Первые шаги в освоении Visual Studio Code. Визуальная Студия Кодирования.

Содержание
| Тема | Ссылка |
|---|---|
| Содержание... | Стр.01 |
| Введение: Первые шаги в освоении Visual Studio Code | Стр.02 |
| Где находится Visual Studio Code, с чего начать изучение. | Стр.03 |
| Читаем FAQ (частые вопросы и ответы) и некоторые другие инструкции для получения начальных сведений о "VS Code" | Стр.04 |
| "VS Code": загружаем, устанавливаем, запускаем. | Стр.05 |
| Знакомство с программой "VS Code": наши первые клики в интерфейсе. | Стр.06 |
| Тренировка для новичков: Выбор дизайна. | Стр.07 |
| Синхронизация с другими устройствами (девайсами) | Стр.08 |
| Тренировка для новичков: Горячие комбинации клавиш для быстрого доступа. | Стр.09 |
| Тренировка для новичков: Расширенная поддержка всех ваших языков программирования. | Стр.10 |
| Тренировка для новичков: Быстрая навигация между вашими файлами. | Стр.11 |
| Тренировка для чуть продвинутых. Изучаем основы. | Стр.12 |
| Изучаем основы: Прокачайте свои навыки редактирования. | Стр.13 |
| Изучаем основы: Удобный встроенный терминал. | Стр.14 |
| Изучаем основы: Безграничная расширяемость. | Стр.15 |
| Изучаем основы: Настройте свои настройки. | Стр.16 |
| Изучаем основы: Откиньтесь назад и учитесь (видео курсы). | Стр.17 |
| Практика. Делаем наш самый первый файл. Hello, World! Превед, Медвед! | Стр.18 |
Введение: Первые шаги в освоении Visual Studio Code
Всем большой привет!
Сегодня у нас: Первые шаги в освоении Visual Studio Code.
Это такой универсальный редактор для программистов.
Этот курс, я предполагаю, будет интересен новичкам.
А поскольку я сам новичок, никогда Visual Studio Code не использовал, только начинаю его освоение, думаю, что этот курс будет полезен таким же новичкам.
Начнем мы с того, зачем вообще нужен этот редактор, зачем его нужно изучать.
Этот редактор разработан компанией Microsoft. А значит, это продукт высочайшего качества. Работает на всех популярных операционных системах. Конечно на Windows, Linux и macOS.
И что очень важно: понимает синтаксис популярных языков программирования, включая javascript. Делает красивую подсветку конструкций языка, что облегчает разработчику работу над кодом.
Важно отметить, что Microsoft начала работать над этим программным продуктом в 2015 году. Провела несколько лет напряженной работы над ним. И сейчас это ПО очень высокого качества.
Как следствие, Visual Studio Code очень популярен в IT компаниях для создания кодов программ. Знание данного редактора облегчает трудоустройство при поиске работы по найму. Фрилансеру облегчает процесс поиска заказчика, как и любое другое знание продуктов компании Microsoft.
Где находится Visual Studio Code, с чего начать изучение.
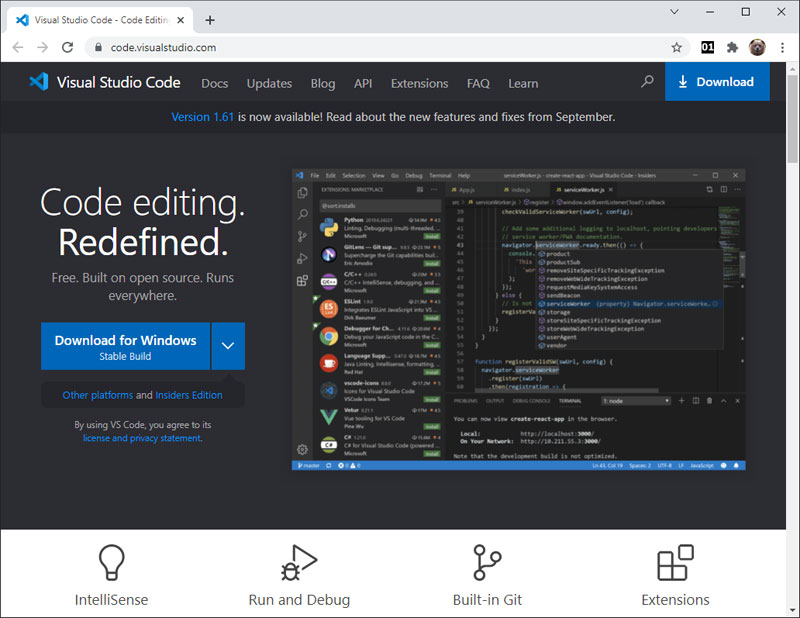
Зайти по этой ссылке:
https://code.visualstudio.com/
Или поиском по строке:
Visual Studio Code
 Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
С чего стоит начать обучение.
Я вот, например, сразу ринулся в раздел FAQ. Это Частые Вопросы и Ответы
Рекомендую Вам сделать тоже самое.
Читаем FAQ (частые вопросы и ответы) и некоторые другие инструкции для получения начальных сведений о "VS Code"
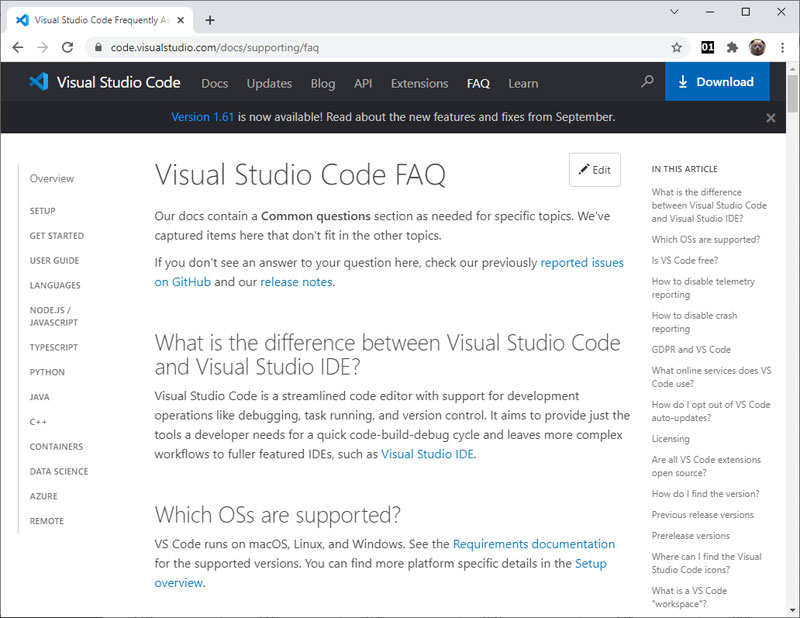
Прочитать FAQ можно здесь:
https://code.visualstudio.com/docs/supporting/faq
 Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Эти частые вопросы, как правило, и отображают, что же это такое, с чем его едят...
Самый важный вопрос и ответ, наверное, вот этот:
What is the difference between Visual Studio Code and Visual Studio IDE?#
Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE.
В чем разница между редактором "Visual Studio Code" и интегрированной средой разработки "Visual Studio"?#
Visual Studio Code - это оптимизированный редактор кода с поддержкой таких операций разработки, как отладка, выполнение задач и контроль версий. Он направлен на предоставление только тех инструментов, которые необходимы разработчику для быстрого цикла сборки-отладки кода, и оставляет более сложные рабочие процессы для более полнофункциональных IDE, таких как среда разработки Visual Studio.
Таким образом, имеем следующее.
Разница такая. Значок Visual Studio Code синего цвета. А у Visual Studio - фиолетовый.
Эта главная принципиальная разница. :-)
 Visual Studio Code здесь:
Visual Studio Code здесь: https://code.visualstudio.com/
 Visual Studio здесь (версия на англ.):
Visual Studio здесь (версия на англ.): https://visualstudio.microsoft.com/
Visual Studio здесь: (версия на рус.):
https://visualstudio.microsoft.com/ru/
Здесь почему-то при попытке зайти на
https://visualstudio.microsoft.com/
Автоматом редиректится на
https://visualstudio.microsoft.com/ru/
Если копнуть немного глубже: Visual Studio Code - это редактор текстов. А Visual Studio (без ключевого слова "код") - это среда разработки.
В факах почитайте подробнее.
В любом случае, нам сейчас не нужна:
Visual Studio
А нужен именно:
Visual Studio Code
Это самое важное, что следует познать из частых вопросов
Теперь читаем документацию,
https://code.visualstudio.com/docs/
а именно:
https://code.visualstudio.com/docs/setup/windows
Или другую платформу, в зависимости от того, на какой ОС будете работать Visual Studio Code
"VS Code": загружаем, устанавливаем, запускаем.
После того, как прочитали факи (и документацию по установке), следующий разумный шаг: загрузить дистрибутив.
Автоматически он определяет какая операционная система.
В моем случае: Windows.
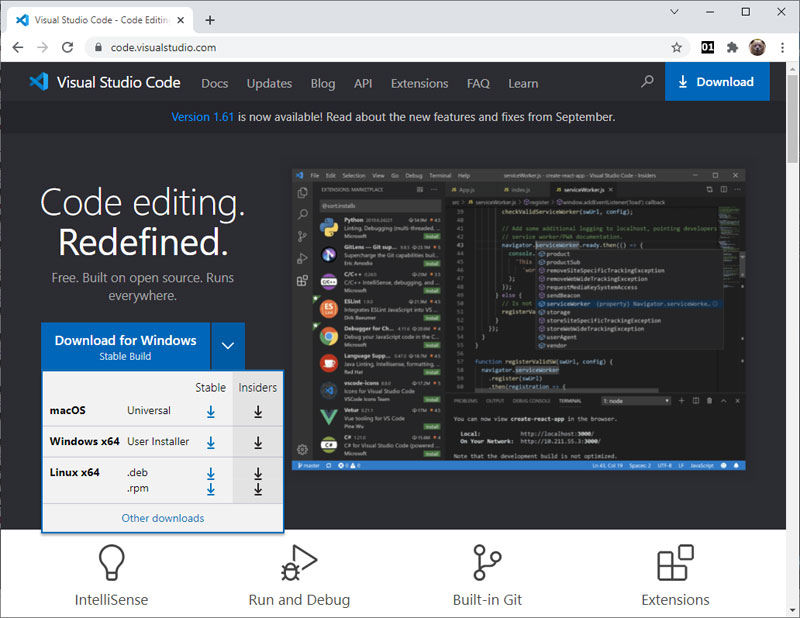
Здесь представлены все популярные операционные системы: macOS, Windows x64, Linux x64.
 Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
В принципе можно, наверное, скачать, для другого компьютера, а потом установить...
Но мы пойдем простым путем, что он у нас определил, мы то и будем ставить.
Важный момент вот еще какой. Текущая версия 1.61. С которой я сейчас занимаюсь, и на которой я сейчас работаю. У вас будет версия, возможно, более новая. Я обратил внимание на это потому, что прошел несколько курсов, точнее, все курсы, которые были на самой Visual Studio Code. Там очень хорошие курсы. Правда, на английском языке, но очень качественно сделаны. Но есть один небольшой дефект. Они сделаны на базе более ранней версии, поэтому, есть некоторые нестыковки. В плане дизайна внесли изменения. Там она рассказывает, как оно было раньше. А сейчас стало немного по-другому. Но это просто небольшой напряг. Просто, надо это иметь ввиду.
Итак, будем считать, что мы успешно скачали, установили и теперь можно посмотреть, как ее запустить.
После установки, если вы работаете на Windows, запуск осуществляется так:
Запуск после установки отсюда:
c:\Users\USERNAME\AppData\Local\Programs\Microsoft VS Code\bin\code.cmd
Т.е. запускается не EXE файл, а code.cmd, в нем уже прописан запуск EXE файла
USERNAME - это никнейм (логин) под которым вы работаете в Windows

На рабочем столе установится вот эта иконка. Но можно также запускать через code.cmd
Если вы пропишите требуемый путь в переменную path (или там автоматом все прописалось), то можно запускать просто командой code без указания пути.
В результате наша программа Visual Studio Code должна возбудиться к жизни.
 Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Знакомство с программой "VS Code": наши первые клики в интерфейсе.
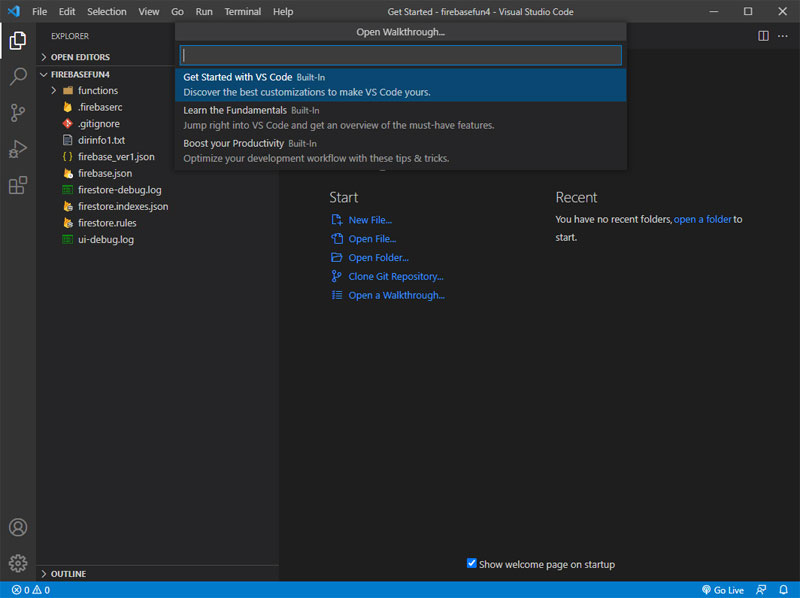
Если окно "Get Started" не вызвалось автоматически, то нажмите последовательно:
Help - Get Started - Walkthroughs
 Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Теперь нажимаем "Get Started with VS Code"
Это как раз то, что нужно новичку, чтобы ознакомиться с программой.
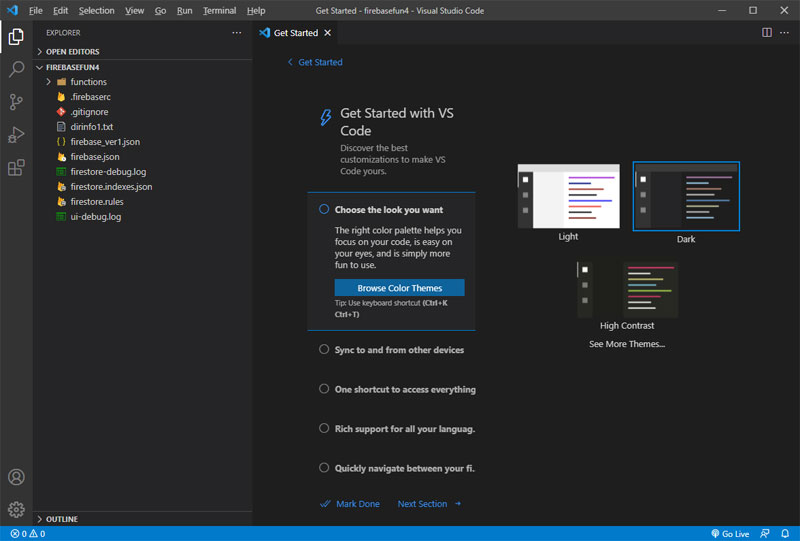
Visual Studio Code. Help - Get Started - Walkthroughs. Get Started with VS Code. Browse Color Themes.
Тут надо отметить: если сразу после установки в разделе "Get Started" Walkthroughs представлен отдельным подразделом и имеет в своем составе нужные ссылки:
- Get Started with VS Code - Discover the best customizations to make VS Code yours.
- Learn the Fundamentals - Jump right into VS Code and get an overview of the must-have features.
- Boost your Productivity
Переведем, на всякий случай, на русский:
- Начинаем работу с VS-кодом - Откройте для себя лучшие настройки, чтобы сделать "VS Code" вашим любимцем.
- Изучаем основы - Переходим прямо в программу "VS Code" и получаем обзор необходимых особенностей(фичей).
- Повышаем производительность труда
Теперь на "Get Started" представлен не подраздел "Walkthroughs", а только ссылка на него с текстом "Open a Walkthrough" в разделе "Start".
См скриншот выше с подробностями.
Впрочем, такие игры с дизайном не должны нас смущать (и не такое бывает), идем дальше.
 Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
В подразделе "Get Started with VS Code" ("Начинаем работу с VS-кодом") предлагаются следующие темы для изучения.
- Choose the look you want
- Sync to and from other devices
- One shortcut to access everything
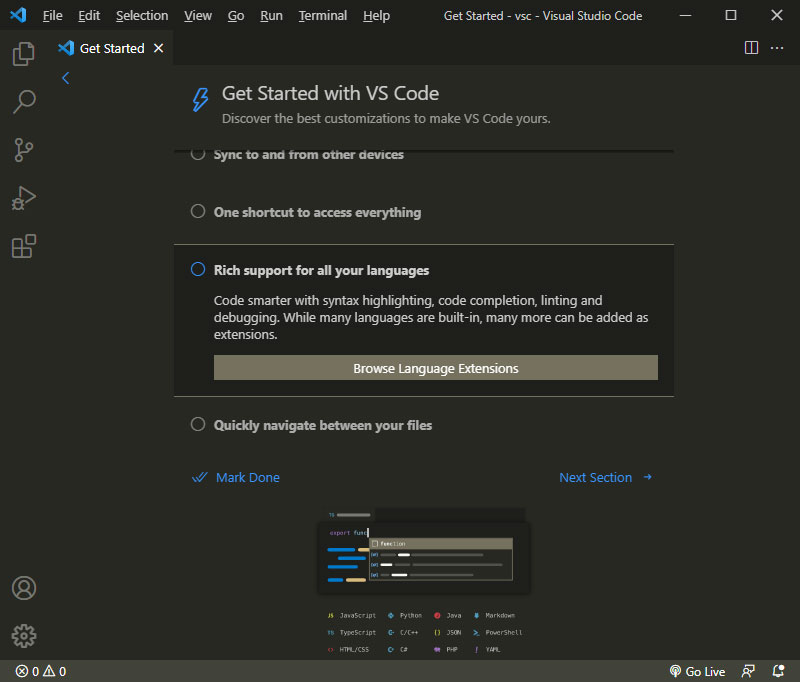
- Rich support for all your languages
- Quickly navigate between your files
Переведем на русский:
- Выберите дизайн программы, который вам нравится
- Синхронизация с другими устройствами (девайсами)
- Горячие комбинации клавиш для быстрого доступа
- Расширенная поддержка всех ваших языков программирования
- Быстрая навигация между вашими файлами
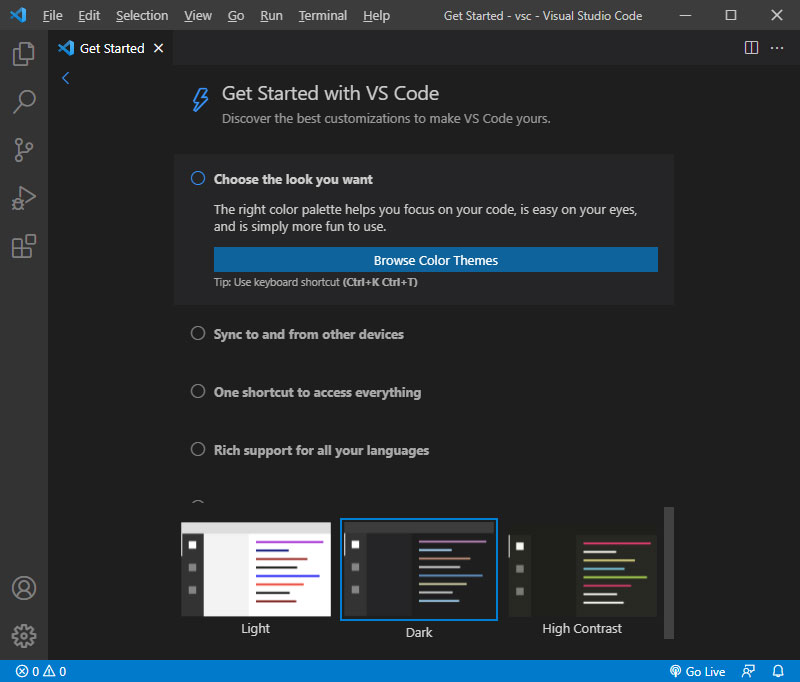
Тренировка для новичков: Выбор дизайна.
Первое, что они предлагают, это изменить тему.
Choose the look you want. Выберите дизайн программы, который вам нравится.
Вообще, дефолтная тема на редкость удачная. Вот эта, темная. Очень хороша.
Но если, по каким-то причинам, эта тема не устраивает ее можно поменять на какую-то другую. Светлую, красную и т.д.

Вы можете поиграться с установкой разных тем на своей установленной программе Visual Studio Code или даже прямо здесь, потыкав разные кнопки.
Но сколько не тыкай, а вывод такой: дефолтная тема самая лучшая.
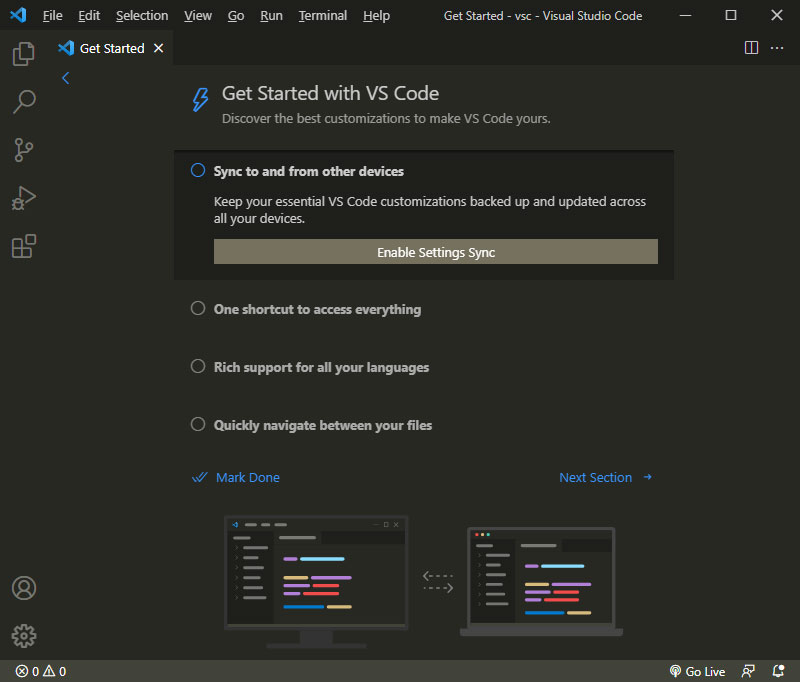
Синхронизация с другими устройствами (девайсами)
Sync to and from other devices. Синхронизация с другими устройствами (девайсами).

Я предлагаю пока синхронизацией не заниматься, а просто взять на заметку, что такая возможность есть и может быть полезна в работе.
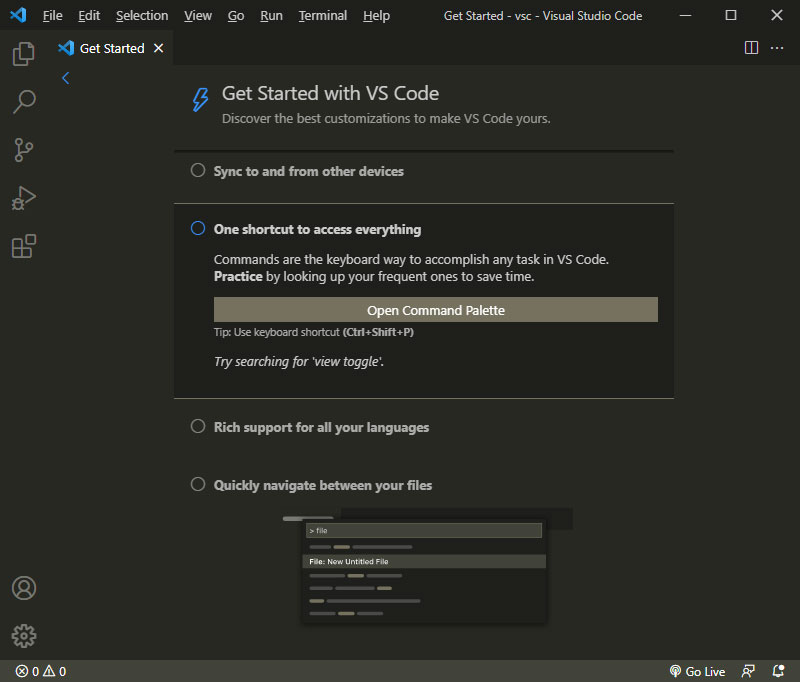
Тренировка для новичков: Горячие комбинации клавиш для быстрого доступа.
One shortcut to access everything. Горячие комбинации клавиш для быстрого доступа.

Для тренировки нажимаем кнопку "Open Command Pallete" ("Открыть палитру команд"). Либо комбинацию клавиш CTRL+SHIFT+P.
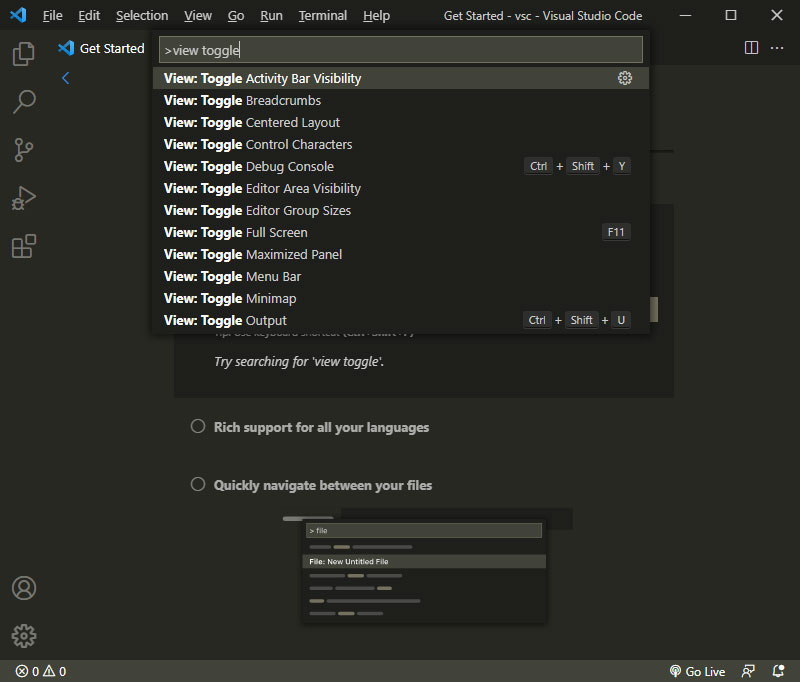
Затем, как предлагается, набираем в целях тренировки строку: view toggle (т.е. переключение режимов просмотра).

Попробйте нажать, например, F11. Осуществлен переход в полноэкранный режим. Еще раз F11. Вернулись обратно в обычный режим.
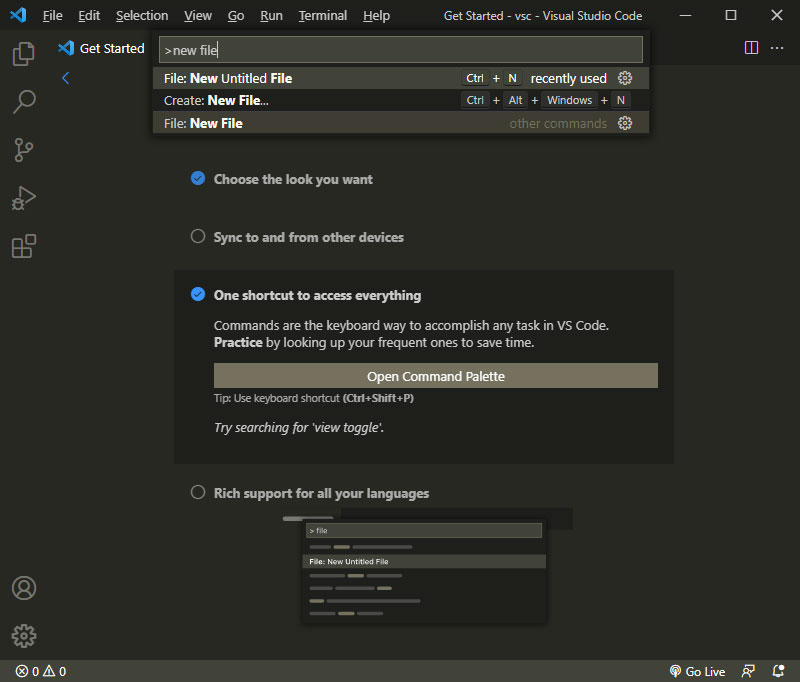
Теперь, давайте, попробуем, более актуальную для работы строку: new file (т.е. создание нового файла).

Честно говоря, не понял, в чем разница комбинаций:
- File: New Untitled File - Ctrl+N
- Create: New File... - Ctrl+Alt+Windows+N
Вроде бы обе работают и работают одинаково. Вероятно, есть тонкости, для новичка пока не доступные.
Как мы видим, некоторые комбинации клавиш установлены. Для некоторых пунктов не установлены, но их можно установить.
Некоторые обычные стандартные. Например: Close Window Alt+F4
Копирование: Copy Ctrl+C
Вырезка: Cut - Ctrl+X
Можно отметить вот эти горячие клавиши.
Открыть Файл: File: Open File - Ctrl+O
Открыть Папку: File: Open Folder - Ctrl+K Ctrl+O
Новый Файл: File: New Untitled File - Ctrl+N
Новая Папка: File: New Folder - (горячая клавиша по умолчанию не установлена)
Открыть Файл, с которым работали ранее: File: Open Recent File... - Ctrl+R
Короче говоря, какие-то комбинации мы с ходу запомним. Например, те, что указаны выше.
Остальные комбинации запомним по ходу работы. Те, которые нужны для работы.
А те, которые не нужны, мы и через год не будем знать.
Все на практике попозже познаем.
Пока, главное, знать, что есть вот такие горячие комбинации клавиш.
Тренировка для новичков: Расширенная поддержка всех ваших языков программирования.
Rich support for all your languages. Расширенная поддержка всех ваших языков программирования.

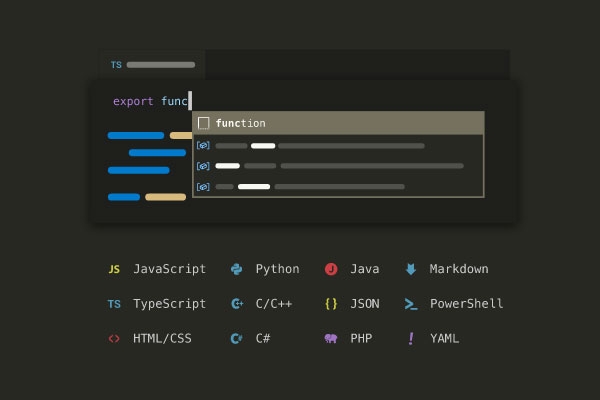
Отмечены следующие языки программирования:

 JavaScript
JavaScript Python
Python Java
Java Markdown
Markdown TypeScript
TypeScript C/C++
C/C++ JSON
JSON PowerShell
PowerShell HTML/CSS
HTML/CSS C#
C# PHP
PHP YAML
YAML
Обращаю внимание, что речь идет именно об языках программирования, а не о человеческих языках: русский, английский и т.д.
Хотя, забегая немного вперед, отмечу, что вот эту шкурку (имеется ввиду дизайн, пункты меню) можно на русский язык поставить. Но делать мне этого не хочется, и вам делать не советую. Такая русификация только усложняет изучение. Приходится запоминать не только английские термины, но и русские.
Лучше держаться одного языка, английского, в данном случае. Так будет намного проще.
Но это мы немного отвлеклись. Здесь имеется ввиду поддержка языков программирования.
Как видим, здесь есть практически все популярные языки программирования.
Посмотрим, как это делается.
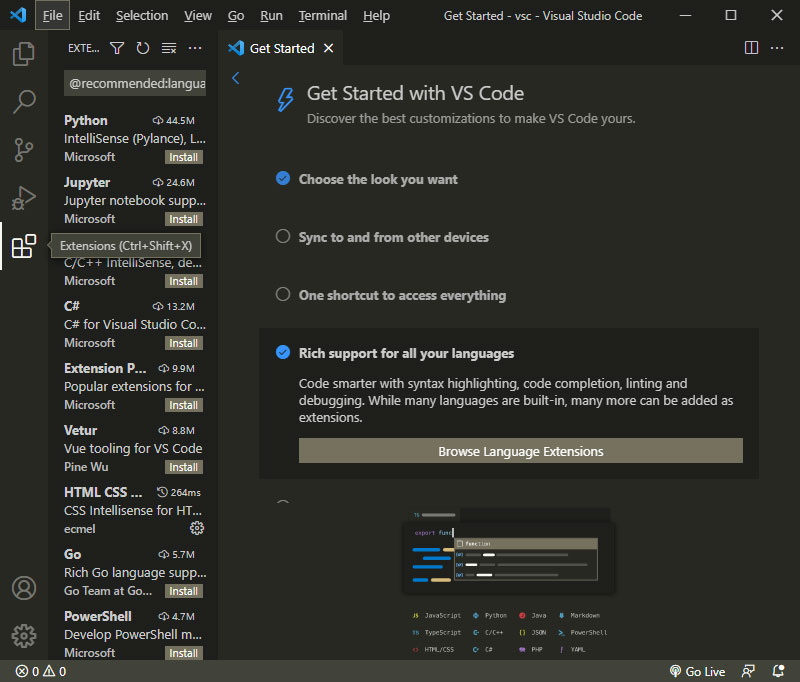
Нажимаем кнопку: "Browse Language Extensions".

В результате мы попали в раздел "Extensions" с установленным фильтром "@recommended:languages".
Этого же эффекта можно было достичь путем нажатия кнопки "Extensions" (или горячей комбинацией клавиш Ctrl+Shift+X), а затем набрать в фильтре: @recommended:languages.
Здесь список расширений (Extensions), которые касаются языков программирования.
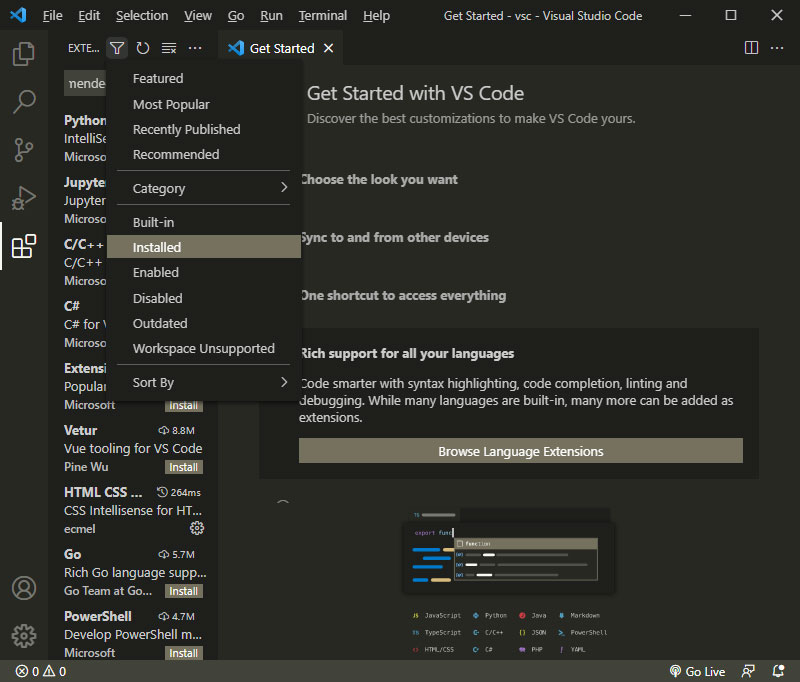
Посмотрим эти расширения (Extensions) немного подробнее.
Нажмем кнопку фильтр (воронка).

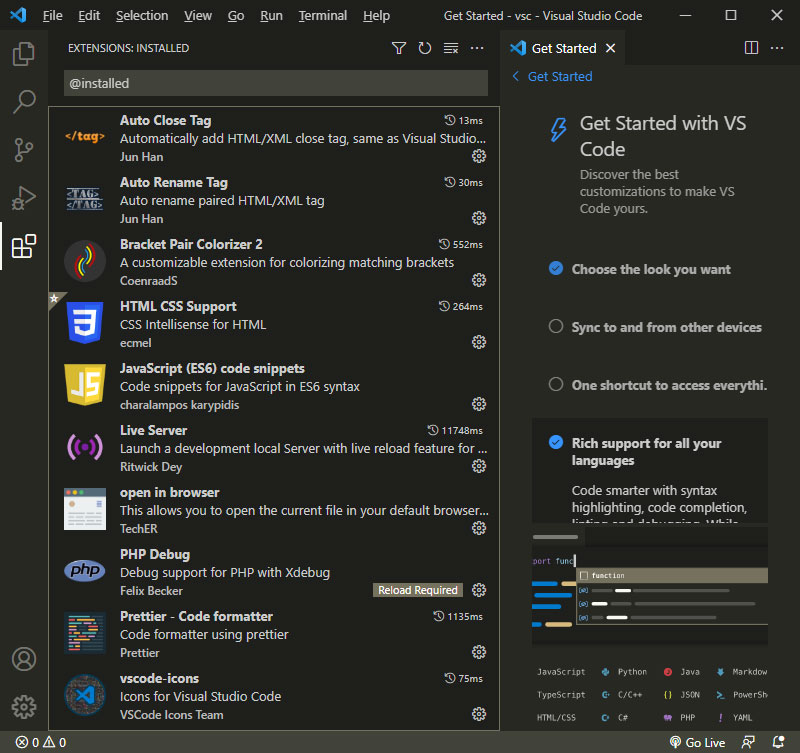
Далее, нажимаем кнопку "Installed" (установленные). Получаем список расширений, установленных данным пользователем (т.е. мною).

У меня установлены следующие расширения (Extensions).
- Auto Close Tag (5,712,848 installs)
- Auto Rename Tag (6,967,814 installs)
- Bracket Pair Colorizer 2 (3,508,898 installs)
- HTML CSS Support (7,747,658 installs)
- JavaScript (ES6) code snippets (6,581,171 installs)
- Live Server (15,923,037 installs)
- open in browser (4,547,170 installs)
- PHP Debug (5,523,751 installs)
- Prettier - Code formatter (16,142,690 installs)
- vscode-icons (9,174,517 installs)
В данном списке я указал количество скачиваний, чтобы можно было представить уровень популярности каждого расширения.
Я перед тем как делать этот курс, посмотрел несколько других курсов. И на основании опыта других программеров, своих представлений, установил у себя данные расширения.
Я считаю, этот список - есть минимальный джентельменский набор, который должен иметь каждый.
Я советую вам пройтись по этому списку и повторить все эти установки у себя.
В крайнем случае, любое из этих расширений можно будет потом деинсталлировать или дезактивировать.
А искать эти расширения нужно следующим образом.
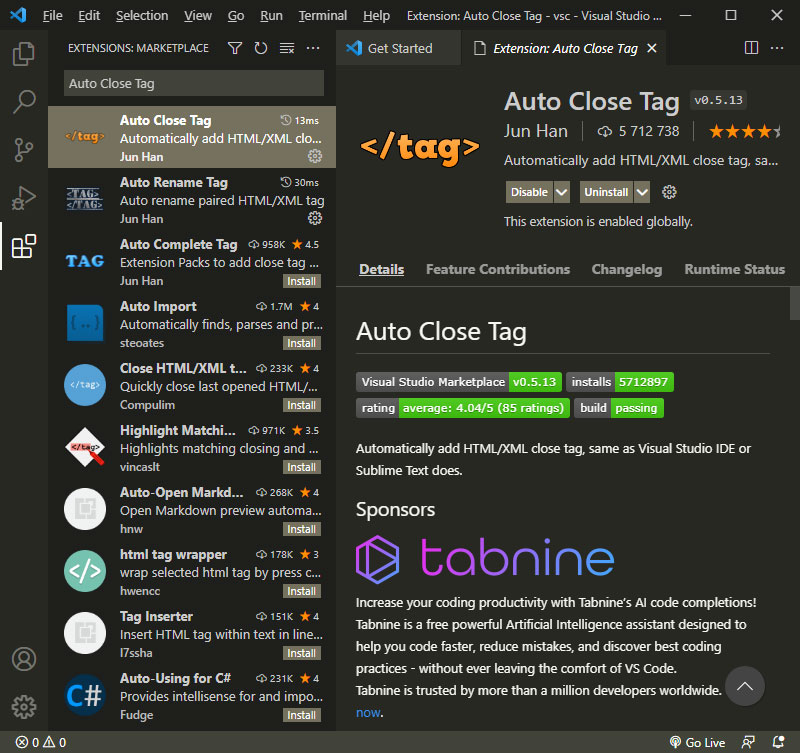
Наберите: Auto Close Tag

В моем случае расширение "Auto Close Tag" уже установлено, поэтому здесь отображаются кнопки "Disable" и "Uninstall"
У вас же здесь будет кнопка "Install". Ее и следует нажать для установки.
Подобным же образом установите другие расширения из списка.
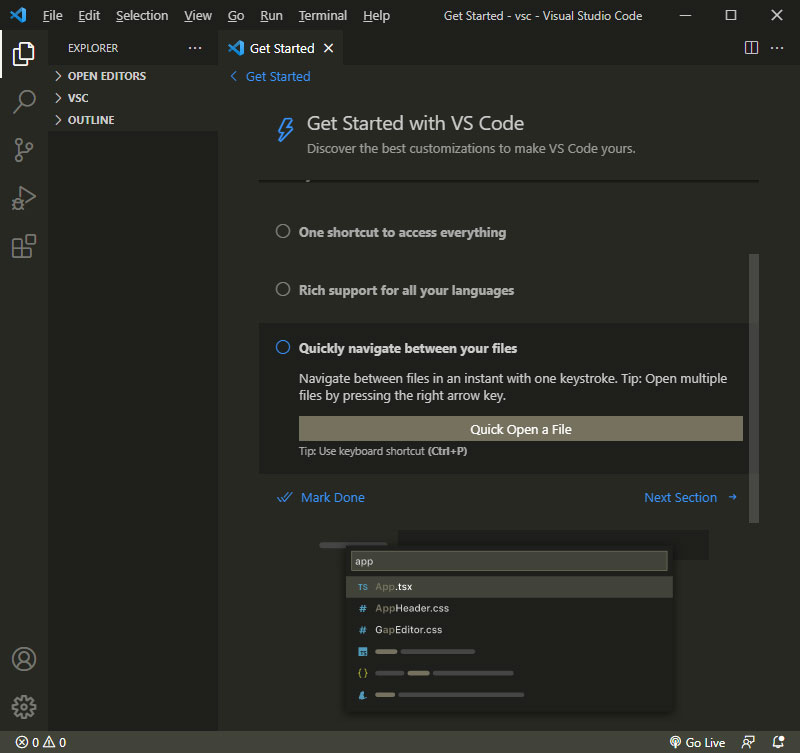
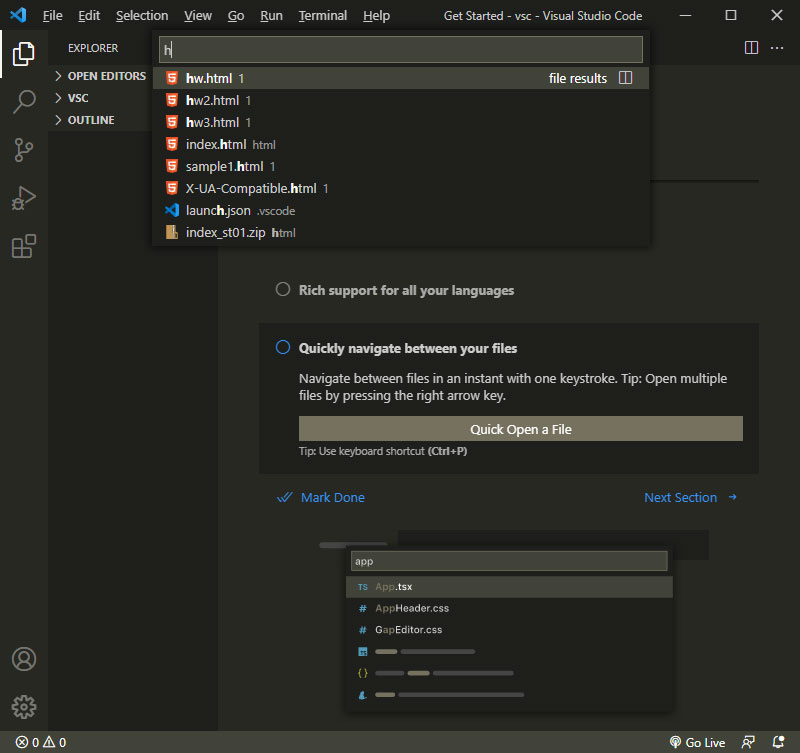
Тренировка для новичков: Быстрая навигация между вашими файлами.
Quickly navigate between your files. Быстрая навигация между вашими файлами.

По нажатию горячей комбинации клавиш Ctrl-P мы можем получить список файлов, с которыми работали ранее.
Например, если мы введем строку "h", то получим список файлов в названии (и/или расширении) которых есть данная подстрока.

Теперь в этом списке мы можем выбрать нужный файл для дальнейшей работы с ним.
На этом мы закончили обучение в разделе "Get Started" изучение подраздела "Get Started with VS Code", который предназначен для самых-самых новичков.
Тренировка для чуть продвинутых. Изучаем основы.
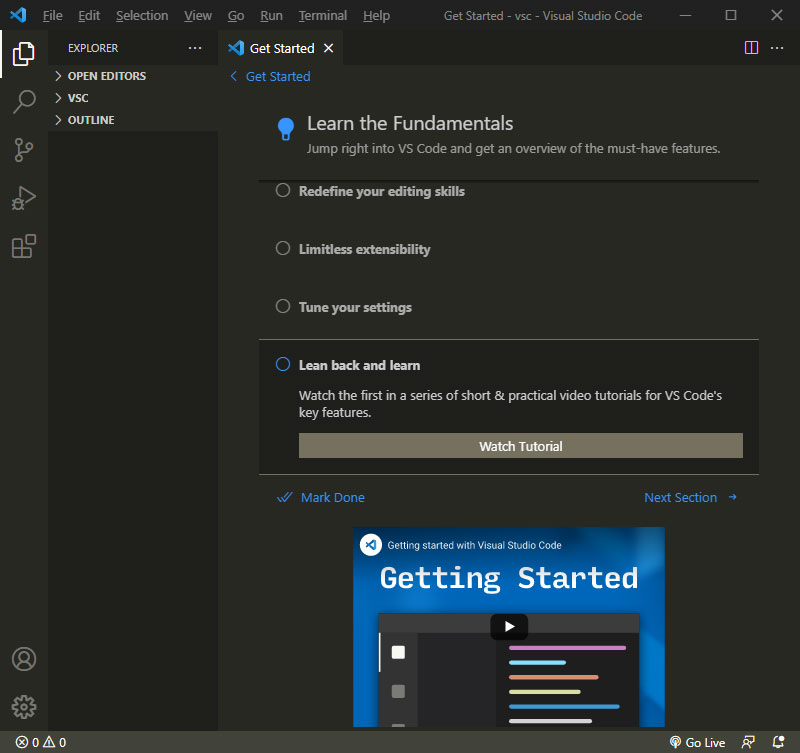
Теперь продолжаем обучение в разделе "Get Started" в подразделе "Learn the Fundamentals", который предназначен для чуть более продвинутых пользователей.
Learn the Fundamentals - Jump right into VS Code and get an overview of the must-have features.
Изучаем основы - Переходим прямо в программу "VS Code" и получаем обзор необходимых особенностей(фичей). В подразделе "Learn the Fundamentals" ("Изучаем основы") предлагаются следующие темы для изучения.
- Redefine your editing skills
- Convenient built-in terminal
- Limitless extensibility
- Tune your settings
- Lean back and learn
Переведем на русский:
- Прокачайте свои навыки редактирования
- Удобный встроенный терминал
- Безграничная расширяемость
- Настройте свои настройки
- Откиньтесь назад и учитесь
Теперь, давайте, последовательно пройдем каждую тему.
Изучаем основы: Прокачайте свои навыки редактирования.
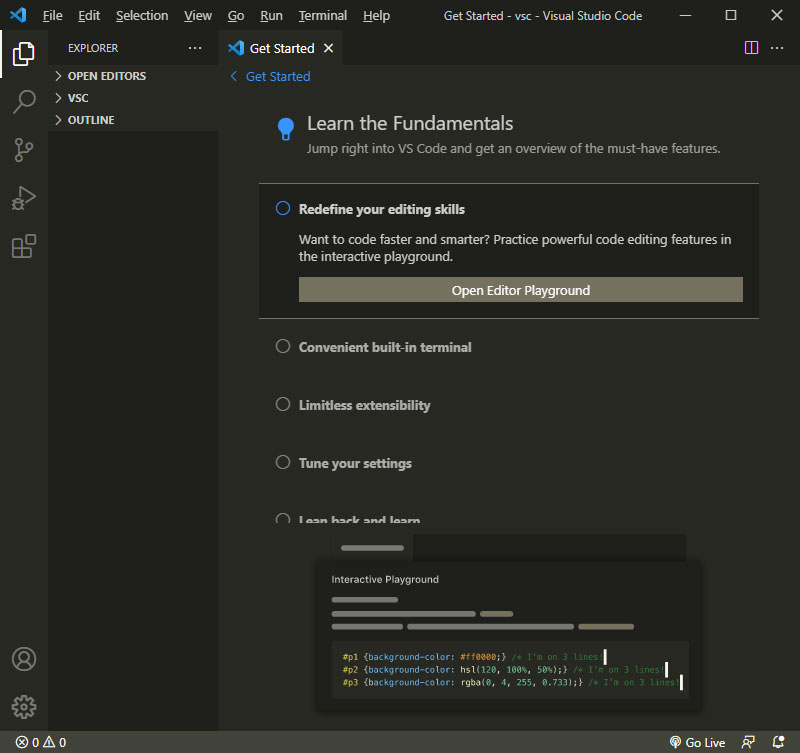
Redefine your editing skills. Прокачайте свои навыки редактирования.

"Open Editor Playground" - интересная игрушка, с помощью которой, играя и развлекаясь, можно научиться некоторым новым полезным навыкам работы в редакторе.
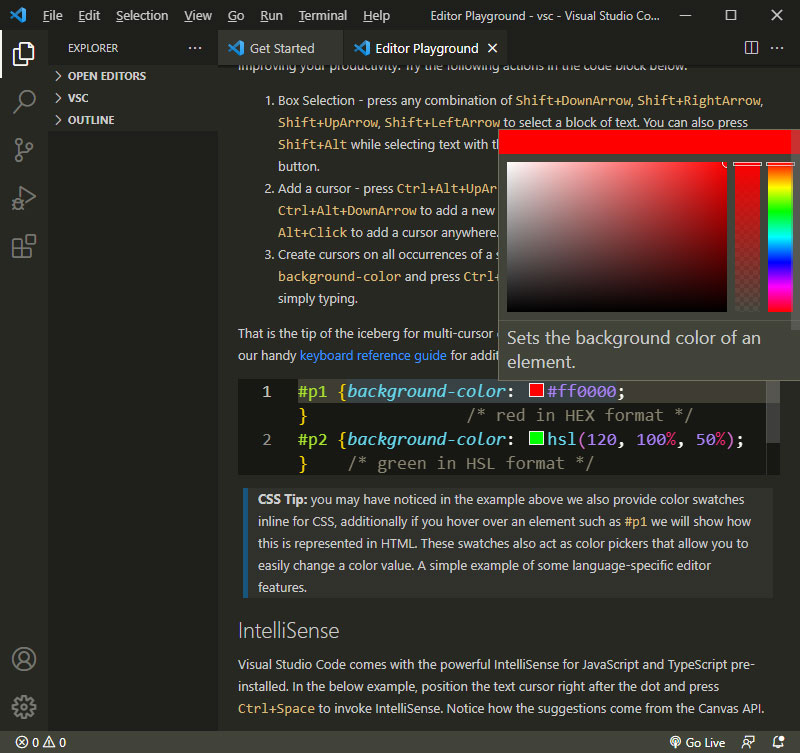
Выбор цвета можно производить как стандартно набирая код, так и просто тыкнув в нужный цвет в специальной палитре.

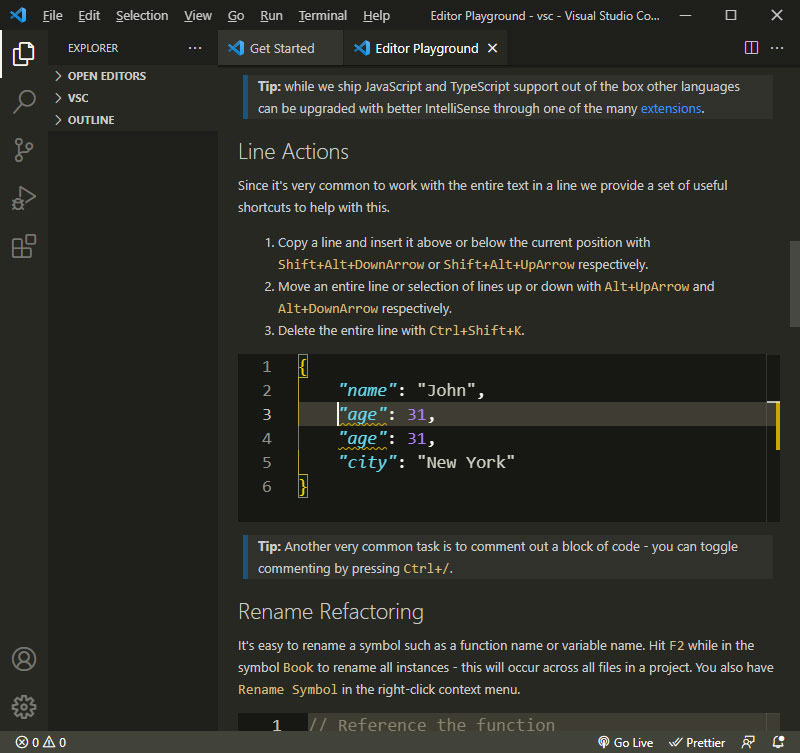
Несколько полезных горячих комбинаций клавиш:
- Копирование строки и вставка ее контента вверх или вниз от текущей позиции: Shift+Alt+↑ или Shift+Alt+↓
- Перенос строки вверх или вниз: Alt+↑ или Alt+↓
- Удаление текущей строки Ctrl+Shift+K

Потренируйтесь с этими и другими горячими комбинациями клавиш в "Open Editor Playground".
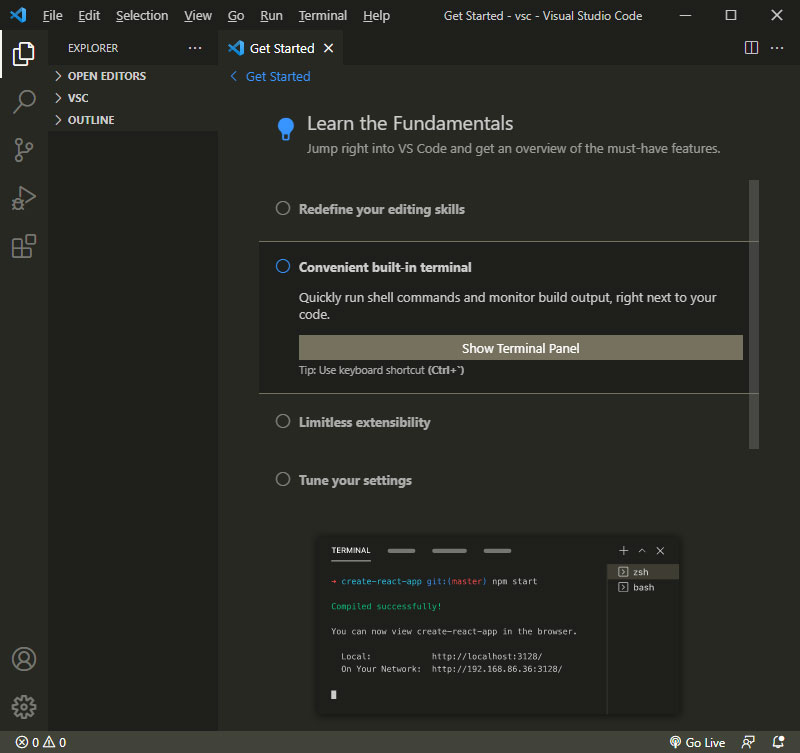
Изучаем основы: Удобный встроенный терминал.
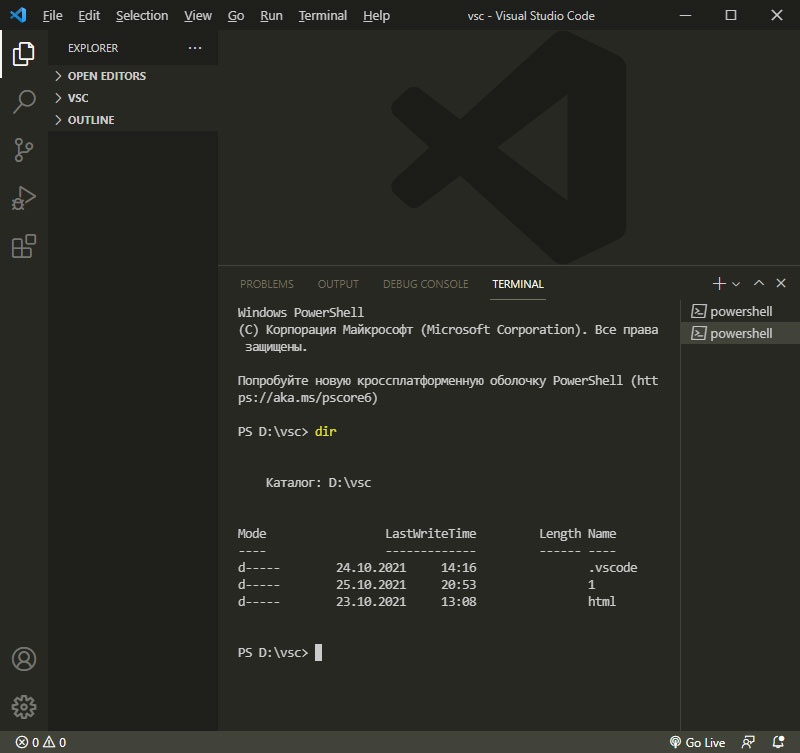
Convenient built-in terminal. Удобный встроенный терминал.

Мне, как новичку, пока не совсем понятно, зачем тут нужен встроенный терминал, если в самой Windows есть отдельно стоящие cmd и PowerShell.
Но раз встроенный терминал есть, значит, это кому-то нужно...
Во всяком случае, он есть и работает ок. Команда dir выполнилась успешно.

Изучаем основы: Безграничная расширяемость.
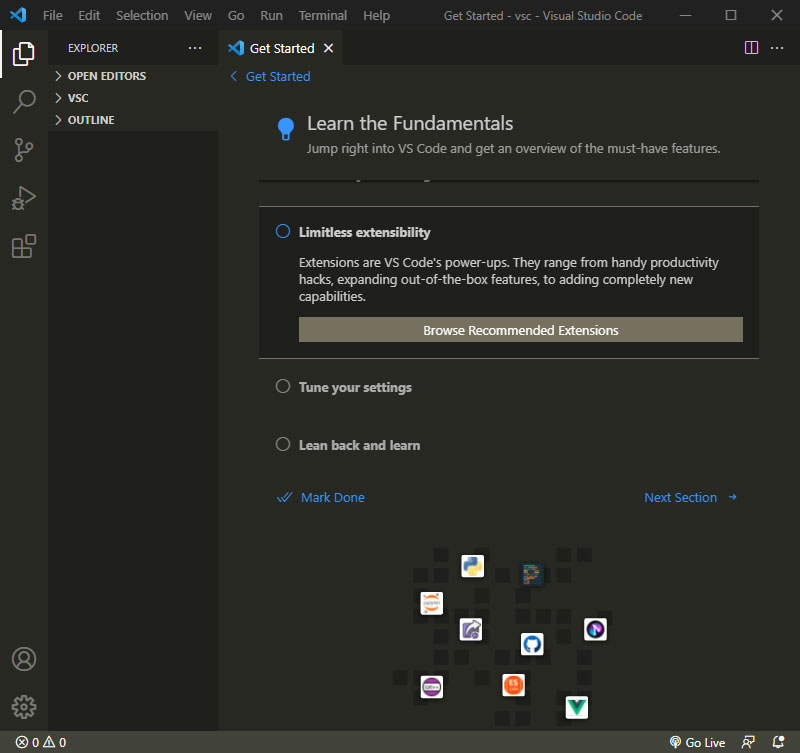
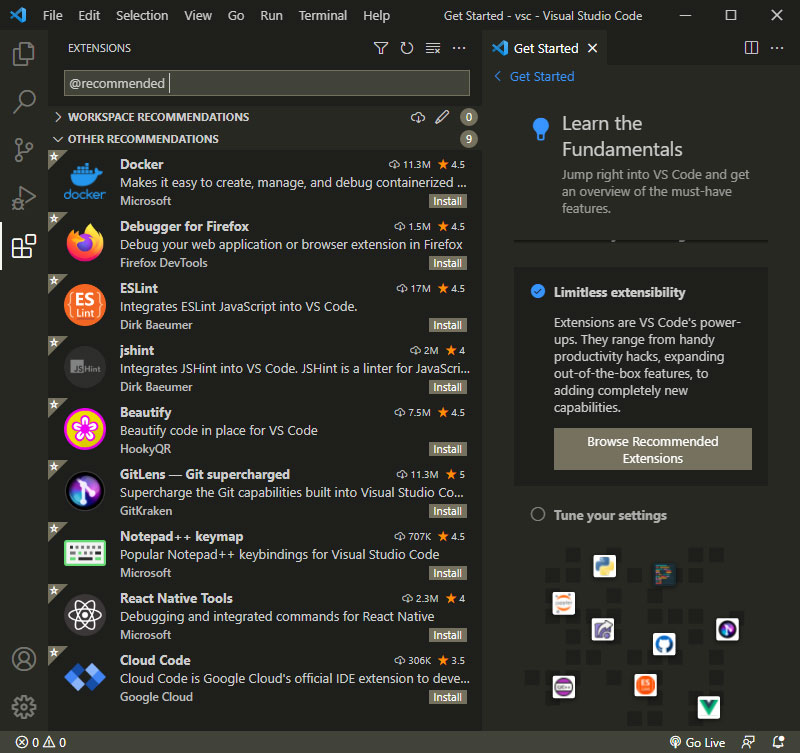
Limitless extensibility. Безграничная расширяемость.

Эту тему расширений мы уже затрагивали ранее.
Здесь рекомендуется обратить внимание на расширения, установка которых рекомендуется разработчиками "VS Code".

Нужно ли устанавливать эти рекомендуемые расширения?
Это вопрос очень индивидуальный.
Например, если вы переходите с "Notepad++" на "VS Code", то, возможно, вам есть смысл поставить расширение "Notepad++ keymap". В этом случае горячие комбинации клавиш будут соответствовать тем, которые задействованы в "Notepad++", а это, возможно, облегчит переход.
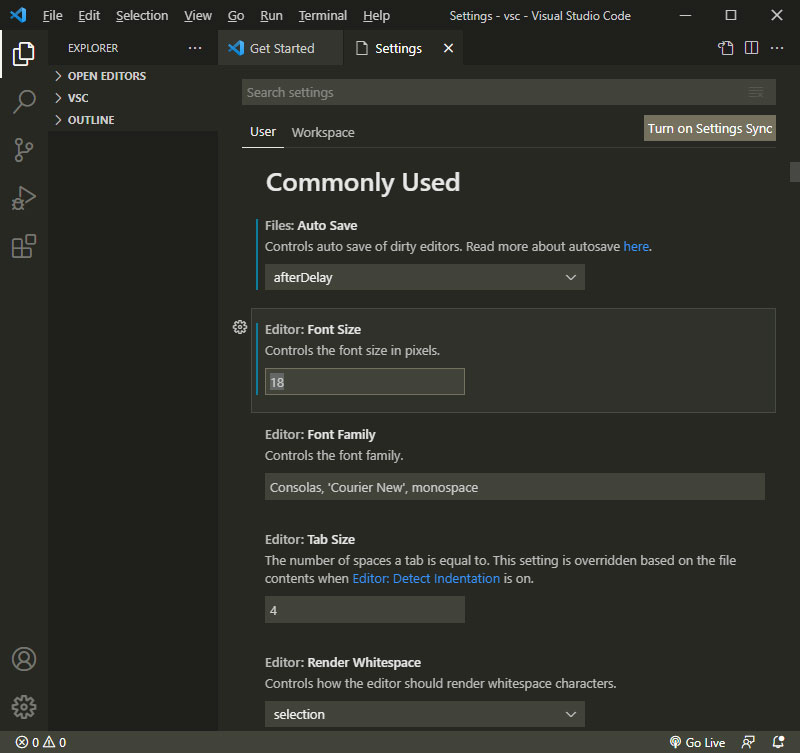
Изучаем основы: Настройте свои настройки.
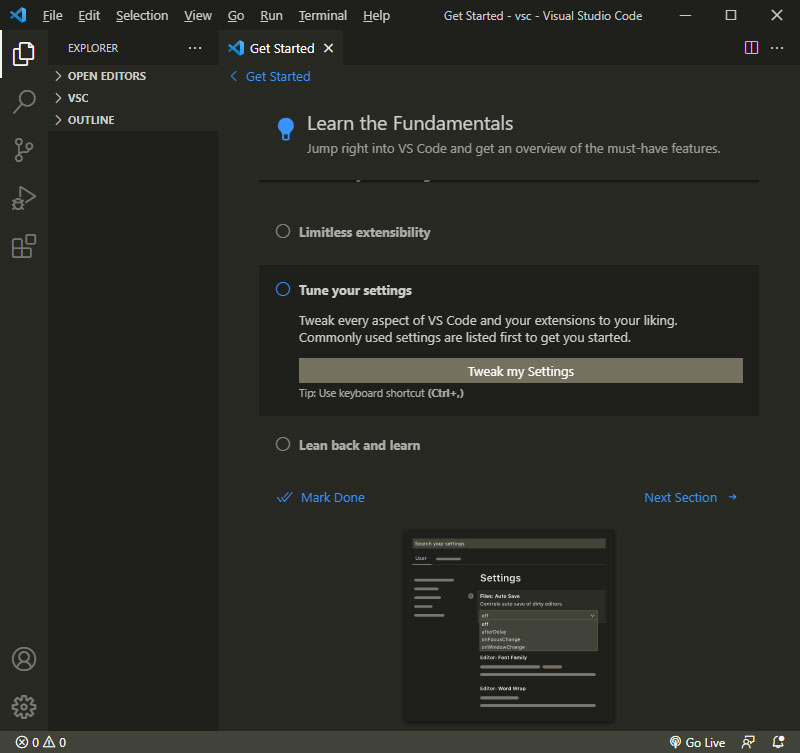
Tune your settings. Настройте свои настройки.

Здесь я поменял размер шрифта с дефолтного значения 14 на 18.

Изучаем основы: Откиньтесь назад и учитесь (видео курсы).
Lean back and learn. Откиньтесь назад и учитесь.

Здесь предлагается пройти видео курсы.
Курсы очень хорошие, полезные и интересные.
Но надо обратить внимание. Курсы сделаны на основе версии 1.47, сейчас актуальная версия 1.61, могут быть некоторые проблемы с расхождениями.
Курсы на английском языке. Дикция у девушки (Ornella Altunyan, Орнелла Альтунян, технический писатель) хорошая, но все-таки, говорит быстро, возможны трудности с пониманием.
Практика. Делаем наш самый первый файл. Hello, World! Превед, Медвед!
Теперь, давайте, вместе сделаем наш первый файл, чтобы прочувствовать, как оно все работает на практике.
Делаем наш самый первый файл. Hello, World! Превед, Медвед!

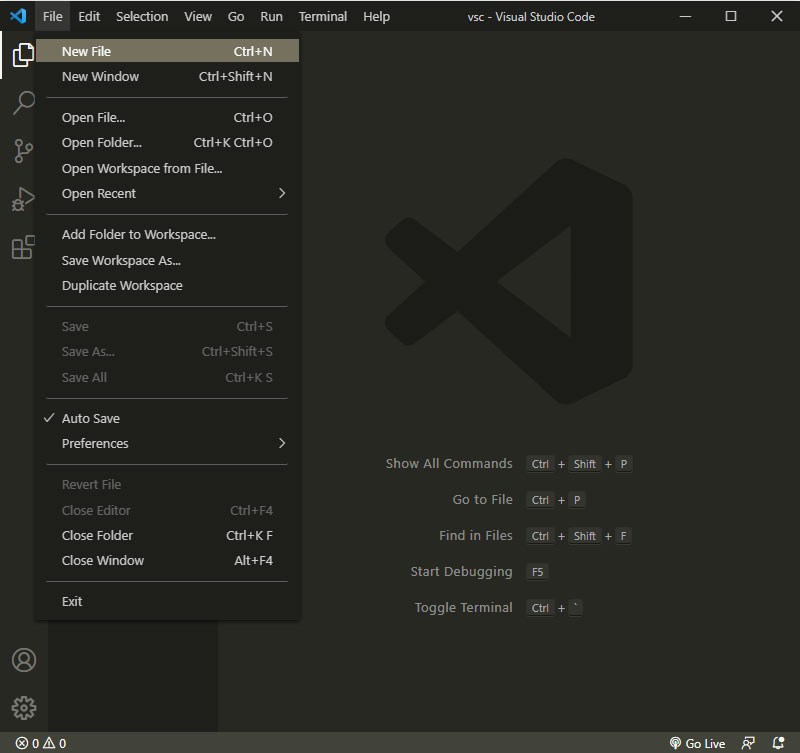
Смело нажимаем Ctrl+N
Или робко проходим по меню: File - New File

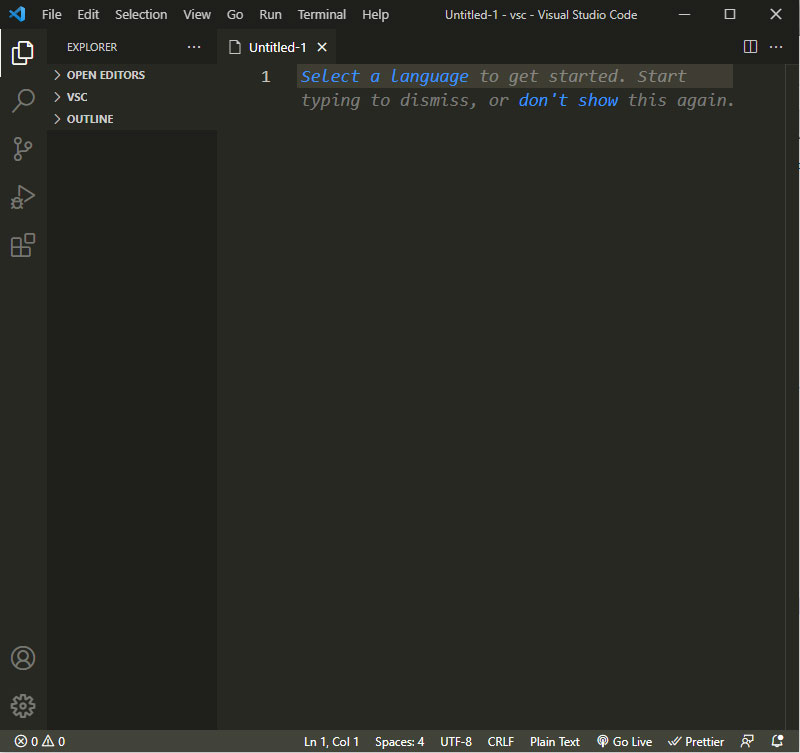
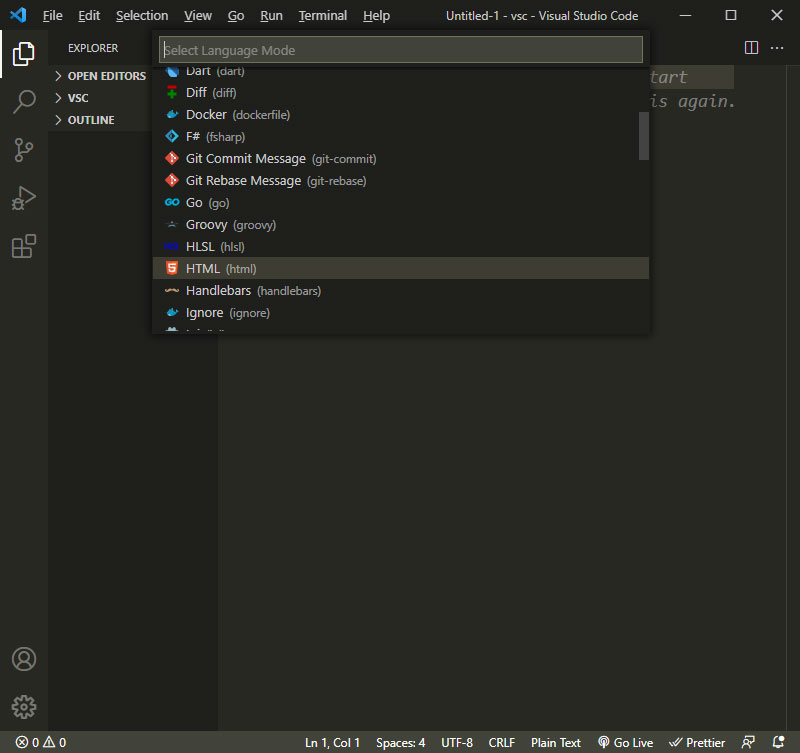
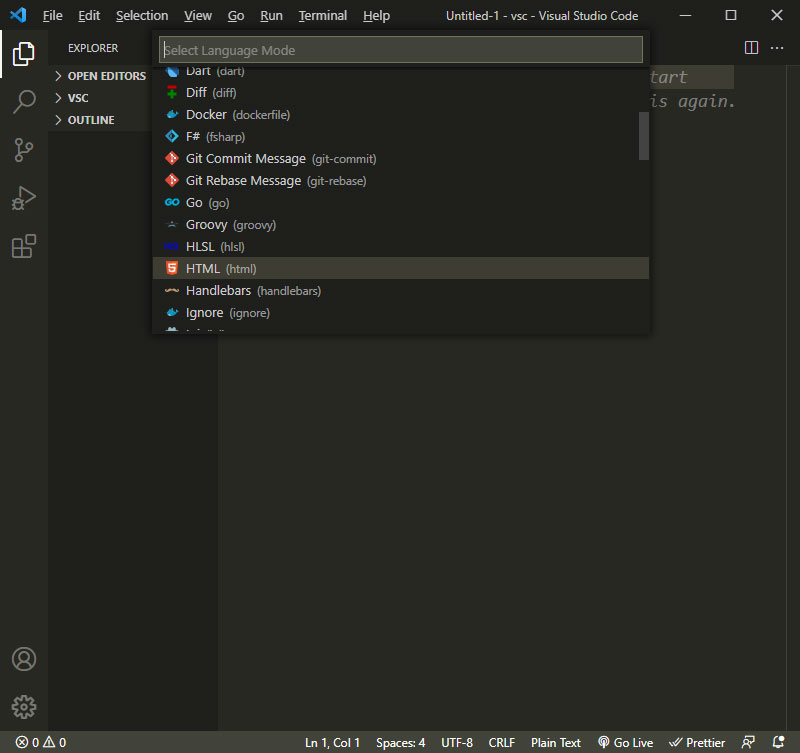
Нажимаем Select a Language.

Выбираем HTML.

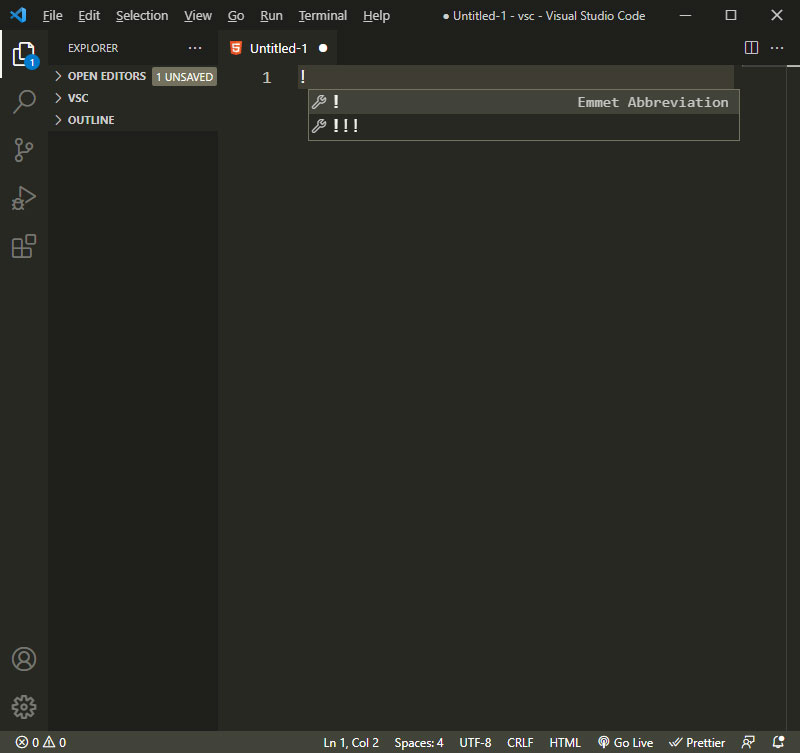
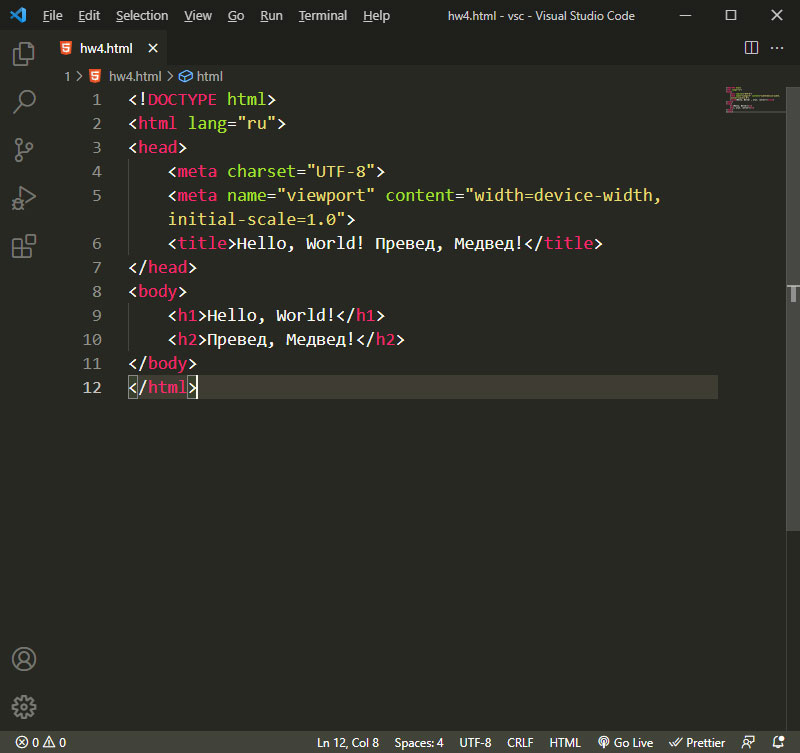
Здесь, не пугаясь белого (или черного) пустого листа, смело набираем символ "!" (восклицательный знак).
Должно появиться контекстное меню.

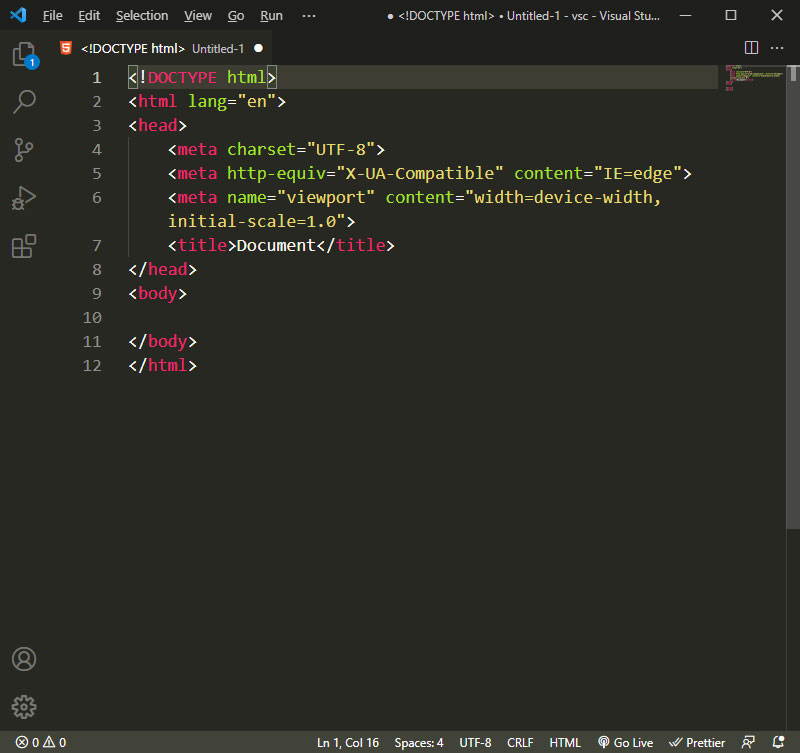
И HTML заготовка автоматом сделана!
Обратите внимание, как она красиво раскрашена, и как в этом файле все визуально интуитивно понятно!

Вносим необходимые изменения. Хотя бы, примерно, так:

Нажимаем Ctrl+S и сохраняем файл под каким-то именем, например: hw4.html (это означает Hello World - версия 4).

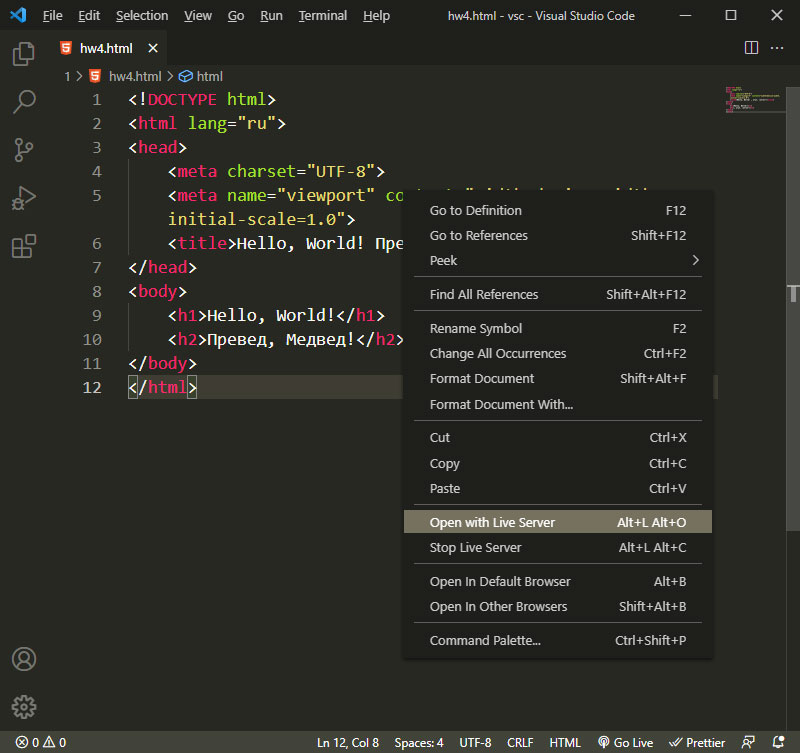
Теперь, прямо в редакторе текста жмем правую кнопку и в меню выбираем "Open with Live Server Alt+L Alt+O".

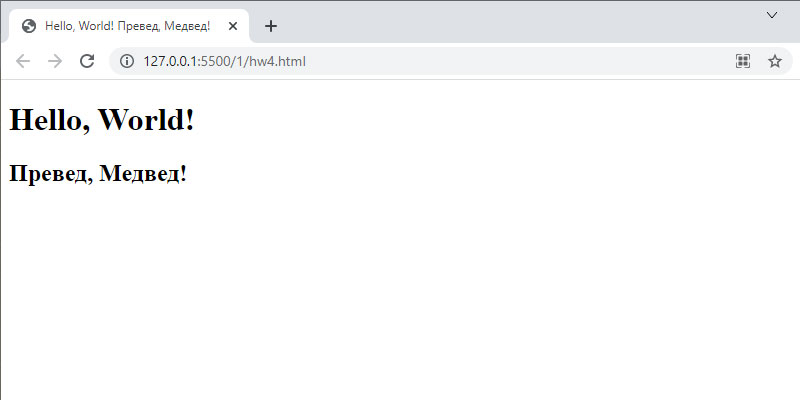
В результате, вот по этому адресу:
http://127.0.0.1:5500/1/hw4.html
В браузере наша первая программа, сделанная в редакторе "Visual Studio Code" успешно заработала:

Ура!
Кричали женщины "Ура!" и в небо чепчики бросали.
На этом наше первое знакомство с редактором "Visual Studio Code" можно считать завершенным.
Если видео формат обучения вам подходит больше, то посмотрите мое видео на русском языке здесь:
https://www.youtube.com/watch?v=Djm-gYOuLOI
У меня все. Спасибо за внимание!
 Что такое Visual Studio Code и зачем нужно его изучать. Visual Studio Code (VS Code) — редактор исходного кода, разработанный Microsoft. Работает на Windows, Linux и macOS. Понимает синтаксис популярных языков программирования, включая javascript, делает красивую подсветку конструкций языка, что облегчает разработчику работу над кодом. VS Code популярен в IT компаниях, знание данного редактора облегчает трудоустройство при поиске работы по найму. Фрилансеру облегчает процесс поиска заказчика, как и любое другое знание продуктов компании Microsoft.
Что такое Visual Studio Code и зачем нужно его изучать. Visual Studio Code (VS Code) — редактор исходного кода, разработанный Microsoft. Работает на Windows, Linux и macOS. Понимает синтаксис популярных языков программирования, включая javascript, делает красивую подсветку конструкций языка, что облегчает разработчику работу над кодом. VS Code популярен в IT компаниях, знание данного редактора облегчает трудоустройство при поиске работы по найму. Фрилансеру облегчает процесс поиска заказчика, как и любое другое знание продуктов компании Microsoft.