что-то такое вроде "Версия 3. Под мухой".
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.

Практическая ценность этой версии в том, что она демонстрирует возможности работы CSS с маленькими графическими файлами, в т.ч. и передвижения их по документу.
Затем, вдоволь наигравшись с мухой (а может и с другими насекомыми) может прийти другая идея, например, почему бы не посмотреть на все это дело изнутри (т.е. с другой стороны монитора, планшета, смартфона и т.д.)
Получится примерно так.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
Это вроде как послание тем загадочным существам, которые, возможно, живут по ту сторону экрана.
Мир CSS придуман нами!
Да, в отличии от реального мира мир CSS придуман нами. В том смысле не лично мною и вами, а вообще людьми как видом живых существ.
Вообще люди очень любят фантазировать, придумывать всякие новые необычные миры. Например, в книге братьев Стругацких "Град Обреченный" был такой особый мир, куда выборочно приглашались разные люди из мира реального для эксперимента. Девиз этого города - "Эксперимент - есть эксперимент". Устроен мир этого града был примерно так. Центральная нулевая точка вроде как была в центре этого града. От этой точки на Север или Юг можно было идти или ехать долго, но дискомфортно. Повышенная радиация, холод и голод усиливались по мере движения от центра. На Запад путь был короткий, точно не помню, около двух или трех километров. Там любопытствующих ждала очень глубокая пропасть. Некоторые любопытствующие или просто страдающие, которым надоедал этот эксперимент, прыгали в эту пропасть. В результате их разбитые тела неожиданно оказывались на Востоке (тоже 2-3 км от центра) под бесконечно высокой стеной. И пропасть, и стена тянулись параллельно друг другу бесконечно с Юга на Север. Или с Севера на Юг. Люди не сразу поняли такую вот странную стыковку Вершина Запада = Пропасть Востока. Там даже дело в полиции завели под названием "Падающие Звезды", думали, что люди карабкались вверх по стене и срывались.

В град людей заселили, а документации толковой не дали. Такое часто бывает.
Это я вам тут это рассказываю и показываю, чтобы немного развлечь, а заодно продемонстрировать, что при желании можно придумать мир какой угодно.
Умные головы для CSS придумали более простой мир, чем описанный выше мир в граде обреченных.
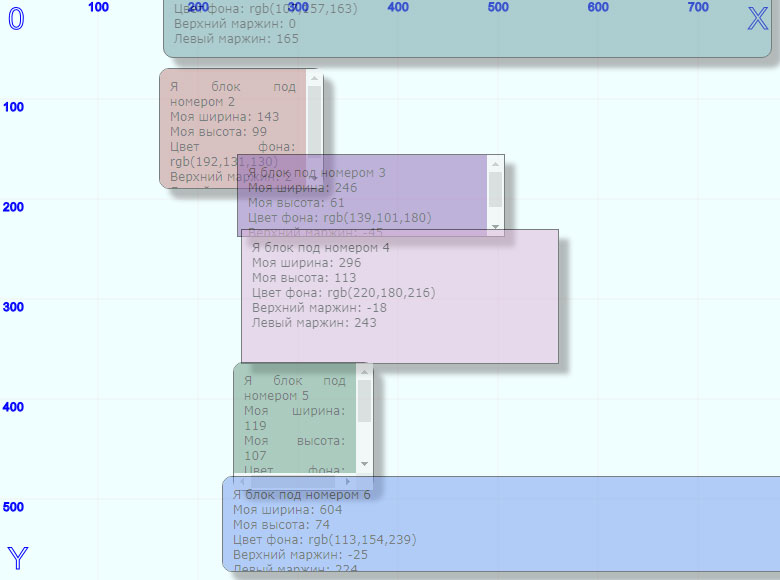
Начальная или нулевая точка отчета для CSS находится в левом верхнем углу основного оберточного элемента.

Ось X идет от нулевой точки направо от нуля до правой границы блока.
Ось Y идет от нулевой точки вниз от нуля до плюс бесконечности. При достижении значения высоты блока справа появляется вертикальная полоска прокрутки.
При этом объекты появляются внутри основного объекта сверху вниз, образуя такую своеобразную очередь.
Эти блоки имеют некоторые свойства (длину, ширину, цвет фона и т.д.)
Вот такая картина отображения объектов по технологии CSS в упрощенном и наиболее естественном виде. Обратите внимание, что во власти дизайнера эту упрощенную и естественную жизнь объектов менять по своему вкусу как угодно. Например, можно заставить объект расположиться за пределами границ родителя, или, например, наложить один объект на другой и т.д., все, что только может ему захотеться сделать.
Как говорил старик Хоттабыч, "Вот так устроен мир, о, Волька!"
Хочется назвать вот эти блочные элементы прямоугольники, но это немного не так. Можно, например, у этих блоков сточить углы, чтобы пользователь не порезался, можно произвести над ними еще более жесткие эксперименты.
Можно, например, сильно прессануть блок-прямоугольник, чтобы довести его до состояния параллелограмма.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
При желании можно довести прямоугольник до состояния круга или хотя бы овала.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
Пусть это колесо немного подвигается и по ходу движения слегка меняет окраску, как хамелеон.
Я очень сильно ❤ CSS
И эта любовь так сильна, что ее невозможно выразить словами.
Я готов все дни и ночи напролет колдовать над стилями, чтобы добиться максимального эффекта.
В таком духе можно развлекаться долго, было бы желание.
Нужен ли вам CSS
Вот мы потихонечку подошли к самому главному принципиальному вопросу.
Если все эти простейшие штучки вас интересуют, забавляют, развлекают, значит, возможно, вам реально надо заняться CSS.
Собственно, работа CSS дизайнера в этом и заключается, чтобы придумать как максимально эффективно и даже эффектно преподнести пользователю ту или иную информацию.
Вы почувствовали себя энтузиастом CSS?
Это очень важно. Если у вас есть внутренняя тяга к этому виду творчеству, то вы обязательно и работу найдете в этой области, и удовольствие будете получать от процесса, да еще и будете хорошо зарабатывать.
Беседа с рекрутером при приеме на работу для вас будет выглядеть не как попытка убедить и что-то доказать, а как разговор двух равноправных участников, которые обожают CSS. Это, конечно, значительно повышает ваши шансы.
Если вы готовы, то я приглашаю вас еще глубже погрузиться в CSS.
Пройдя по этой ссылке:
Курс 1 CSS.
Мы с вами сможем более точно определиться, нужен таки вам CSS или нет. На этом курсе все бесплатно. Без СМС, без регистрации и т.п. Но материала там довольного много, вам придется потратить примерно час своего драгоценного времени. Это и будет платой за окончательный ответ на вопрос, нужен вам CSS или нет.
Ссылки
https://wpvi.ru/pages/soft/css/ - Курс 1 CSS.
Курс 1 CSS. Видео.
https://wpvi.ru/pages/story/00016/local.css - Стили CSS. Здесь вы можете посмотреть файл со стилями, которые использовались на этой страничке. Вообще, весь фронтенд исполняется на рабочей станции пользователя и все файлы фронтенда, в том числе и стили, и так уже закачены на ваш компьютер, девайс с андроидом, iPad и т.п. Ссылка чисто для удобства, чтобы вам не пришлось долго искать.
https://wpvi.ru/pages/story/ - Список историй.
#############
### Конец ###
#############
PS Можно ли использовать отрывки текстов с этой страницы?
Отрывки текстов с этой страницы можно использовать с указанием ссылки на первоисточник:
Запомните урл этой страницы:
PPS Что делать дальше?
Можно, например:
Пройти Курс 1 CSS
... и / или ...
Курс 1 CSS. Видео.
 История 00016. О Каскадных Таблицах Стилей для новичков-энтузиастов.
CSS - технология старая, обкатанная, меняющаяся крайне медленно. Курсов по CSS создано бесконечное количество. И знаете, что самое интересное? Почти все эти курсы качественные, интересные и полезные. Нужен ли лично вам этот самый CSS? Вот тут нельзя ошибиться. Если CSS не для вас, то и изучать его не надо. Зачем зря тратить время? А если CSS - ваш путь, то тогда надо решительно идти по нему, смело преодолевая все трудности и препятствия. Итак, мы с вами будем заниматься не изучением CSS, для этого образовательных ресурсов и так слишком много. Вместо этого мы определим, нужно ли заниматься изучением CSS именно вам.
История 00016. О Каскадных Таблицах Стилей для новичков-энтузиастов.
CSS - технология старая, обкатанная, меняющаяся крайне медленно. Курсов по CSS создано бесконечное количество. И знаете, что самое интересное? Почти все эти курсы качественные, интересные и полезные. Нужен ли лично вам этот самый CSS? Вот тут нельзя ошибиться. Если CSS не для вас, то и изучать его не надо. Зачем зря тратить время? А если CSS - ваш путь, то тогда надо решительно идти по нему, смело преодолевая все трудности и препятствия. Итак, мы с вами будем заниматься не изучением CSS, для этого образовательных ресурсов и так слишком много. Вместо этого мы определим, нужно ли заниматься изучением CSS именно вам.