
Стр.01 Содержание
| Тема | Ссылка |
|---|---|
| Содержание... | Стр.01 |
| Предварительная подготовка к прохождению курса CSS | Стр.02 |
| Что такое CSS и кому он нужен. | Стр.03 |
| Подключение CSS к HTML. Глобальные атрибуты: id, class, style. Принцип каскадности. Каскадность и приоритетность. | Стр.04 |
| История CSS, справочники-инструкции, CSS валидатор. | Стр.05 |
| Селекторы. Типы селекторов. Примеры использования. | Стр.06 |
| Шрифты. | Стр.07 |
| Рамки вокруг блочных элементов. | Стр.08 |
| Работа со списками. | Стр.09 |
| Наследственность. | Стр.10 |
| Блочная модель, padding и margins. | Стр.11 |
| Ширина и высота блока, выравнивание. Конфликты полей. | Стр.12 |
| Блочные и встроенные элементы. | Стр.13 |
| Фоновый цвет и изображение, введение. Повтор фонового изображения. Позиционирование фонового изображения. Фиксация фона. Краткая запись фоновых свойств. | Стр.14 |
| CSS и таблицы. | Стр.15 |
| CSS и формы. | Стр.16 |
| Свойство float. Плавающие элементы. Создание простого каркаса на основе float. Очистка обтекания. | Стр.17 |
| Позиционирование. Введение. Абсолютное позиционирование. Относительное позиционирование. Фиксированное позиционирование. | Стр.18 |
| Z-индексы. У кого больше z-index, того и место. | Стр.19 |
| Наследование ненаследуемых свойств с помощью значения inherit. | Стр.20 |
| CSS3. Границы. Borders. Тени блочных элементов. | Стр.21 |
| CSS3. Фоны. Backgrounds. | Стр.22 |
| CSS3. Текстовые эффекты. Text Effects. | Стр.23 |
| CSS3. Трансформации плоские и объемные. Transforms 2D, 3D. | Стр.24 |
| CSS3. Преобразования. Transitions. | Стр.25 |
| CSS3. Анимация. Animations. | Стр.26 |
| CSS3. Многоколоночный режим просмотра информации. Multiple Columns. | Стр.27 |
| CSS3. Интерфейс пользователя. User Interface. | Стр.28 |
| CSS3+. Год 2023. Что новенького в CSS. | Стр.29 |
| Благодарности, прощание, полезные советы. | Стр.30 |
Стр.02 Предварительная подготовка к прохождению курса CSS.

В рамках предварительной подготовки прохождения курса "Курс 1 HTML. За 1 час от полного новичка до новичка с начальными знаниями HTML." вам следует сделать следующее.
После того, как вы пройдете курс выше, можно будет уверено сказать, что вы полностью готовы к прохождению этого курса.
Обратите внимание, технология CSS сильно зависит от HTML, потому, предварительное прохождение курса является обязательным. Впрочем, изучение HTML является легким и увлекательным процессом, тут у вас не будет каких-то трудностей и/или непонятных моментов.
Стр.03 Что такое CSS и кому он нужен.

CSS есть сокращение от английского Cascading Style Sheets (Каскадные Таблицы Стилей). CSS - язык описания внешнего вида документа, написанного с использованием языка разметки HTML или XHTML. Также может применяться к XML-документам, SVG, XUL и пр.
Знания CSS нужны CSS-дизайнеру. О том, как сотрудничают HTML кодер, CSS дизайнер и JS программист, прочитайте здесь: Введение во Фронтенд. Это полезно, учитывая, что в маленьких компаниях весь Фронтенд часто делает один и тот же человек, универсал-фронтендер.
Изучение CSS - процесс полезный, легкий и увлекательный.
Надо только иметь ввиду, что эффективному освоению CSS могут помешать некоторые стереотипы, которые записались в наше подсознание еще во времена обучения в школе и ВУЗе.
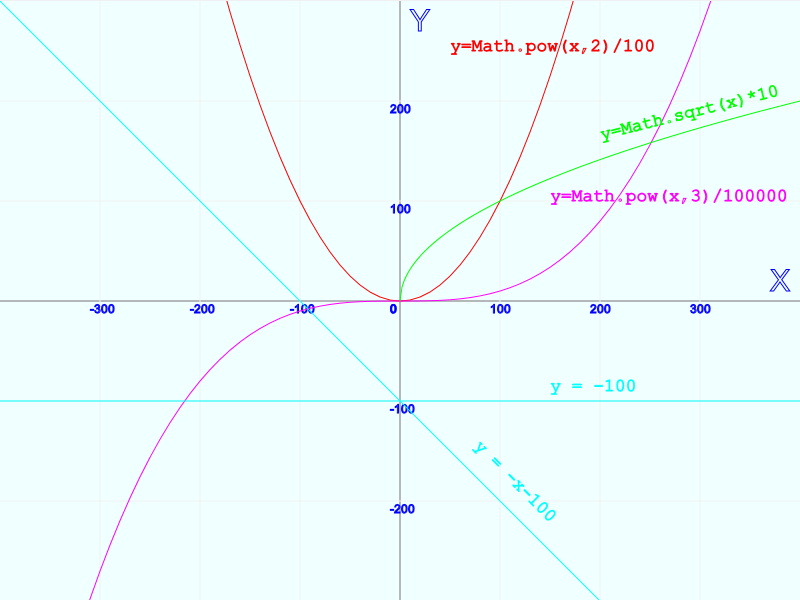
Вот, например, давайте, бросим беглый взгляд на эти графики функций:

В данном случае нам интересны не сами функции как таковые, а тот факт, что начальной (нулевой) точкой системы координат принято считать некую центральную точку. Далее от этой точки ось X идет направо от нуля до плюс бесконечности и налево от нуля до минус бесконечности. Ось Y от нулевой точки идет на верх до плюс бесконечности и вниз от нуля до минус бесконечности.
Однако, что хорошо и логично для школьной доски не очень хорошо для монитора компьютера. Поэтому для технологии CSS принята несколько иная идеология, которая в упрощенном виде выглядит следующим образом.

Нулевая точка отсчета находится в левом верхнем углу основного объекта (окна монитора, блока <body>, блока див <div> и т.д.).
Ось X идет от нулевой точки направо от нуля до правой границы блока.
Ось Y идет от нулевой точки вниз от нуля до плюс бесконечности. При достижении значения высоты блока справа появляется вертикальная полоска прокрутки.
При этом объекты появляются внутри основного объекта сверху вниз, образуя такую своеобразную очередь.
Вот такая картина отображения объектов по технологии CSS в упрощенном и наиболее естественном виде. Обратите внимание, что во власти дизайнера эту упрощенную и естественную жизнь объектов менять по своему вкусу как угодно. Например, дизайнер может заставить объект расположиться за пределами правой границы, или, например, может наложить один объект на другой и т.д., все, что только может ему захотеться сделать.
Но классический естественный способ появления объектов именно такой, как описан выше.
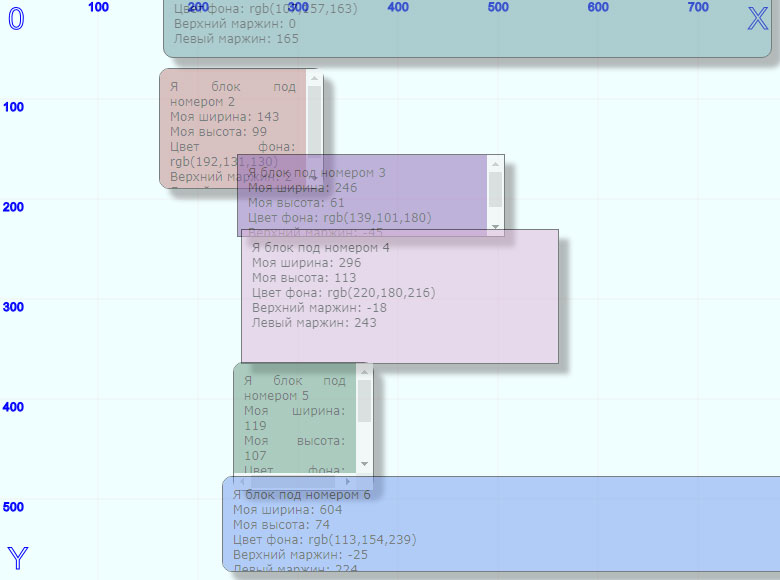
Чтобы совсем стало все понятно, давайте, понаблюдаем за типичной картиной появления объектов в основном блочном элементе (в нашем случае ее будет играть универсальный и самый популярный блок див <div>):
Количество созданных блоков:
Нажмите несколько раз кнопку создания блоков.
Обратите внимание на типичные реквизиты самого популярного элемента <div> и их значения.
Например:
- Ширина:518 пикселей - width:518px;
- Высота:128 пикселей - height:128px;
- Цвет фона:rgb(165,148,182) - background-color:rgb(165,148,182);
- Верхний маржин:0 пикселей - margin-top:0px;
- Левый маржин:112 пикселей - margin-left:112px;
Точно так же, как на этом тренажере, строятся странички на сайтах. На каждой страничке есть несколько блоков (чаще всего именно <div>, но могут быть и другие блоки), которые в естественном виде следуют один за другим сверху вниз (хотя могут и накладываться друг на друга по воле дизайнера или внезапных обстоятельств). Если не хватает места для всех блоков в несущем основном блоке, появляются полоски прокрутки.
В каждом блоке, как правило, есть какой-то контент (содержание), если не хватает места для контента в определенном блоке, то в данном блоке появляются полоски прокрутки, или же контенту приходится вываливаться за пределы блока, или же этот контент просто полностью не показывается.
Дизайнер может располагать эти блоки, как ему захочется, выравнивать их определенным образом, накладывать друг на друга, раскрашивать их, стачивать острые углы (чтобы неосторожный пользователь не порезался), проводить более сложные манипуляции (например, вращать их). Короче, может делать все, что позволяет ему собственная фантазия, представления о хорошем дизайне и уровень владения технологией CSS.
Но по умолчанию порядок появления блоков очень простой, естественный и интуитивно понятный. Первый блок появляется сверху своего контейнера, следующий ниже и т.д. Сверху вниз, строго по очереди рождения.
Вот и вся суть технологии CSS, ее глубинные основы, уловив которые в дальнейшем вам будет очень легко двигаться дальше, осваивать различные детали (иногда важные, иногда второстепенные).
Итак, основу CSS мы постигли, теперь начинаем изучать детали.
Стр.04 Подключение CSS к HTML. Глобальные атрибуты: id, class, style. Принцип каскадности. Каскадность и приоритетность.

Атрибут style мы уже изучали на курсе HTML. Этот атрибут является точкой пересечения технологий CSS и HTML.
С одной стороны, он явно относится к технологии HTML, т.к. является атрибутом элемента HTML.
С другой стороны, мы можем в контент этого атрибута разместить стили CSS. В результате, элемент HTML примет внешний вид в соответствии с контентом своего атрибута style.
Небольшой практический тренинг для лучшего понимания.
Выполните следующие упражнения.
- Нажмите кнопку "создать" без внесения изменений.
- Измените background-color:#EEFFFF; на background-color:#FF0000; и нажмите кнопку "создать".
- Измените width:240px; на width:640px; и нажмите кнопку "создать".
- Измените height:120px; на height:200px; и нажмите кнопку "создать".
- Измените border:3px ridge #E0EEEE; на border:10px ridge #E0EEEE; и нажмите кнопку "создать".
В результате выполнения этих упражнений к Вам должно прийти понимание, как изменения значения свойств влияют на отображение элемента.
Выше мы рассмотрели возможность подключения стилей через атрибут style. Пусть это будет способ номер 1.
Другой способ, назовем его условно способ номер 2 - описать стили в элементе <style>, который, включается в элемент <head>:
Обратите внимание, здесь подключение стилей к элементу сделано через его идентификатор #train01a.
Другая возможность - подключить стили через класс .trains_all.
Теперь мы плавно подошли к третьему, самому правильному способу подключения стилей, через отдельный специальный файл *.css
В этом отдельном файле (например, style1.css) мы записываем все стили, например:
А в файле html подключаем style1.css, например:
А что будет, если мы одновременно попытаемся работать и по способу 1, и по способу 3, причем в первом случае, например, фон блока красный, а в третьем синий?
Фон блока будет красным. Срабатывает правило приоритетности, согласно которому, информация в атрибуте style более важная. Это и есть каскадность!
Каскадность означает, что любой элемент получает значения свойств из разных источников: из встроенной таблицы стилей браузера, от родителей ближайшего родителя, от классов самого элемента, от селектора тэга данного элемента, от id элемента, от атрибута style.
При этом происходит каскадное вытеснение значений параметров от менее приоритетных источников более приоритетными источниками.
Помочь разобраться в приоритетах поможет данная таблица:
| Источник стиля | Примеры | Очки |
|---|---|---|
| Селектор тэгов | p, ul, h1, и т.д. | 1 |
| Селектор классов | .class1, .class2, и т.д. | 10 |
| ID-Селектор | #id1, #id2, и т.д. | 100 |
| Стиль, встроенный в элемент | style="property:style1;", и т.д. | 1000 |
Теперь, когда основные фундаментальные понятия CSS стали понятны, можно двигаться дальше.
Стр.05 История CSS, справочники-инструкции, CSS валидатор.

Консорциум Всемирной паутины (World Wide Web Consortium, W3C) - организация, разрабатывающая и внедряющая технологические стандарты для Интернета, в том числе и для CSS.
Этапы развития CSS.
- Уровень 1 (CSS1) - 17.12.1996
- Уровень 2 (CSS2) - 12.05.1998
- Уровень 3 (CSS3) - 17.07.2010 - появилась возможность создавать анимированные элементы без использования JS
- Уровень 4 (CSS4) - 29.09.2011 - начало разработки, пока существует в виде черновиков (working draft).
Обратите внимание на такой приятный и редкий момент в CSS - крайне медленное и осторожное изменение стандартов.
Я пишу этот текст в 2023-м году, уровень 4 начат разрабатываться в 2011-м году, и до сих пор не внедрен! Во, дают!
То, что мы изучали 10 лет назад и сейчас используется! И, наверное, 10 лет спустя все эти знания также будут нужны.
Изучайте CSS - это крайне полезно, интересно и перспективно.
Актуальные новости, справочники-инструкции и пр. касательно CSS лучше всего брать напрямую в W3C вот по этой ссылке:
https://www.w3.org/Style/CSS/
CSS валидатор для проверки корректности текстов CSS стилей здесь:
https://jigsaw.w3.org/css-validator/
Для тренировки попробуйте проверить стили, которые мы подключаем к этому документу:
https://wpvi.ru/pages/soft/css/style1.css
Получилось? Отлично! Можно двигаться дальше.
Стр.06 Селекторы. Типы селекторов. Примеры использования.

Правило CSS имеет 2 части - селектор и блок объявлений. Селектор определяет на какие элементы документа действует правило. Блок объявлений находится в правой части правила. Блок объявлений помещается в фигурные скобки и состоит из одного или нескольких частей, разделенных знаком ";". Каждое объявление представляет собой пару: наименование свойства CSS и значения, разделенных знаком ":". Селекторы могут группироваться в одной строке через запятую. В этом случае свойство применяется к каждому из них.
Пример 001. Селектор - элемент, селектор - класс, селектор - идентификатор.
Первое правило относится ко всем элементам <p> в документе. Второе правило относится к тем элементам <p>, у которых есть класс class001. Третье правило относится к элементу <p>с идентификатором id001.
Свойство CSS "font-family" имеет несколько значений, перечисленных через запятую. Смысл здесь следующий:если вдруг на данной рабочей станции отсутствует шрифт "Verdana", то тогда используется "Geneva". Если все шрифты отсутствуют, то используется хоть какой-то типа "sans-serif", т.е. "без засечек".
Нарисуем несколько элементов <p> вот так:
Отображаться эти элементы будут так.
Текст в параграфе 1
Текст в параграфе 2
Текст в параграфе 3
Текст в параграфе 4
Стиль, заданный в классе class001 перебивает стиль, заданный в целом для элемента <p>. Это и есть демонстрация на практике каскадности и приоритетности.
В последнем параграфе этого примера в борьбу вступили сразу три силы. Тут есть правило для всех элементов <p>, есть правило для класса class001 и есть правило id001. Сильнее всего тут последнее правило, которое и задает в результате фоновый цвет элемента.
Обратите на это внимание. Типичная проблема новичков, когда вроде как задан класс, а отображение элемента противоречит правилу этого класса. В большинстве случаев просто срабатывает более приоритетное правило, о котором забыли.
Пример 002. Перечисление нескольких селекторов через запятую.
Нарисуем несколько элементов <p> вот так:
Отображаться эти элементы будут так.
Текст в параграфе id005
Текст в параграфе id006
Текст в параграфе id007
У всех этих элементов срабатывает одно и то же правило, и они отображаются одинаково.
Пример 003. Пример сложный.
В этом примере задается правило для элемента a, у которого есть атрибут https://wpvi.ru/pages/html/course1/, а сам этот элемент находится в оберточном элементе div с идентификатором id008.
Как мы видим, правило срабатывает только для элемента a, у которого есть атрибут https://wpvi.ru/pages/html/course1/, причем только тогда, когда сам этот элемент находится в оберточном элементе div с идентификатором id008.
Стр.07 Шрифты.

Если никаких свойств для шрифта не указывать, то текст будет отображаться по дефолтным установкам текущего браузера.
На практике обычно любят устанавливать самые популярные шрифты, которые нормально отображают текст и имеются практически на всех устройствах.
- serif - шрифты с засечками, из которых с большой долей вероятности на всех компьютерах с любой операционной системой имеются шрифты:"Times New Roman", "Georgia". Считается, что засечки на буквах позволяют лучше читать текст, т.к. глаз как бы цепляется за них, позволяя быстро угадывать буквы и слова.
- sans-serif - шрифты без засечек, из которых с большой долей вероятности на всех компьютерах с любой операционной системой имеются шрифты:"Verdana", "Geneva", "Arial", "Helvetica". Эти шрифты разумно использовать для текстов, отображаемых на маленьких мониторах, дисплеях мобильных телефонов и им подобных устройствах, или для информации, которую следует отобразить мелким шрифтом.
- monospace - моноширные шрифты (т.е. шрифты, у которых все символы имеют одинаковую ширину), из которых с большой долей вероятности на всех компьютерах с любой операционной системой имеются шрифты:"Courier New", "Courier", "Andale Mono". Эти шрифты обычно любят использовать программисты, т.к. именно на данных шрифтах удобно читать тексты программ и другую подобную информацию, например, с использованием псевдографики.
Выше мы рассмотрели использование самых обычных и популярных шрифтов.
Но иногда хочется чего-то такого экзотического.
Например, мы можем отображать тексты почерком Александра Сергеевича Пушкина:
А волочился как-нибудь;
Откажут - мигом утешался;
Изменят - рад был отдохнуть.
Он их искал без упоенья,
А оставлял без сожаленья,
Чуть помня их любовь и злость.
Так точно равнодушный гость
На вист вечерний приезжает,
Садится; кончилась игра:
Он уезжает со двора,
Спокойно дома засыпает
И сам не знает поутру,
Куда поедет ввечеру.
Давайте, для лучшего понимания, зарядим что-нибудь еще более экзотическое. Например, шрифт webdings.
qwertyuiop[]
asdfghjkl;'\
zxcvbnm,./
~!@#$%^&*()
QWERTYUIOP[]
ASDFGHJKL;'\
ZXCVBNM,./
Обратите внимание, это не набор картинок, а просто обычные символы 1234 и т.д. Только отображены они экзотическим шрифтом Webdings.
Понажимайте кнопки выше, чтобы лучше усвоить этот момент.
Это забавный факт, когда одна технология (в данном случае CSS) залезает на территорию другой технологии (графики).
Самое главное, что надо понять в шрифтах мы уже усвоили, для полноты картины еще несколько моментов.
Размер шрифта.
Единицы измерения размера шрифта font-size (базовый размер шрифта)
- % - проценты (100%)
- em - единицы (1em)
- px - пиксели (16px)
- pt - пункты (12pt)
- medium, small, large, ... - ключевые слова (medium)
Подставляя базовые значения в свойство font-size, мы не должны получить изменений размера шрифта, как будто, мы вообще не используем свойство font-size.
Если мы хотим увеличить размер шрифта, то должны использовать значения больше, чем базовые, например:
- font-size:200%;
- font-size:2em;
- font-size:32px;
- font-size:24pt;
- font-size:large;
Если мы хотим уменьшить размер шрифта, то должны использовать значения меньше, чем базовые, например:
- font-size:50%;
- font-size:0.5em;
- font-size:8px;
- font-size:6pt;
- font-size:small;
Попробуем создать несколько классов для разных размеров, причем для шрифтов малых размеров будем использовать шрифты sans-serif, а для больших serif.
Игровой тренажер для лучшего понимания темы "Размер шрифта".
font-family:"Times New Roman", "Georgia", serif;
font-size:16px;
Это дефолтные значения.
Нажимайте на кнопки "-" и "+", чтобы соответственно уменьшить или увеличить размер шрифта.
Нажимайте на кнопку "Дефолт", чтобы установить дефолтный шрифт.
Типы текстов. Жирный и курсивный текст. Декорирование текста.
Тексты различают по следующим характеристикам.
По типу: обычный - курсив.
По насыщенности: обычный - блеклый - жирный.
По подчеркиванию (Декорирование): без подчеркивания - подчеркивание снизу - подчеркивание сверху - перечеркивание.
Игровой тренажер для лучшего понимания темы "Типы текстов".
font-style:normal;
font-weight:normal;
text-decoration:none;
Тип:
Насыщенность:
Декорирование:
Понажимайте кнопки выше, чтобы усвоить суть свойств font-style, font-weight и text-decoration.
Выравнивание текста, "красная" строка.
2 свойства по оформлению текста: его выравнивание и "красная" строка.
Также как есть определенные базовые значения по размеру шрифта и его насыщенности (жирности), также есть и базовое значение по выравниванию текста. Если не дано никаких указаний, то по умолчанию текст выравнивается по левому краю.
Но часто бывает необходимо применить иной способ выравнивания. Достигается требуемый способ выравнивания с помощью свойства (property) text-align.
Эффект "красной" строки, когда самая первая строка абзаца имеет определенный отступ от края, достигается с помощью свойства text-indent.
Игровой тренажер для лучшего понимания темы "Типы текстов".
text-align:left; - текст выравниваем по левому краю (по умолчанию).
text-indent:0px; - "красная" строка (отступ от края) отсутствует.
Выравнивание:
"Красная" строка:
Понажимайте кнопки выше, чтобы усвоить суть свойств text-align и text-indent.
Отображение строк. Высота строки, расстояния.
Теперь мы изучим свойства (property), имеющих отношение к отображению строк:
- line-height - межстрочный интервал определяет высоту строки, точнее, расстояние между нижними базовыми линиями строк.
- word-spacing - интервал между словами определяет расстояние между словами.
- letter-spacing - межбуквенный интервал определяет расстояние между буквами.
- text-transform - изменение регистра позволяет отображать текст либо маленькими буквами (lowercase), либо большими буквами (uppercase), либо так, чтобы первые буквы каждого слова были большими (capitalize).
Игровой тренажер для лучшего понимания темы "Отображение строк".
line-height:normal; - Межстрочный интервал по дефолту.
word-spacing:normal; - Интервал между словами по дефолту.
letter-spacing:normal; - Межбуквенный интервал по дефолту.
text-transform:none; - Регистр по дефолту.
Межстрочный интервал:
Интервал между словами:
Межбуквенный интервал:
Регистр:
Понажимайте кнопки выше, чтобы усвоить суть свойств line-height, word-spacing, letter-spacing и text-transform.
Сокращенная запись свойств шрифта.
Кроме подробных записей установки свойств шрифта можно использовать сокращенный аналог:
[<'font-style'>||<'font-variant'>||<'font-weight'>]?<'font-size'>[/<'line-height'>]?<'font-family'>
Смотреть на этот теоретический материал выше немного страшно и неприятно. Но понять человеку со средними способностями вполне реально. Попробуем и мы осилить:
- Последовательность - должна строго соблюдаться, т.е. свойства должны назначаться строго в таком порядке, который отображен на схеме.
- || - двойные палки означают, что из трех можно назначить от 1 до 3 указанных свойств. Если бы была не двойная палка, а одинарная, то тогда можно было выбрать только 1 свойство из данных трех.
- [] - квадратные скобки обозначают определенную группу свойств.
- ? - знак вопроса означает, что элементы данной группы указывать не обязательно.
- font:16px Tahoma; - пример простой записи, в которой используются только обязательные свойства <'font-size'> (16px) и <'font-family'> (Tahoma).
Попробуем на базе теоретического материала выше создать сложный пример для свойств шрифта, создав два класса - первый, пользуясь полной записью, а второй - сокращенной.
Допустим, начальник поставил там такую задачу: создать шрифт: курсивный, редкого варианта капитель, жирный, размером 24 пикселя, межстрочный интервал 80% от нормального, тип шрифта Tahoma.
В полном виде код будет таким:
А в сокращенном виде код будет таким:
Теперь попробуем создать пару блоков, в первом используем класс font_013_full с полным видом описания свойств, во втором используем класс font_013_short с описанием свойств в сокращенном виде.
Допустим, начальник поставил там такую задачу:создать шрифт:курсивный, редкого варианта капитель, жирный, размером 24 пикселя, межстрочный интервал 80% от нормального, тип шрифта Tahoma. В данном случае используется класс font_013_full, который создали, используя синтаксис полного вида.
Допустим, начальник поставил там такую задачу:создать шрифт:курсивный, редкого варианта капитель, жирный, размером 24 пикселя, межстрочный интервал 80% от нормального, тип шрифта Tahoma. В данном случае используется класс font_013_short, который создали, используя синтаксис сокращенного вида.
В результате этого эксперименты видно, что отображение информации в блоках одинаковое.
На практике новичкам лучше использовать полный формат, т.к. у него лучше читабельность. Но знать сокращенный формат тоже нужно, чтобы разбирать чужие наработки.
Стр.08 Рамки вокруг блочных элементов.

Вокруг блочных элементов можно нарисовать рамки по следующему правилу сокращенной записи:
[<'border-width'>||<'border-style'>||<'border-color'>]
Рассмотрим кратко каждое из этих свойств:
- border-width - ширина рамки в пикселях. Например: border-width:5px;
- border-style - стиль рамки. Примеры значений: none (вообще отсутствует), solid (сплошная), dotted (точечная), dashed (тире), double (двойная), groove (грув), inset (инсет), outset (outset).
- border-color - цвет рамки. Например: border-color:#E0EEEE;
Игровой тренажер для лучшего понимания темы "Рамка блочного элемента".
border-width:1px; - Ширина рамки 1 пиксель.
border-style:none; - Рамка отсутствует.
border-color:#E0EEEE; - Цвет рамки #E0EEEE.
Ширина:
Стиль:
Цвет рамки:
Понажимайте кнопки выше, чтобы усвоить суть свойств border-width, border-style и border-color.
Стр.09 Работа со списками.

Правило сокращенной записи для работы со списками list-style:
[<'list-style-type'>||<'list-style-position'>||<'list-style-image'>]
Применять свойства для работы со списками следует к HTML-элементу <ul>
Рассмотрим кратко каждое из этих свойств:
- list-style-type - тип стиля списков определяет внешний вид маркера для каждого пункта списка. Примеры значений: disc (маркер в виде заполненного круга, это значение по умолчанию), none (маркер отсутствует), circle (маркер в виде круга), square (маркер в виде квадрата), decimal (маркер а виде цифры), lower-alpha (альфа, нижний регистр), inherit (значение наследуется от элемента родителя).
- list-style-position - позиционирования маркеров. Примеры значений: outside (маркер снаружи, это значение по умолчанию), inside (маркер внутри).
- list-style-image - использование графических файлов для маркеров. Например: list-style-image:url('sqpurple.gif');
Игровой тренажер для лучшего понимания темы "Работа со списками".
- list-style-type:disc; - маркер в виде заполненного круга, это значение по умолчанию.
- list-style-position:outside; - маркер снаружи, это значение по умолчанию.
- list-style-image:url('no_file.png'); - никакого файла не используем, вид маркера определяется по пунктам выше.
Тип стиля для маркера:
Позиционирования маркера:
Графический файл:
Понажимайте кнопки выше, чтобы усвоить суть свойств list-style-type, list-style-position и list-style-image.
Обратите внимание, что свойство list-style-image является более сильным (приоритетным), чем list-style-type.
Стр.10 Наследственность.

Наследственность есть один из основополагающих принципов CSS.
Означает этот принцип то, что некоторые дочерние элементы могут наследовать значения некоторых свойств от своих родителей. Однако, ключевое слово здесь "некоторых" и в этом заключается сложность в освоении CSS.
Давайте, нарисуем таблицу и в ней отобразим какие наследуются или нет некоторые популярные свойства.
| Свойства | Наследуются |
|---|---|
| background и родственные:background-color, background-image и пр. | Нет |
| border-collapse | Да |
| border-color и родственные | Нет |
| border-spacing | Да |
| color | Да |
| cursor | Да |
| font и родственные | Да |
Бывают и исключения, например, подобные такому: если для элемента <div> указано значение для свойства font-size, то для дочерних элементов <p> оно будет наследоваться, но для дочерних элементов <h1> - нет.
Правила наследования достаточно логичны и с небольшим опытом приходит интуитивное понимание, что будет наследоваться, а что не будет.
Рассмотрим пример.
font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size:14px;
background-color:#F0FFF9;
color:#FF00FF;
и далее смотрим, что из этого будет наследоваться в его "дочках":
Элемент-дочка <h2> отказывается наследовать font-size !
Элемент-дочка <h6> отказывается наследовать font-size !
Стр.11 Блочная модель, padding и margins.

Вообще, элемент HTML можно считать плоской прямоугольной областью (блок, бокс, box).
В CSS термин "блочная модель" ("box model") используется, когда обсуждается дизайн и расположение элементов.
В CSS "блочная модель" ("box model") есть блок (box). Состоит этот самый блок из следующих составляющих:
- margins - маржины, пограничные области блока, могут соприкасаться с обводкой блока - аутлайном (outline) изнутри. Важно понимать: свойство outline принципиально отличается от свойства border. Толщина линии border учитывается в общей ширине и высоте элемента, а толщина линии outline - не учитывается.
- outlines - обводка блока (аутлайны, outline).
- borders - бордеры, пограничные линии, которые располагаются между маржинами и паддингами (отступами для контента).
- padding - паддинги (отступы для контента), области, которые располагаются между самим контентом и бордерами.
- актуальный контент (actual content) - находится в самой середине блока, как видно из названия, в нем и находится собственно содержание.
Попробуем для наглядности отобразить блок, у которого область контента будет размером 400х200 пикселей, и в котором имеются (перечисляем от центра к краям): контент, паддинги, бордеры, обводка блока, маржины.

right (2)
→
left (4)
←
То, что вы читаете здесь, называется актуальный контент (actual content) - находится в самой середине блока, как видно из названия, в нем и находится собственно содержание.
Padding - паддинги (отступы для контента), области, которые располагаются между самим контентом и бордерами. В нашем примере толщина всех паддингов равна 50px.
Borders - бордеры, пограничные линии, которые располагаются между маржинами и паддингами (отступами для контента). В нашем примере толщина всех бордеров равна 5px.
Outline - аутлайны (обводка блока) прикасаются своей внутренней стороной с бордерами. Важно понимать: свойство outline принципиально отличается от свойства border. Толщина линии border учитывается в общей ширине и высоте элемента, а толщина линии outline - не учитывается. В нашем примере толщина всех аутлайнов равна 20px.
Margins - маржины, пограничные (самые внешние) области блока. В нашем примере толщина всех маржинов равна 50px.

Линейки, справа и ниже исследуемого блока, вы можете двигать по экрану, чтобы, при желании, померить высоту или ширину той или иной области.
Кроме того, настало время научиться пользоваться еще одним дополнением к FireFox - "Web Developer" (Веб Девелопер, Веб Разработчик). Нажмите кнопки Miscellaneous - Disply Ruler (Разное - Показать Линейку) и теперь вы можете измерять расстояния на экране.
Теперь на примере свойства margin разберем возможности его использования в классах (по аналогии можно те же возможности использовать для свойства padding и др.):
- margin-top:100px; - устанавливается маржин 100px только для верха элемента.
- margin-bottom:100px; - устанавливается маржин 100px только для низа элемента.
- margin-right:50px; - устанавливается маржин 50px только для правой стороны элемента.
- margin-left:50px; - устанавливается маржин 50px только для левой стороны элемента.
- margin:25px 50px 75px 100px; - очень часто используемый тип сокращенной записи. Начиная сверху и по часовой стрелке (см нашу схему наверху!) - для верха (1) 25px, для правой стороны (2) 50px, для низа (3) 75px, для левой стороны (4) 100px.
- margin:25px 50px 75px; - редко используемый тип сокращенной записи. Означает следующее - для верха (1) 25px, для правой стороны (2) и для левой стороны (4) 50px, для низа (3) 75px.
- margin:25px 50px; - часто используемый тип сокращенной записи. Означает следующее - для верха (1) и для низа (3) по 25px, для правой стороны (2) и для левой стороны (4) по 50px.
- margin:25px; - часто используемый тип сокращенной записи. Просто и интуитивно понятно: все 4 маржина по 25px.
Стр.12 Ширина и высота блока, выравнивание. Конфликты полей.

Если блоку не задавать определенное значение по ширине (свойство width), то элемент будет стремиться занять все пространство по ширине.
Если блоку не задавать определенное значение по высоте (свойство height), то элемент будет иметь высоту, исходя из расположенного в нем контента.
Важно понимать следующее. Когда вы устанавливаете значения свойств ширины (свойство width) и высоты (свойство height), вы устанавливаете ширину и высоту именно области контента. Чтобы рассчитать полный размер необходимо к значениям ширины (width) или высоты (height) прибавить значения паддингов (padding), бордеров (borders) и марджинов (margins).
Если блоку не задавать определенное значение по высоте (свойство height), то элемент будет иметь высоту, исходя из расположенного в нем контента.
width:200px;
width:300px;
Также жестко зафиксировали высоту 100px путем назначения:
height:100px;
А чтобы контент не вываливался за пределы блока и в случае необходимости появились полоски прокрутки:
overflow:auto;
margin:0px auto 0px auto;
Конфликты полей - это парадоксы технологии CSS, когда интуитивно кажется, что должно быть так, а на самом деле получается по-другому.
Конфликт 1. Столкновение двух блочных элементов маржинами.
Если верхний элемент имеет нижний маржин равный 30px (margin-bottom:30px;), а второй нижний элемент имеет верхний маржин равный 20px (margin-top:20px;), то можно ожидать, что расстояние между ними будет равным 50px, т.к. 30+20=50.
Естественно было бы рассчитывать, что расстояние между ними будет 50px, но... Маржины не суммируются, а берется наибольшее значение из данных двух.
Внутри желтого дива помещаем внутренний див и верхний маржин у него равный 60px (margin-top:60px;)
Конфликт 2. Поглощение маржинов у внутренних и внешних элементов.Пусть имеется некий желтый див и верхний маржин у него равный 50px (margin-top:50px;)
Маржины не суммируются, а берется наибольшее значение из данных двух.


Понажимайте кнопки выше для тренировки.
Воспользуйтесь вертикальной линейкой, чтобы произвести необходимые замеры.
Что касается наших парадоксов, то второй из них лечится добавлением бордеров к элементам. И это, кстати, только создает дополнительную путаницу. Представьте, что дизайнер при подготовке к проекту использовал бордеры и все было ок. А затем в последний момент, перед сдачей проекта эти бордеры убрал. Тут то весь дизайн и рассыпался.
Кардинально оба конфликта разрешаются путем использования паддингов вместо маржинов.
Стр.13 Блочные и встроенные элементы.

Структуру блочных элементов (block element) мы рассмотрели ранее, Стр.11
Блочный элемент занимает всю возможную ширину в родительском элементе и вставляет разрывы строки в своем начале и в своем конце.
Примеры блочных элементов:<div>, <h1>, <p> и т.д.
Встроенные элементы (инлайновые элементы, inline element) имеют такую же структуру, как и у блочных элементов, за исключением отсутствия у встроенных элементов верха и низа.
Встроенный элемент занимает по ширине столько место, сколько ему необходимо для отображения своего контента. Встроенный элемент не вставляет разрывы строки в своем начале и в своем конце.
Примеры встроенных элементов:<span>, <a> и т.д.
Блочные элементы могут быть родителями по отношению к другим блочным элементам, встроенным элементам и могут содержать контент.
Встроенные элементы могут быть родителями по отношению к другим встроенным элементам и могут содержать контент. Встроенные элементы не могут быть родителями по отношению к блочным элементам.
Иногда из-за соображений дизайна блочные элементы отображаются как встроенные, используя свойство display:
display:inline;
Можно также встроенные элементы отобразить как блочные:
display:block;
Следует заметить, что манипулируя свойством display, мы меняем лишь способ отображения элемента, но не его суть. Например, даже если мы отображаем встроенный элемент как блок, все равно, нельзя его сделать родителем для другого блока и т.д.
Стр.14 Фоновый цвет и изображение, введение. Повтор фонового изображения. Позиционирование фонового изображения. Фиксация фона. Краткая запись фоновых свойств.

Фоновый цвет и изображение, введение.
Любой блочный элемент (body, div и пр.) имеет фоновый цвет по умолчанию. Как правило, это прозрачный цвет. Рассмотрим это на простом примере.
Фоновый цвет распространяется на область контента и на внутренние отступы (паддинги, padding). На внешние отступы (маржины, margin) фоновый цвет не распространяется.
Теперь предположим, что начальство поставило нам задачу на разработку сайта в виде вот такого графического файла:



Я попробовал измерить двумя предложенными горизонтальными линейками и одной вертикальной, я у меня получилось примерно так: ширина 800 пикселей, высота 421 пиксель.
Повтор фонового изображения.
Сейчас мы изучим свойство background-repeat, которое определяет повторять ли фоновое изображение и как именно его следует повторять.
У нас есть вот такие маленькие графические файлы:


Теперь попробуем использовать эти файлы для фонов блочных элементов.
.body_css_023_1 {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern01.gif');
}
.body_css_023_2 {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern02.gif');
}
.body_css_023_3 {
background-color:#C3C3C3;
color:yellow;
background-image:url('/fs/soft/css/pattern03.gif');
}
.body_css_023_3i {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern03invert.gif');
}
.body_css_023_4 {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern04.gif');
}
Примеры выше показывают, как работает свойство background-repeat по умолчанию: фоновый рисунок повторяется по горизонтали и вертикали.
На всякий случай напомню: стили, которые мы подключаем к этому документу здесь:
https://wpvi.ru/pages/soft/css/style1.css
В любой момент вы можете посмотреть и/или скачать этот файл, чтобы использовать стили для своих учебно-тренировочных целей.
.body_css_023_1_r_x {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern01.gif');
background-repeat:repeat-x;
}
Используя свойство background-repeat со значением repeat-x получаем повторение фонового рисунка по горизонтали.
.body_css_023_1_r_y {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern01.gif');
background-repeat:repeat-y;
}
Используя свойство background-repeat со значением repeat-y получаем повторение фонового рисунка по вертикали.
.body_css_023_1_no_r {
background-color:#C3C3C3;
background-image:url('/fs/soft/css/pattern01.gif');
background-repeat:no-repeat;
}
Используя свойство background-repeat со значением no-repeat получаем фоновый рисунок без повторений.
Эта полоска повторяется условно бесконечное количество раз по горизонтали.
В результате у нас появляется такая вот псевдо градиентная область в середине.
Фоновый рисунок повторяется по горизонтали
Позиционирование фонового изображения.
Следующее свойство фоновых изображений, которое мы сейчас изучим - это позиционирование.
Возможно, вы уже заметили, что когда мы устанавливаем фоновую картинку, она устанавливается в левый верхний угол, и уже оттуда начинает размножаться, согласно установленным значениям свойства background-repeat.
Предположим, начальство посмотрело нашу работу в предыдущем уроке, в целом одобрило, но дало новое ценное указание: перед названием компании необходимо внедрить вот такой логотип:
Очевидно в селектор
#div_css_024 h1
следует добавить свойство:
background-image:url('/fs/soft/css/logo.png');
В данном случае background-repeat у нас будет по умолчанию, и изображение будет повторяться по горизонтали и вертикали.
Запрещаем повторение добавлением:
background-repeat:no-repeat;
Теперь изображение будет в единственном экземпляре, но оно находится в левом верхнем углу блочного элемента h1, это немного не там, где следует.
Позиционирование фонового изображения в нужное место блочного элемента достигается с помощью свойства background-position:
| Значение свойства | Пояснение |
|---|---|
| left top | лево верх |
| left center | лево центр |
| left bottom | лево низ |
| right top | право верх |
| right center | право центр |
| right bottom | право низ |
| center top | центр верх |
| center center | центр центр |
| center bottom | центр низ |
| Важно. Во всех примерах выше можно указывать только одно значение, а не два. Тогда опущенное значение будет считаться как center (центр). | |
| x% y% | Первое значение:позиция по горизонтали, второе значение:позиция по вертикали. Значение верхнего левого угла, как можно легко догадаться, равно 0% 0%. Значение нижнего правого угла равно 100% 100%. Если определить только одно значение, другое будет считаться равным 50%. Значение по умолчанию равно 0% 0%. В нашем примере используем значения 33% 77%. |
| xpos ypos | Первое значение:позиция по горизонтали, второе значение:позиция по вертикали. Значение верхнего левого угла, как можно легко догадаться, равно 0 0. Для единиц измерения можно использовать пиксели (0px 0px) или другие по стандартам CSS. Если определить только одно значение, другое будет считаться равным 50%. Можно смешивать точные единицы измерения (пиксели) с процентами. В нашем примере используем значения 2px 10px. |
| inherit | Определяет, что свойство background-position будет наследоваться от родительского элемента. В нашем примере td наследует от своей tr. Пояснение:Один фоновый рисунок относится к tr (тот, что левее), другой - к td. |
Изучив теоретический материал выше и немного поиграв со значениями (временно включив обводку outline для лучшей видимости), приходим к выводу, что в общем и целом нас устраивает значение, выраженное в процентах:
background-position:16% 96%;
Наша Фирма
Фиксация фона.
На данном уроке мы с вами изучим еще одно свойство для фоновых изображений, которое позволяет фиксировать фон в определенном месте блочного элемента.
На страничке необходимо разместить контактный телефон для клиентов, партнеров и просто любопытствующих → → →
Причем сделать это необходимо так, чтобы этот контактный телефон все время был на видном для посетителя месте для увеличения вероятности звонка в компанию.
Обратим внимание на следующий важный момент. Сейчас мы с вами изучаем специфкацию CSS 2.1, а согласно данной спецификации на одном блочном элементе может быть не более одного фонового изображения (это ограничение снято в спецификации CSS 3, но в настоящий момент еще не все браузеры в полной мере ее поддерживают, поэтому мы в основном, за исключением последних уроков, не будем выходить за пределы спецификации 2.1).
Неплохо было бы разместить графический файл с нашими контактами в виде фона, но все наши блочные элементы уже перегружены своими фоновыми изображения. А добавлять второй фоновый рисунок мы не будем с целью не выходить за рамки спецификации 2.1.
Решим эту проблему простым, хотя и не слишком элегантным способом.
Обернем все нашу конструкцию еще одним дивом и назовем его, например:
div id="wrapper_css_024"...
Вообще слово wrapper часто применяется для таких вот оберточных дивов. Запомним этот стандарт, нам это поможет разбираться в логике своих и чужих сайтах.
Получаем такой результат:
Наша Фирма
Все ок, за исключением неприятного момента: контактная информация двигается и уходит на верх при работе с полосой прокрутки.
Достигнуть эффекта жесткого закрепления фона на одном месте можно с помощью свойства background-attachment, если присвоить ему значение fixed, т.е. вот так:
background-attachment:fixed;
Рассмотрим возможности свойства background-attachment более подробно:
| Значение свойства | Пояснение |
|---|---|
| scroll | Фон двигается вместе с элементом, к которому относится. Это значение по умолчанию. |
| fixed | Фон жестко фиксируется. |
| local | Фон двигается вместе с контентом элемента. |
Краткая запись фоновых свойств.
Точно также, как для свойств Шрифт (font:), Рамка (border:), Список (list-style:) для фоновых свойств элементов также можно использовать краткую запись:
Фон (background):
[<'background-color'>||<'background-position'>||<'background-repeat'>||<'background-attachment'>||<'background-image'>]
background:color position size repeat origin clip attachment image;
Если отбросить свойства спецификации CSS 3, то такой:
background:color position repeat attachment image;
Для лучшего понимания сведем все возможные параметры в таблицу:
| Значение | Пояснение | Пример | CSS |
|---|---|---|---|
| background-color | Определяет цвет фона, который будет использоваться. По умолчанию прозрачный. | background:red; | 1 |
| background-position | Определяет позицию рисунка фона. По умолчанию левый верхний угол. | background:50% 50% repeat-x url('/fs/soft/css/pattern02.gif'); | 1 |
| background-size | Определяет размер рисунка фона. По умолчанию естественный размер. | Пример не приводим | 3 |
| background-repeat | Определяет, как повторять рисунок фона. По умолчанию повторяет по ширине и по высоте. | background:repeat-y url('/fs/soft/css/pattern02.gif'); | 1 |
| background-origin | Определяет область позиционирования рисунка фона. | Пример не приводим | 3 |
| background-clip | Определяет область зарисовки рисунка фона. | Пример не приводим | 3 |
| background-attachment | Определяет, закреплен ли рисунок фона или должен перемещаться с остальными объектами страницы. По умолчанию - должен перемещаться. | background:no-repeat url('/fs/soft/css/pattern03invert.gif') scroll; | 1 |
| background-image | Определяет ОДИН рисунок фона (CSS 1) или БОЛЕЕ, чем один (CSS 3). | background:repeat-x url('/fs/soft/css/pattern02.gif'), repeat-y url('/fs/soft/css/pattern03.gif'); | 1 (3) |
background:#F0FFFF 50% 50% repeat-x url('/fs/soft/css/pattern02.gif');
↓
↓
↓
↓
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
background-image:url('/fs/soft/css/tel.jpg');
background-repeat:no-repeat;
background-position:0% 100px;
background-attachment:fixed;
можно преобразовать в одну строку:background:0% 100px no-repeat fixed url('/fs/soft/css/tel.jpg');
Несмотря на такой экономический эффект, подобные сокращенные записи я советую вам использовать только после того, как вы наберетесь достаточно опыта.
Авторитеты спорят, какая запись более правильная:
background:0% 100px no-repeat fixed url('/fs/soft/css/tel.jpg');
background:url('/fs/soft/css/tel.jpg') no-repeat fixed 0% 100px;
Работают ок вроде бы обе версии, но какая из них более правильная? Не будем глубоко влезать в дебри теории, чтобы не утонуть там.
Стр.15 CSS и таблицы.

CSS и таблицы.
На курсе HTML курсе HTML, если конкретно, то на уроке, посвященному таблицам, мы уже занимались построением таблиц, используя подход HTML-кодировщика.
Теперь настало время сделать такую же таблицу, но уже используя подход CSS-дизайнера, что представляется более правильным, естественным и перспективным.
Для начала напишем несколько правил для новых стилей:
table.table_css_027_2, table.table_css_027_2 td, table.table_css_027_2 th {
border:1px solid #CCCCCC;
text-align:center;
}
table.table_css_027_2 {
width:700px;
border-collapse:collapse;
margin:25px auto;
}
table.table_css_027_2 td, table.table_css_027_2 th {
height:40px;
padding:5px;
vertical-align:middle;
background-color:#FFFFFF;
}
table.table_css_027_2 th {
background-color:#F0FEFF;
background-image:url('/fs/soft/css/tablebg.jpg');
background-repeat:repeat-x;
}
table.table_css_027_2 tr.blue1 td {
background-color:#CEEFFF;
}
А теперь разберем подробно теоретические моменты для тех свойств, которые нам ранее не встречались.
Свойство border-collapse устанавливает, будут ли границы таблицы объединяться в простую границу или же будут раздельными, как в стандартом HTML.
| Значение | Пояснение |
|---|---|
| collapse | Границы таблицы будут объединены в простую границу, когда это возможно (свойства border-spacing и empty-cells будут проигнорированы). |
| separate | Границы таблицы будут раздельными, как в стандартом HTML (свойства border-spacing и empty-cells НЕ будут проигнорированы. Это значение по умолчанию). |
| inherit | Определяет, что значение свойства border-collapse будет унаследовано от родительского элемента. |
border-collapse:collapse;
и таким способом объединяем границы таблицы.
Свойство vertical-align устанавливает, как будет производиться выравнивание элемента по вертикали.
| Значение | Пояснение | Пример |
|---|---|---|
| length | Поднимает или опускает элемент на заданное расстояние. Допускаются отрицательные значения. | S._==vertical-align:10px;= ====vertical-align:-10px;= |
| % | Поднимает или опускает элемент на заданное расстояние в процентах, относительно значения line-height. Допускаются отрицательные значения. | S._==vertical-align:10%;= ====vertical-align:-10%;= |
| baseline | Выравнивает базовую линию элемента с базовой линией его родителя. Это значение по умолчанию. | S._==vertical-align:baseline;= |
| sub | Выравнивает элемент, переводя его вниз. | S._==vertical-align:sub;==== |
| super | Выравнивает элемент, переводя его вверх. | S._==vertical-align:super;==== |
| top | Верх элемента выравнивается с верхом самого высокого элемента строки. | S._==vertical-align:top;==== |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. | S._==vertical-align:text-top;==== |
| middle | Элемент располагается в середине родительского элемента. | S._==vertical-align:middle;==== |
| bottom | Низ элемента выравнивается с самым низким элементом строки. | S._==vertical-align:bottom;==== |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. | S._==vertical-align:text-bottom;==== |
| inherit | Определяет, что значение свойства vertical-align будет наследовать значение родительского элемента. | S._==vertical-align:inherit;==== |
vertical-align:middle;
и таким способом размещаем данные в середине ячеек таблицы.
Наша таблица из учебного примера теперь имеет вот такой вид:
| Дата | Время | Продукт | Место | Жиры, Белки, Углеводы | Деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2023 | 19:00 | Кефир | Москва | 0 | 4 | 2 | 30 |
| 13.12.2023 | 20:00 | Мясо | Уфа | 1 | 3 | 4 | 50 |
| 14.12.2023 | 22:00 | Морковь | Самара | 1 | 2 | 7 | 23 |
| 23:00 | Картофель | Псков | 0 | 2 | 8 | 45 | |
Стр.16 CSS и формы.

CSS и формы.
На курсе HTML курсе HTML, если конкретно, то на уроке, посвященному формам для ввода информации, мы уже затронули тему форм, используя подход HTML-кодировщика.
Элемент HTML <form> представляет собой раздел документа, содержащий интерактивные элементы управления, которые позволяют пользователю отправлять информацию на веб-сервер.
Теперь настало время нашу форму, созданную на курсе HTML с помощью технологии CSS привести в более привлекательный вид.
Для начала удаляем все "костыли" для несостоявшихся CSS дизайнеров (задания свойств в тегах style="..."), которые так любят HTML кодировщики.
Затем рисуем правила для стилей -
.body_css_028 {
font:11px Verdana, sans-serif;
color:#333333;
/* background-image:url('/fs/soft/css/pattern03invert.gif'); */
}
.wrapper_css_028 {
width:500px;
outline:0px solid #FAA21A;
}
.question_css_028 {
font-weight:bold;
}
.fieldset_css_028 {
padding:10px;
margin:10px;
border:1px solid #CCCCCC;
background-color:#FCFCFC;
}
.textarea_css_028 {
border:1px solid #333333;
background-color:#F4F9FF;
width:480px;
margin:2px 10px;
}
.tp_css_028 {
margin-left:10px;
}
Обратите внимание на следующие моменты:
- Можно использовать несколько классов в одном теге class - например, мы использовали несколько классов для одного элемента вот таким образом: class="question_css_028 tp_css_028"
- Классы называем question_css_028, fieldset_css_028 и т.д. - причина таких названий, кроме всего прочего, заключается еще и в том, чтобы гарантировать отсутствие совпадений с служебными словами, классами, подключаемыми из других файлов и т.д. Это типичная ловушка для новичков - когда невозможно понять, почему такой-то класс отрабатывается криво, а разгадка проста- работает совсем другой класс.
- Один и тот же файл css можно подключать к разным страничкам - например, мы один и тот же файл https://wpvi.ru/pages/soft/css/style1.cssподключаем к данной страничке и еще к другим страничкам.
<link rel="stylesheet" href="https://wpvi.ru/pages/soft/css/style1.css" type="text/css">
Если стили у вас будут работать ок, то... Значит, тут просто потрясающие перспективы в экономическом плане - один CSS дизайнер может создавать разные стили для многих сайтов и просто выкладывать на свой хостинг с соответствующей документацией.
Псевдо-классы :: используются для добавления специальных эффектов в некоторые селекторы.
Кроме названия Псевдо-классы еще используются термины-синонимы ПсевдоСелекторы, ПсевдоКлассы. Сейчас теорию вопроса мы рассмотрим в более развернутом и общем плане для тех псевдо-классов, которые часто используются в формах.
| Селектор | Пример | Пояснение |
|---|---|---|
| :link | a:link | Выборка всех непосещенных ссылок. |
| :visited | a:visited | Выборка всех посещенных ссылок. |
| :active | a:active | Выборка активной (кликнутой) ссылки. |
| :hover | a:hover | Выборка ссылки, при наведении мыши. |
| :focus | input:focus | Выборка элемента инпута, на который наведен фокус. |
| :first-letter | p:first-letter | Выборка первой буквы каждого тега <p> |
| :first-line | p:first-line | Выборка первой строки каждого тега <p> |
| :first-child | p:first-child | Выборка каждого тега <p>, который является первым ребенком своего родителя |
| :before | p:before | Вставка контента перед каждым элементом <p> |
| :after | p:after | Вставка контента после каждого элемента <p> |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с аттрибутом lang, у которого значение начинается на "it" Italiano? Perke? |
input:focus
textarea:focus
чтобы особым образом выделить поля текущего ввода данных.
Свойство cursor (курсор) определяет тип курсора, который будет использоваться при наведении на элемент.
| Значение | Пояснение |
|---|---|
| URL | Список файлов для курсоров, разделенными запятыми. Примечание:всегда в конце списка используйте общий курсор на случай, если ни один курсор из файлов не может быть использован. |
| cursor:auto; | По умолчанию. Вид курсора устанавливает браузер. |
| cursor:crosshair; | Курсор имеет вид креста, пересечение двух линий ровно посередине. |
| cursor:default; | Курсор по умолчанию. |
| cursor:e-resize; | Курсор намекает, что край блока будет двигаться направо (на Восток). |
| cursor:help; | Курсор намекает, что здесь может быть оказана помощь (консультация). |
| cursor:move; | Курсор намекает, что здесь есть что-то такое, что можно подвигать. |
| cursor:n-resize; | Курсор намекает, что край блока будет двигаться на верх (на Север). |
| cursor:ne-resize; | Курсор намекает, что край блока будет двигаться на верх/ на право (на Северо-Восток). |
| cursor:nw-resize; | Курсор намекает, что край блока будет двигаться на верх/ на лево (на Северо-Запад). |
| cursor:pointer; | Курсор имеет вид указателя (кисть руки). |
| cursor:progress; | Курсор намекает, что программа выполняется или зависла (стрелка и песочные часы). |
| cursor:s-resize; | Курсор намекает, что край блока будет двигаться вниз (на Юг). |
| cursor:se-resize; | Курсор намекает, что край блока будет двигаться вниз/ на право (на Юго-Восток). |
| cursor:sw-resize; | Курсор намекает, что край блока будет двигаться вниз/ на лево (на Юго-Запад). |
| cursor:text; | Курсор намекает, что здесь текст. |
| cursor:w-resize; | Курсор намекает, что край блока будет двигаться налево (на Запад). |
| cursor:wait; | Курсор намекает, что программа выполняется или зависла (песочные часы). |
| cursor:inherit; | Значение свойства cursor (Курсор) будет унаследовано от родительского элемента. |
cursor:pointer;
чтобы в нужный момент курсор принял вид указателя (кисти руки).
Затем рисуем правила для стилей в файле css_029_001.css -
.body_css_029 {
font:11px Verdana, sans-serif;
color:#333333;
/* background-image:url('/fs/soft/css/pattern03invert.gif'); */
}
.wrapper_css_029 {
width:500px;
outline:0px solid #FAA21A;
}
.question_css_029 {
font-weight:bold;
}
.fieldset_css_029 {
padding:10px;
margin:10px;
border:1px solid #CCCCCC;
background-color:#FCFCFC;
}
.textarea_css_029 {
font:12px Verdana, sans-serif;
border:1px solid #333333;
background-color:#F4F9FF;
width:480px;
margin:2px 10px;
padding:0 7px;
}
.textarea_css_029:focus {
border:1px solid #1351B4;
background-color:#FFFFFF;
}
.tp_css_029 {
margin-left:10px;
}
.input_css_029 {
font:12px Verdana, sans-serif;
border:1px solid #333333;
height:27px;
line-height:27px;
background-image:url('/fs/soft/css/inputbg.jpg');
background-repeat:repeat-x;
width:300px;
padding:0 7px;
}
.input_css_029:focus {
border:1px solid #1351B4;
background:none;
background-color:#FFFFFF;
}
.label_css_029 {
cursor:pointer;
}
p.css_029_first_letter:first-letter {
font-size:200%;
color:#8A2BE2;
}
p.css_029_first_line:first-line {
font-size:200%;
color:#8A2BE2;
}
p.css_029_before:before {
font-size:200%;
color:#8A2BE2;
content:"$ - ";
}
p.css_029_after:after {
font-size:200%;
color:#8A2BE2;
content:" - $";
}
p.css_029_lang_it:lang(it) {
font-size:200%;
color:#8A2BE2;
}
Можете потренироваться в нажатии кнопок "Отправить" для обеих версий форм. В любом случае ничего некуда отправляться не будет. Обработчик запроса на сервере просто отобразит введенные данные в браузере и на этом вся обработка будет завершена.
Стр.17 Свойство float. Плавающие элементы. Создание простого каркаса на основе float. Очистка обтекания.

Свойство float. Плавающие элементы.
Давайте, на одну минутку вернемся на типичную картину появления объектов в основном блочном элементе, и еще раз бросим взгляд на роддом блочных элементов.
Элементы здесь появляются на свет в естественном виде, сверху вниз. Причем каждый элемент занимает всю ширину родительского окна, даже если он по ширине намного меньше, и имеется место по горизонтали, на той же широте для других блоков. По умолчанию, занимать это место нельзя, таковы правила.
Но все-таки часто бывает нужно, чтобы определенный элемент вышел из основного потока и аккуратно подвинулся влево или вправо, освобождая пространство справа или слева для других блочных элементов.
Для таких целей используется свойство float, а элементы, обладающие данным свойством, называются плавающими.
Немного теории по свойству float.
| Значение | Пояснение |
|---|---|
| float:left; |  Элемент уплывает влево. Обратите внимание, что имеется принципиальная разница между данным значением и значением none по умолчанию - см ниже. Элемент уплывает влево. Обратите внимание, что имеется принципиальная разница между данным значением и значением none по умолчанию - см ниже. |
| float:right; |  Элемент уплывает вправо. Элемент уплывает вправо. |
| float:none; |  Элемент не является плавающим. Он будет показан там, где он и находится в тексте. Это значение по умолчанию. Элемент не является плавающим. Он будет показан там, где он и находится в тексте. Это значение по умолчанию. |
| float:inherit; |  Значение свойства float будет унаследовано от родительского элемента. Значение свойства float будет унаследовано от родительского элемента. |

If you're involved in an internet marketing business, then you've probably already come face-to-face with your #1 enemy - "Time Wasting".
Если вы вовлечены в бизнес, связанный с Интернетом, тогда, возможно, вы столкнулись лицу к лицу с вашим главным врагом, имя которого - "Пустая Трата Времени".
What you need to know is that "Time Is Money". And this applies even more to the online world, than in regular business.
Вы должны знать, что "Время - Деньги". И это правило еще больше соответствует деятельности в Интернете, чем в обычном бизнесе.
You see, anyone can become an online entrepreneur. It doesn't involve start-up capital or expensive equipment to start. A low grade PC and a net connection is all you need.
Вы видите, любой может стать интернет-предпринимателем. Это не требует большого стартового капитала или какого-то сложного оборудования. Слабенький персональный компьютер и выход в Интернет - вот и все, что вам нужно.
And since cash isn't really a barrier, time-management has become all the more critical. Your challenge for success is simply to get more done - in less time.
И так как деньги не являются критичным фактором, управление временем (тайм менеджмент) становится наиболее важным моментом. Ваш шанс на успех определяется простым правилом: делай больше и делай быстрее.
So what are the greatest online time wasters and what can you do to avoid them?
Итак, какие же величайшие растратчики времени в Интернете и что вы можете сделать, чтобы избежать их?
float:right;
В результате будильник уплыл вправо, что в общем-то логически понятно и вполне объяснимо. Удивительно другое: последующие за уплывшей картинкой блочные элементы не упираются в "пловца", а проходят сквозь него. А вот контент последующих блочных элементов не проходит сквозь плавающий элемент, а упирается в него.
Поскольку мы старательно обвели обводкой (outline) каждый элемент, этот неожиданный для любого новичка эффект хорошо виден. Логически сразу понять это трудно, эффект входит в противоречие с тем, что мы наблюдаем в реальном мире. Это как будто мы протискиваем банку с огурцами в закрытый холодильник, при этом сама банка успешно пролезает (частично), но сами огурцы с рассолом полностью остаются за пределами холодильника.
Это один из тех эффектов CSS, к которым надо просто привыкнуть. А привыкнув, уже будете удивляться, что же тут казалось таким странным?
Свойство float часто используется для позиционирования больших системообразующих блоков.
Рассмотрим схему типичного позиционирования таких блоков.
Для примеров выше мы использовали следующие стили -
.body_css_030 {
font:12px Verdana, sans-serif;
color:#333333;
outline:1px solid #FAA21A;
}
.pic1_css_030 {
outline:1px solid #F77777;
float:right;
margin:20px;
}
.p_css_030 {
outline:1px solid #777777;
padding:5px;
margin:10px;
}
.p_css_030:lang(en) {
background-color:#F0FFFF;
}
.p_css_030:lang(ru) {
background-color:#FFF0FF;
}
.body_css_030_2 {
font:10px Verdana, sans-serif;
color:#111111;
background-color:#777777;
outline:1px solid #FAA21A;
width:96%;
/* height:280px; */
margin:0 auto;
}
.head_css_030_2 {
font:32px Verdana, sans-serif;
color:#111111;
background-color:#F8AC18;
text-align:center;
outline:0px solid #909090;
width:100%;
height:40px;
margin:0px auto;
padding:0;
}
.menu_css_030_2 {
font:12px Verdana, sans-serif;
color:#111111;
background-color:#EBEBEB;
text-align:center;
outline:0px solid #909090;
width:100%;
height:20px;
margin:0px auto;
padding:0;
}
.nav_css_030_2 {
font:12px Verdana, sans-serif;
color:#111111;
background-color:#0BEBFB;
text-align:center;
outline:0px solid #909090;
width:20%;
height:160px;
margin:0px auto;
padding:0;
}
.nav_css_030_2_left {
float:left;
}
.nav_css_030_2_right {
float:right;
}
.central_css_030_2 {
font:12px Verdana, sans-serif;
color:#111111;
background-color:#FB0B9B;
text-align:center;
outline:0px solid #909090;
height:160px;
margin:0px auto;
padding:0;
}
.footer_css_030_2 {
font:12px Verdana, sans-serif;
color:#FFFF00;
background-color:#111111;
text-align:center;
outline:0px solid #909090;
height:20px;
margin:0px auto;
padding:0;
}
Создание простого каркаса на основе float.
Мы подошли вплотную к тому, чтобы создать некое подобие каркаса сайта. Сейчас мы разовьем эту тему.
Пусть на нашем сайте будут 4 блочные области:
- Шапка (Хидер, header)
- Меню в сторонке (СайдБар, sidebar)
- Содержание (Контент, content)
- Низ (Футер, footer)
.wrapper_css_031 {
width:80%; /* width:800px; */
font:14px Verdana, sans-serif;
text-align:center;
color:#000000;
background-color:#F9F9F9;
outline:1px solid #CCCCCC;
padding:10px;
margin:0 auto;
}
.header_css_031 {
height:77px;
background-color:#F8AC18;
margin-bottom:12px;
}
.sidebar_css_031 {
height:77px;
background-color:#EBEBEB;
margin-bottom:12px;
}
.content_css_031 {
height:77px;
background-color:#C5161D;
margin-bottom:12px;
}
.footer_css_031 {
height:77px;
background-color:#777777;
/* margin-bottom:12px; */
}
<div id="wrapper_css_031" class="wrapper_css_031" style=""> <div id="header_css_031" class="header_css_031">Шапка (Хидер, header)</div> <div id="sidebar_css_031" class="sidebar_css_031">Меню в сторонке (СайдБар, sidebar)</div> <div id="content_css_031" class="content_css_031">Содержание (Контент, content)</div> <div id="footer_css_031" class="footer_css_031">Низ (Футер, footer)</div> </div>
Давайте, весь процесс разобьем на 4 простейших шага, чтобы все было максимально интуитивно понятным.
Для начала уменьшим ширину элемента Меню в сторонке (СайдБар, sidebar):
.sidebar_css_031_width_20p {
width:20%; /* width:150px; */
}
Добавим новый класс блоку Меню в сторонке (СайдБар, sidebar).
После данного шага наш каркас станет таким:
Теперь уменьшим ширину элемента Содержание (Контент, content):
.content_css_031_width_79p {
width:79%; /* width:640px; */
}
Логика наша такая: 20%(СайдБар) + 79%(Содержание) = 99% (оставим 1% для элегантого зазора между СайдБар-ом и Содержанием.
Добавим новый класс блоку Содержание (Контент, content).
После данного шага наш каркас станет таким:
Теперь добавим элементу Содержание (Контент, content) margin-left:
.content_css_031_margin_left_21p {
margin-left:21%; /* margin-left:160px; */
}
Логика наша такая:надо подвинуть блок Содержание вправо.
Добавим новый класс блоку Содержание (Контент, content).
После данного шага наш каркас станет таким:
Завершающий нашу оперу аккорд: делаем наш СайдБар плавающим, чтобы выбить его из основного потока.
.sidebar_css_031_float_left {
float:left;
}
Логика наша такая: СайдБар станет плавающим и это позволит следующим за ним контентом занять его место по ширине родителя.
Добавим новый класс блоку СайдБар.
После данного шага наш каркас станет таким:
Обратите внимание, что мы научились не просто создавать простейшие каркасы для сайтов, но научились это делать академически правильно, соблюдая главное золотое правило CSS дизайнера: создавайте правила так, чтобы ваша логика была легко понятна другим участникам проекта. Это особенно важно, если вы работаете в крупной корпорации над большим проектом. Сотрудники, чья логика понятна, проста, логична и предсказуема, были, есть и будут на вес золота. Станьте и вы таким сотрудником. Паркуа па?
Очистка обтекания. Свойство clear. Итак, мы создали простой каркас на основе float.
Давайте, сначала слегка модернизируем наш каркас, добавив правый СайдБар, а также наполним контентом оба наших сайдбара и блок контента, чтобы наш каркас больше напоминал реальный сайт.
Сходу получаем такую вот картинку:
Давайте, сначала слегка модернизируем наш каркас, добавив правый СайдБар, а также наполним контентом оба наших сайдбара и блок контента, чтобы наш каркас больше напоминал реальный сайт.
Проблему решает свойство clear (отменяет возможность захвата пространства плавающих элементов слева, справа или с обеих сторон), которое мы сейчас и освоим, начав с теории вопроса.
| Значение | Пояснение |
|---|---|
| clear:left; |
Не разрешаются плавающие элементы с левой стороны. No floating elements allowed on the left side. Не разрешаются плавающие элементы с левой стороны, а вот с правой стороны - разрешаются. |
| clear:right; |
Не разрешаются плавающие элементы с правой стороны. No floating elements allowed on the right side. Не разрешаются плавающие элементы с правой стороны, а вот с левой стороны - разрешаются. |
| clear:both; |
Не разрешаются плавающие элементы ни с левой стороны, ни с правой стороны. No floating elements allowed on either the left or the right side. Не разрешаются плавающие элементы ни с левой стороны, ни с правой стороны. Другими словами - не разрешаются с обеих сторон. |
| clear:none; |
По умолчанию. Разрешаются плавающие элементы и с левой стороны, и с правой стороны. Default. Allows floating elements on both sides. Разрешаются плавающие элементы и с левой стороны, и с правой стороны. Другими словами - разрешаются с обеих сторон. |
| clear:inherit; |
<div style="clear:both;"></div>
или же, что больше в духе CSS, создается класс с данным свойством, например,
.clear_both {
clear:both;
}
<div class="clear_both"></div>
Давайте, сначала слегка модернизируем наш каркас, добавив правый СайдБар, а также наполним контентом оба наших сайдбара и блок контента, чтобы наш каркас больше напоминал реальный сайт.
Стр.18 Позиционирование. Введение. Абсолютное позиционирование. Относительное позиционирование. Фиксированное позиционирование.

Позиционирование. Введение.
Давайте, на одну минутку вернемся на типичную картину появления объектов в основном блочном элементе, и еще раз бросим взгляд на роддом блочных элементов.
Элементы здесь появляются на свет в естественном виде, сверху вниз. Тип позиционирования определяется свойством position. Позиционирование по умолчанию имеет свойство static.
Давайте, разберем для начала теоретические моменты.
| Значение | Пояснение |
|---|---|
| position:static; |
Default. Elements render in order, as they appear in the document flow. |
| position:absolute; |
первого позиционируемого (нестатичного) предка. The element is positioned relative to its first positioned (not static) ancestor element. |
| position:fixed; |
The element is positioned relative to the browser window. See below... Показать Спрятать Изначально эти сердца спрятаны. Поиграйтесь кнопками выше Показать - Спрятать для лучшего усвоения темы. ↓ |
| position:relative; |
The element is positioned relative to its normal position, so "left:20" adds 20 pixels to the element's LEFT position. |
| position:inherit; |
The value of the position property is inherited from the parent element. |
Теперь сделаем небольшую HTML заготовку:
position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.
position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.
position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.
position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.
position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.
Абсолютное позиционирование. position:absolute;
Мы изучили основы позиционирования.
Теперь более подробно разберем абсолютное позиционирование position:absolute;.
Итак, напомним, что при абсолютном позиционирование (position:absolute;) элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.
Это значит, что элемент сначала ищет ближайшего нестатичного предка и если находит, то позиционируется относительно него. А если не находит, то позиционируется относительно <body> (<html>).
Если элемент имеет свойство position:absolute; и не имеет координирующих свойств (top, right, bottom, left), то элемент остается на том же месте, что и при position:static; (по умолчанию) с той лишь разницей, что теперь при position:absolute; он может расшаривать пространство с контентом родителя.
Пусть у нас есть некий большой блок, а внутри блок поменьше. Рассмотрим ситуацию по умолчанию.
Теперь дадим блоку поменьше свойство position:absolute;
Теперь попробуем сопроводить маленький блок свойством позиционирования, например, left:0px;
Обратите внимание! Маленький блок позиционируется не относительно родителя, т.к. тот статичный, а относительно первого нестатичного предка.
Теперь сделаем большой блок нестатичным (добавив свойство position:relative;), к маленькому блоку добавим свойства right:0px;и bottom:-20px; вместо left:0px;, остальное оставив как было и посмотрим эффект -
Теперь очевидно, что маленький блок позиционируется относительно своего ближайшего родителя и причина этому - нестатичность родителя.
Теперь очевидно, что маленький блок позиционируется относительно своего ближайшего родителя и причина этому - нестатичность родителя. Обратите внимание, что значения свойств top, bottom, left, right могут быть и отрицательными.
Теперь к нашей HTML заготовки добавим небольшой графический элемент, уголок с надписью "new":

position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.
position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.
position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.
position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.
position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.
В примере использовали следующие правила для стилей:
.body_css_035 {
position:relative;
background-color:#D2D2D2;
outline:0px solid #CCCCCC;
color:#696969;
font:14px Verdana, sans-serif;
}
.wrapper_css_035 {
/* width:80%; */
max-width:650px;
background-color:#F4F4F4;
margin:30px auto;
}
.header_css_035 {
height:75px;
background-color:#F8AC18;
background-image:url('/fs/soft/css/redHeader.png');
background-repeat:no-repeat;
}
.content_css_035 {
padding:20px 30px;
}
.block_big_css_035 {
background-color:#D2F2F2;
width:640px;
height:120px;
padding:10px;
outline:1px solid #72D2D2;
}
.block_little_css_035 {
background-color:#D2F2D2;
width:300px;
height:60px;
outline:1px solid #02F202;
opacity:0.5;
}
#pic_new_css_035 {
position:absolute;
top:0;
left:0;
}
В примере использовали следующий код HTML:
<div id="body_css_035" class="body_css_035" style="padding:1px 0;">
<div id="wrapper_css_035" class="wrapper_css_035">
<div id="header_css_035" class="header_css_035"></div>
<div id="content_css_035" class="content_css_035">
<img id="pic_new_css_035" src="/fs/soft/css/new.png" width="104" height="104" />
<p>position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.</p>
<p>position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.</p>
<p>position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.</p>
<p>position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.</p>
<p>position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.</p>
</div>
</div>
</div>
Относительное позиционирование. position:relative;
Мы изучили основы позиционирования вообще, а также изучили Абсолютное позиционирование (position:absolute;) и координирующие свойства ( top: right: bottom: left: ).
Теперь более подробно разбирем относительное позиционирование position:relative;.
Оттолкнемся от позиционирования по умолчанию, т.е. когда свойство позиционирования вообще не задано или задано как position:static; (т.е. Статичное позиционирование, позиционирование по умолчанию).
position:static;
Теперь дадим блоку свойство position:relative;
Но это впечатление обманчиво. На самом деле, ранее наш блок был крепко прибит к потоку. А теперь, после того как свойство position приняло значение relative, он от потока оторван. Вроде как у доски в заборе вырвали гвозди, она по-прежнему в этом заборе стоит, и человеку кажется, что забор цел, как и раньше. Но это не так. Доску теперь можно легко сдвинуть право или влево, а то и вообще унести, чтобы прибить в совсем другое место.
В нашем случае двигать доску, т.е. блок, конечно, можно с помощью координирующих свойств (top:right:bottom:left:). Причем этим координирующим свойствам можно давать как положительные, так и отрицательные значения.
Пробуем top:20px;
В ответ на добавление top:20px; наш блок сместился относительно своей нормальной позиции вниз на 20 пикселей.
Пробуем top:-20px;
Пробуем bottom:50px;
Пробуем left:50px;
Пробуем right:100px;
На практике свойство position:relative; часто используется следующим образом.
Свойство с данным значением присваивается большому блоку, а внутри этого блока имеется маленький блок, которому присваивается position:absolute;
Такая комбинация позволяет маленькому блоку позиционироваться нужным образом внутри большого.
Пример:
Свойство со значением position:relative; присваивается большому блоку, а внутри этого блока имеется маленький блок, которому присваивается position:absolute;
Теперь мы маленькому блоку даем координирующие свойства:
right:160px; top:-30px;
в результате маленький блок смещается направо и верх именно относительно большого блока, т.к. тот благодаря position:relative; не является статичным, но и не двигается со своего места, благодаря отсутствию координирующих свойств.
Теперь к нашей HTML заготовки добавим небольшой графический элемент сверху и по центру:

position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.
position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.
position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.
position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.
position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.
В примере использовали следующие правила для стилей:
.body_css_036 {
position:relative;
background-color:#D2D2D2;
outline:0px solid #CCCCCC;
color:#696969;
font:14px Verdana, sans-serif;
}
.wrapper_css_036 {
/* width:80%; */
max-width:650px;
background-color:#F4F4F4;
margin:30px auto;
}
.header_css_036 {
height:75px;
background-color:#F8AC18;
background-image:url('/fs/soft/css/redHeader.png');
background-repeat:no-repeat;
position:relative;
}
.content_css_036 {
padding:20px 30px;
}
.block_big_css_036 {
background-color:#D2F2F2;
width:640px;
height:240px;
padding:10px;
outline:1px solid #72D2D2;
}
.block_little_css_036 {
background-color:#D2F2D2;
width:300px;
height:60px;
outline:1px solid #02F202;
opacity:0.5;
}
#pic_new_css_036 {
position:absolute;
top:0;
left:0;
}
#button_css_036 {
position:absolute;
top:-14px;
left:294px;
border:1px solid #F00000;
}
В примере использовали следующий код HTML:
<div id="wrapper_css_036" class="wrapper_css_036">
<div id="header_css_036" class="header_css_036">
<img src="/fs/soft/css/button_css.png" width="87" height="28" id="button_css_036" title="CSS - это наше всё!" alt="CSS - это наше всё!" />
</div>
<div id="content_css_036" class="content_css_036">
<img id="pic_new_css_036" src="/fs/soft/css/new.png" width="104" height="104" />
<p>position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.</p>
<p>position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.</p>
<p>position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.</p>
<p>position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.</p>
<p>position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.</p>
</div>
</div>
Фиксированное позиционирование. position:fixed;
Фиксированное позиционирование (position:fixed;) похоже на Абсолютное позиционирование (position:absolute;). Принципиальное отличие заключается в том, что элемент при фиксированном позиционировании позиционируется относительно окна браузера, независимо от того, в каком блоке он фактически находится.
Положение элемента является стабильным, фиксированным, не зависит от прокрутки окна.
Попробуем добавить к нашей HTML заготовки графический элемент с фиксированным позиционированием:

position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.
position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.
position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.
position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.
position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.
Примечание. Здесь 2 элемента div с картинкой оператор поддержки:в одном случае имеет место быть position:fixed;, а в другом position:absolute;. Так вы можете лучше почувствовать разницу.
Обратите внимание, наш элемент для фиксированного позиционирования id="operator_css_037" мы можем разместить в любом блоке, где покажется более удобным. Все равно, если элементу присвоено фиксированное позиционирование (position:fixed;), то координирующие свойства ( top: right: bottom: left: ) будут указывать его сдвиг относительно окна браузера, а не родительского элемента. Это есть принципиальное отличие фиксированного позиционирования от абсолютного.
В примере использовали следующие правила для стилей:
.body_css_037 {
position:relative;
background-color:#D2D2D2;
outline:0px solid #CCCCCC;
color:#696969;
font:14px Verdana, sans-serif;
}
.wrapper_css_037 {
/* width:80%; */
max-width:650px;
background-color:#F4F4F4;
margin:30px auto;
}
.header_css_037 {
height:75px;
background-color:#F8AC18;
background-image:url('/fs/soft/css/redHeader.png');
background-repeat:no-repeat;
position:relative;
}
.content_css_037 {
padding:20px 30px;
}
.block_big_css_037 {
background-color:#D2F2F2;
width:640px;
height:120px;
padding:10px;
outline:1px solid #72D2D2;
}
.block_little_css_037 {
background-color:#D2F2D2;
width:300px;
height:60px;
outline:1px solid #02F202;
opacity:0.5;
}
#pic_new_css_037 {
position:absolute;
top:0;
left:0;
}
#button_css_037 {
position:absolute;
top:-14px;
left:294px;
border:1px solid #F00000;
}
#operator_css_037 {
position:fixed;
width:22px;
height:180px;
top:250px;
left:0px;
}
#operator_css_037 img {
border:none;
}
В примере использовали следующий код HTML:
<div id="operator_css_037" class="operator_css_037" style="">
<a href="/"><img src="/fs/soft/css/operator.png" width="22" height="180" class="" alt="Оператор поддержки" title="Оператор поддержки"></a>
</div>
<div id="wrapper_css_037" class="wrapper_css_037">
<div id="header_css_037" class="header_css_037">
<img src="/fs/soft/css/button_css.png" width="87" height="28" id="button_css_036" title="CSS - это наше всё!" alt="CSS - это наше всё!" />
</div>
<div id="content_css_037" class="content_css_037">
<img id="pic_new_css_037" src="/fs/soft/css/new.png" width="104" height="104" />
<p>position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.</p>
<p>position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.</p>
<p>position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.</p>
<p>position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.</p>
<p>position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.</p>
</div>
</div>
На этом мы заканчиваем изучение темы позиционирования элементов.
Стр.19 Z-индексы. У кого больше z-index, того и место.

Z-индексы представляют собой технику разрешения конфликта места.
Пусть, например, в нашем большом блоке имеется 2 блока поменьше и размещены они так, что частично пересекаются.
Если, например, требуется, чтобы независимо от очередности появления на странице, некий элемент занимал спорное место, то ему следует прописать z-index с большим значением, чем у конкурентов.
Поставим зеленому блоку z-index:20;, а красному z-index:10;
Важно отметить, что свойство z-index работает только с позиционируемыми нестатичными элементами (т.е. элементами у которых position:absolute, position:relative, или position:fixed).
Попробуем добавить на наш учебный пример такой элемент, который явно должен доминировать:


position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.
position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.
position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.
position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.
position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.
У нашей птички z-index:20; - это больше, чем у кнопки. Поэтому, несмотря на то, что птичка в хидере прописана первой, а кнопка идет за птичкой, все-таки, благодаря большему значению z-index, птичка своим хвостом закрывает кнопку. Именно этого визуального эффекта и хотел дизайнер.
В примере использовали следующие правила для стилей:
.body_css_038 {
position:relative;
background-color:#D2D2D2;
outline:0px solid #CCCCCC;
color:#696969;
font:14px Verdana, sans-serif;
}
.wrapper_css_038 {
/* width:80%; */
max-width:650px;
background-color:#F4F4F4;
margin:30px auto;
}
.header_css_038 {
height:75px;
background-color:#F8AC18;
background-image:url('/fs/soft/css/redHeader.png');
background-repeat:no-repeat;
position:relative;
}
.content_css_038 {
padding:20px 30px;
}
#pic_new_css_038 {
position:absolute;
top:0;
left:0;
}
#button_css_038 {
position:absolute;
top:-14px;
left:294px;
border:1px solid #F00000;
z-index:10;
}
#bird_css_038 {
position:absolute;
top:-3px;
left:272px;
border:0px solid #000000;
z-index:20;
}
#operator_css_038 {
/* position:fixed; */
position:absolute;
width:22px;
height:180px;
top:100px; /* 250px; */
left:0px;
}
#operator_css_038 img {
border:none;
}
В примере использовали следующий код HTML:
<div id="operator_css_038" class="operator_css_038" style="">
<a href="/"><img src="/fs/soft/css/operator.png" width="22" height="180" class="" alt="Оператор поддержки" title="Оператор поддержки"></a>
</div>
<div id="wrapper_css_038" class="wrapper_css_038">
<div id="header_css_038" class="header_css_038">
<img src="/fs/soft/css/bird.png" width="106" height="90" id="bird_css_038" title="Птичка" alt="Птичка" />
<img src="/fs/soft/css/button_css.png" width="87" height="28" id="button_css_038" title="CSS - это наше всё!" alt="CSS - это наше всё!" />
</div>
<div id="content_css_038" class="content_css_038">
<img id="pic_new_css_038" src="/fs/soft/css/new.png" width="104" height="104" />
<p>position:static; - По умолчанию. Элементы показываются по порядку, как они появляются в потоке документа.</p>
<p>position:absolute; - Элемент позиционируется относительно своего первого позиционируемого (нестатичного) предка.</p>
<p>position:fixed; - Элемент позиционируется относительно окна браузера. Поэтому они вылетели из таблицы и находятся внизу экрана, 40 и 60 пикселей от нижнего края.</p>
<p>position:relative; - Элемент позиционируется относительно своей нормальной позиции, так, например, "left:20" добавляет 20 пикселей к своей нормальной позиции.</p>
<p>position:inherit; - Значение свойства position (позиционирование) наследуется от своего родителя.</p>
</div>
</div>
Стр.20 Наследование ненаследуемых свойств с помощью значения inherit.

Специальное значение свойств inherit.
Какие популярные свойства наследуются, а какие нет, мы изучали здесь.
Теперь мы изучим специальное значение свойств inherit, которое обычно используется для того, чтобы насильно заставить унаследовать значения свойств, которые не наследуются по умолчанию.
Начнем с того, что расширим нашу таблицу по наследованию свойств. При этом не стоит бояться, что в нее войдут некоторые неизвестные нам свойства, как, например, azimuth. Дойдет с течением времени дело и до этих свойств.
| Свойства | Значения по умолчанию | Наследуются ли? |
|---|---|---|
| azimuth | center | Да |
| background-attachment | scroll | Нет |
| background-color | transparent | Нет |
| background-image | none | Нет |
| background-position | 0% 0% | Нет |
| background-repeat | repeat | Нет |
| background | См значения составных свойств | Нет |
| border-collapse | separate | Да |
| border-color | См значения составных свойств | Нет |
| border-spacing | 0 | Да |
| border-style | См значения составных свойств | Нет |
| border-top border-right border-bottom border-left | См значения составных свойств | Нет |
| border-top-color border-right-color border-bottom-color border-left-color | Значение свойства color | Нет |
| border-top-style border-right-style border-bottom-style border-left-style | none | Нет |
| border-top-width border-right-width border-bottom-width border-left-width | medium | Нет |
| border-width | См значения составных свойств | Нет |
| border | См значения составных свойств | Нет |
| bottom | auto | Нет |
| caption-side | top | Да |
| clear | none | Нет |
| clip | auto | Нет |
| color | Зависит от браузера | Да |
| content | normal | Нет |
| counter-increment | none | Нет |
| counter-reset | none | Нет |
| cue-after | none | Нет |
| cue-before | none | Нет |
| cue | См значения составных свойств | Нет |
| cursor | auto | Да |
| direction | ltr | Да |
| display | inline | Нет |
| elevation | level | Да |
| empty-cells | show | Да |
| float | none | Нет |
| font-family | Зависит от браузера | Да |
| font-size | medium | Да |
| font-style | normal | Да |
| font-variant | normal | Да |
| font-weight | normal | Да |
| font | См значения составных свойств | Да |
| height | auto | Нет |
| left | auto | Нет |
| letter-spacing | normal | Да |
| line-height | normal | Да |
| list-style-image | none | Да |
| list-style-position | outside | Да |
| list-style-type | disc | Да |
| list-style | См значения составных свойств | Да |
| margin-right margin-left | 0 | Нет |
| margin-top margin-bottom | 0 | Нет |
| margin | См значения составных свойств | Нет |
| max-height | none | Нет |
| max-width | none | Нет |
| min-height | 0 | Нет |
| min-width | 0 | Нет |
| orphans | 2 | Да |
| outline-color | invert | Нет |
| outline-style | none | Нет |
| outline-width | medium | Нет |
| outline | См значения составных свойств | Нет |
| overflow | visible | Нет |
| padding-top padding-right padding-bottom padding-left | 0 | Нет |
| padding | См значения составных свойств | Нет |
| page-break-after | auto | Нет |
| page-break-before | auto | Нет |
| page-break-inside | auto | Нет |
| pause-after | 0 | Нет |
| pause-before | 0 | Нет |
| pause | См значения составных свойств | Нет |
| pitch-range | 50 | Да |
| pitch | medium | Да |
| play-during | auto | Нет |
| position | static | Нет |
| quotes | Зависит от браузера | Да |
| richness | 50 | Да |
| right | auto | Нет |
| speak-header | once | Да |
| speak-numeral | continuous | Да |
| speak-punctuation | none | Да |
| speak | normal | Да |
| speech-rate | medium | Да |
| stress | 50 | Да |
| table-layout | auto | Нет |
| text-align | безымянное значение, которое действует как 'left' если direction:ltr, и 'right' если direction:rtl |
Да |
| text-decoration | none | Нет |
| text-indent | 0 | Да |
| text-transform | none | Да |
| top | auto | Нет |
| unicode-bidi | normal | Нет |
| vertical-align | baseline | Нет |
| visibility | visible | Да |
| voice-family | Зависит от браузера | Да |
| volume | medium | Да |
| white-space | normal | Да |
| widows | 2 | Да |
| width | auto | Нет |
| word-spacing | normal | Да |
| z-index | auto | Нет |
Рассмотрим, как работает механизм наследования ненаследуемых свойств, используя значения inherit таких свойств:background-color, border. Из таблицы выше видно, что эти свойства не наследуют значения родителей и имеют по умолчанию следующие значения:
background-color:transparent; (прозрачный)
border: Зависит от браузера (чаще всего отсутствует)
Пример 1. Вложенный элемент не наследует значения свойств родителя.
свойства:background-color, border - по умолчанию...
Пример 2. Вложенный элемент наследует значения свойств родителя с помощью специального значения inherit.
с помощью специального значения inherit...
Пример 3. Вложенный элемент меняет значения свойств при изменения значений свойств родителя.
с помощью специального значения inherit...
В данном примере при нажатии кнопки "Изменить цвет фона" изменяется цвет фона родительского дива. А дочерний элемент меняет цвет фона благодаря значению inherit в свойстве background-color.
Ключевые моменты в файле стилей css.
.block_big_css_044 {
background-color:#D2F2F2;
width:400px;
height:60px;
padding:10px;
border:3px ridge #00FF00;
padding:5px;
margin:5px;
font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size:10px;
position:relative;
}
.block_little_css_044 {
width:220px;
height:40px;
padding:5px;
margin:5px;
font-family:Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size:8px;
position:absolute;
bottom:-30px;
right:-100px;
}
.block_little_inherit_css_044 {
background-color:inherit;
border:inherit;
}
Стр.21 CSS3. Границы. Borders. Тени блочных элементов.

Начиная с этой страницы и далее мы посмотрим некоторые новые возможности технологии CSS версий, начиная с CSS3 и кончая CSS8. Какие из этих возможностей реально нужны на практике - вопрос сложный. Нам, прежде всего, интересно в какую сторону идет развитие технологии CSS.
CSS3. Границы. Borders.
Одними из любимых стильных штучек вебдизайнеров всех времен и народов было создание теней для блочных элементов и закругление их острых углов.
Зачем это надо делать - отдельный сложный вопрос. Возможно, с точки зрения безопасности, чтобы пользователи случайно не порезались об острые углы. А может быть, какой-то начальник с большим авторитетом как-то случайно вскользь сказал, что это красиво...
Как бы там не было, разработчики сайтов делали большой напряг и шли на сильные ухищрения, чтобы добиться таких эффектов. Теперь, благодаря стандарту CSS3 такие вещи стало делать гораздо проще.
Сразу, чтобы не терять времени, пробуем применить на практике к самой таблице свойства для обтачивания углов и отброса тени. Вопрос, стала ли от этого таблица лучше, сложный, зависит от личного вкуса посетителя странички. На мой взгляд, достаточно неплохо. Что особенно важно, эти свойства отрабатываются ок во всех браузерах, причем не требуется использование специализированных префиксов.
Рассмотрим теперь эти свойства.
Свойство border-radius для закругления углов блочных элементов.
Свойство border-radius является сокращенной записью, где указываются параметры закругления всех четырех углов в стандартном для CSS порядке: верх-лево (top-left), верх-право (top-right), низ-право (bottom-right), низ-лево (bottom-left).
border-radius:5px 10px 20px 40px;
Можно указывать не все 4, а только 3, 2 или 1 параметр.
Если не указывается значение для низ-лево (bottom-left), то для него используется значение верх-право (top-right).
Если не указывается значение для низ-право (bottom-right), то для него используется значение верх-лево (top-left).
Если не указывается значение для верх-право (top-right), то для него используется значение верх-лево (top-left).
См пример:
border-radius:10px;
В результате получается аккуратный блок с одинаковой обточкой углов.
См пример:
border-radius:40px/20px;
Возможно закругление одного конкретного угла.
В таких случаях используются свойства типа:
border-*-radius:
- border-top-left-radius - для закругления верхнего левого угла.
- border-top-right-radius - для закругления верхнего правого угла.
- border-bottom-right-radius - для закругления нижнего правого угла.
- border-bottom-left-radius - для закругления нижнего левого угла.
См пример:
border-top-right-radius:20px;
Точно также, по аналогии, можно задать персональные свойства закругления-обточки для остальных трех углов.
Свойство box-shadow для создания тени блочных элементов.
Синтаксис данного свойства довольно сложный и имеет в общем случае следующий вид:
box-shadow:h-shadow v-shadow blur spread color inset;
Начнем с теории вопроса.
| Значение | Описание |
|---|---|
| h-shadow | Значение обязательно должно быть. Позиция горизонтальной тени. Допускаются отрицательные значения. Required. The position of the horizontal shadow. Negative values are allowed. |
| v-shadow | Значение обязательно должно быть. Позиция вертикальной тени. Допускаются отрицательные значения. Required. The position of the vertical shadow. Negative values are allowed |
| blur | Значение можно не использовать. Размер блюра. Optional. The blur distance. |
| spread | Значение можно не использовать. Размер тени. Optional. The size of shadow. |
| color | Значение можно не использовать. Цвет тени. Можно использовать цифровое или буквенное обозначение цвет по стандарту CSS. Optional. The color of the shadow. Look at CSS Color Values for a complete list of possible color values |
| inset | Значение можно не использовать. Меняет тип тени с внешнего (outset) на внутренний (inset). Optional. Changes the shadow from an outer shadow (outset) to an inner shadow |
Примечание. Свойство box-shadow прикрепляет к блочному элементу одну или несколько теней. Если теней несколько, они разделяются запятыми. Каждая тень имеет 2-4 значения, опциально можно установить цвет и тип тени.
См пример:
box-shadow:20px 10px 100px 50px #777777;
Это пример с большими значениями размера тени (50 пикселей) и блюра (100 пикселей).
box-shadow:10px 10px 5px #77B777;
Это пример компактной тени, которая отцвечивает зеленью.
box-shadow:10px 10px 40px #777777 inset;
Это пример тени, которая отбрасывается внутрь объекта.
Такой эффект достигается с помощью значения inset.
Свойство border-image для создания рамок с помощью графических файлов.
Синтаксис данного свойства имеет в общем случае следующий вид:
border-image:source slice width outset repeat;
Вообще, свойство border-image есть сокращенный вид для установки таких свойств как border-image-source (имя графического файла с путем к нему), border-image-slice (кусок файла), border-image-width (ширина), border-image-outset (смещение) и border-image-repeat (повторение).
Начнем с теории вопроса.
| Значение | Описание |
|---|---|
| border-image-source | Внутренние смещения графической границы. The inward offsets of the image-border. |
| border-image-slice | Внутренние смещения графической границы. The inward offsets of the image-border. |
| border-image-width | Ширина графической границы. The widths of the image-border. |
| border-image-outset | Размер, на который область графической границы будет выходить за пределы границ блока. The amount by which the border image area extends beyond the border box. |
| border-image-repeat | Будет ли графическая граница повторяться (repeat), округляться (round) или видоизменяться-растягиваться (stretch). Whether the image-border should be repeated, rounded or stretched. |
 Теперь рассмотрим свойства border-image на примерах.
Теперь рассмотрим свойства border-image на примерах.
Прежде всего, необходимо подготовить графический файл, который будет использоваться для создания графических границ →
В данном файле должны быть элементы для границ и угловые элементы.
border-image:url('/fs/soft/css/im_border_1.png') 20 20 round;
border:12px ridge #00FF00;
border-image:url('/fs/soft/css/im_border_1.png') 20 20 round;
Теперь попробуем вместо round использовать repeat.
border-image:url('/fs/soft/css/im_border_1.png') 20 20 repeat;
border:12px ridge #00FF00;
border-image:url('/fs/soft/css/im_border_1.png') 20 20 repeat;
Теперь попробуем stretch.
border-image:url('/fs/soft/css/im_border_1.png') 20 20 stretch;
border:12px ridge #00FF00;
border-image:url('/fs/soft/css/im_border_1.png') 20 20 stretch;
Посмотрим, как это все будет выглядеть в целом.


Свойство border-radius является сокращенной записью, где указываются параметры закругления всех четырех углов в стандартном для CSS порядке:верх-лево (top-left), верх-право (top-right), низ-право (bottom-right), низ-лево (bottom-left).
border-radius:5px 10px 20px 40px;
Можно указывать не все 4, а только 3, 2 или 1 параметр.
Если не указывается значение для низ-лево (bottom-left), то для него используется значение верх-право (top-right).
Если не указывается значение для низ-право (bottom-right), то для него используется значение верх-лево (top-left).
Если не указывается значение для верх-право (top-right), то для него используется значение верх-лево (top-left).
См пример:
border-radius:10px;
В результате получается аккуратный блок с одинаковой обточкой углов.
См пример:
border-radius:40px/20px;
Возможно закругление одного конкретного угла.
В таких случаях используются свойства типа:
border-*-radius:
- border-top-left-radius - для закругления верхнего левого угла.
- border-top-right-radius - для закругления верхнего правого угла.
- border-bottom-right-radius - для закругления нижнего правого угла.
- border-bottom-left-radius - для закругления нижнего левого угла.
См пример:
border-top-right-radius:20px;
Точно также, по аналогии, можно задать персональные свойства закругления-обточки для остальных трех углов.
Свойство box-shadow для создания тени блочных элементов.
Примечание. Свойство box-shadow прикрепляет к блочному элементу одну или несколько теней. Если теней несколько, они разделяются запятыми. Каждая тень имеет 2-4 значения, опциально можно установить цвет и тип тени.
См пример:
box-shadow:20px 10px 100px 50px #777777;
Это пример с большими значениями размера тени (50 пикселей) и блюра (100 пикселей).
box-shadow:10px 10px 5px #77B777;
Это пример компактной тени, которая отцвечивает зеленью.
box-shadow:10px 10px 40px #777777 inset;
Это пример тени, которая отбрасывается внутрь объекта.
Такой эффект достигается с помощью значения inset.
Свойство border-image для создания рамок с помощью графических файлов.
 Прежде всего, необходимо подготовить графический файл, который будет использоваться для создания графических границ →
Прежде всего, необходимо подготовить графический файл, который будет использоваться для создания графических границ →
В данном файле должны быть элементы для границ и угловые элементы.
border-image:url('/fs/soft/css/im_border_1.png') 20 20 round;
border:12px ridge #00FF00;
border-image:url('/fs/soft/css/im_border_1.png') 20 20 round;
Теперь попробуем вместо round использовать repeat.
border-image:url('/fs/soft/css/im_border_1.png') 20 20 repeat;
border:12px ridge #00FF00;
border-image:url('/fs/soft/css/im_border_1.png') 20 20 repeat;
Теперь попробуем stretch.
border-image:url('/fs/soft/css/im_border_1.png') 20 20 stretch;
border:12px ridge #00FF00;
border-image:url('/fs/soft/css/im_border_1.png') 20 20 stretch;
Стр.22 CSS3. Фоны. Backgrounds.

CSS3. Фоны. Backgrounds.
Тему фоновых изображений мы достаточно глубоко и широко изучали здесь: здесь.
Правда, не выходя за пределы стандарта CSS2.
Теперь посмотрим, что нового и интересного нам предоставляет стандарт CSS3.
Свойство background-size для определения размера фонового изображения.
CSS3 дает более гибкие возможности дизайнерам.
background-size:40px 20px;
Например, если мы укажем ширину 40px, а высоту 20px, то мы растянем изображение в ширину в два раза больше, чем в высоту.
background-size:100% 100%;
В этом случае проценты расчитываются исходя из ширины и высоты родительского элемента.
В нашем примере мы указали 100% и для ширины, и для высоты. В результате фоновый рисунок растянулся на полную ширину и высоту родительского дива.
Свойство background-origin для определения места фонового изображения в блоке.
- content-box - область контента
- padding-box - область отступов паддингов
- border-box - область границ
Рассмотрим несколько примеров использования свойства background-origin
На примере видно, что фоновое изображение прижимается ближе к границе.
На примере видно, что фоновое изображение частично находится в области границы.
Свойство background-clip определяет используемую область фонового изображения.
Фоновое изображение может быть размещено:
- content-box - область контента
- padding-box - область отступов паддингов
- border-box - область границ
CSS3 позволяет использовать несколько фоновых изображений для одного блочного элемента.
background-repeat:no-repeat;
Посмотрим, как это все будет выглядеть в целом.


CSS3 дает более гибкие возможности дизайнерам.
background-size:40px 20px;
Например, если мы укажем ширину 40px, а высоту 20px, то мы растянем изображение в ширину в два раза больше, чем в высоту.
background-size:100% 100%;
В этом случае проценты расчитываются исходя из ширины и высоты родительского элемента.
В нашем примере мы указали 100% и для ширины, и для высоты. В результате фоновый рисунок растянулся на полную ширину и высоту родительского дива.
Свойство background-origin для определения места фонового изображения в блоке.
- content-box - область контента
- padding-box - область отступов паддингов
- border-box - область границ
Рассмотрим несколько примеров использования свойства background-origin
На примере видно, что фоновое изображение прижимается ближе к границе.
На примере видно, что фоновое изображение частично находится в области границы.
Свойство background-clip определяет используемую область фонового изображения.
Фоновое изображение может быть размещено:
- content-box - область контента
- padding-box - область отступов паддингов
- border-box - область границ
CSS3 позволяет использовать несколько фоновых изображений для одного блочного элемента.
background-repeat:no-repeat;
Девушки-соккеры
Это чуть более сложный пример для фонов с несколькими файлами. Используются следующие свойства:
.sidebarL_css_047 {
float:left;
background:32px 630px no-repeat url('/fs/soft/css/ball_110.png'), #333355 -30px 0px no-repeat url('/fs/soft/css/girl_left.jpg');
}
.sidebarR_css_047 {
float:right;
background:20px -5px no-repeat url('/fs/soft/css/ball_110.png'), #333355 -20px 0px no-repeat url('/fs/soft/css/girl_right.jpg');
}
Стр.23 CSS3. Текстовые эффекты. Text Effects.

CSS3. Текстовые эффекты. Text Effects.
Тему отображения текстов мы достаточно глубоко и широко изучали здесь: здесь.
Правда, в основном, не выходя за пределы стандарта CSS2, лишь слегка касаясь стандарта CSS3.
Теперь посмотрим, что нового и интересного нам предоставляет стандарт CSS3 и выше.
Cтандарт CSS3 добавляет к предыдущим стандартам такие возможности как эффект отброса текстом тени text-shadow и разбивку слова на части word-wrap.
Рассмотрим только те свойства, которые на сегодня имеют практическую ценность и работают во всех браузерах.
Свойство text-overflow для определения способа обрезания длинного текста.
В примерах ниже используется -
white-space:nowrap;
чтобы избежать перехода на новую строку.
Свойство text-shadow для создания эффекта отброса текстом тени (text-shadow).
В стандарте CSS3 есть интересное свойство text-shadow, которое позволяет добиться эффекта отбрасывания текстом тени. Это свойство удобно использовать для заголовков, рекламных призывов и т.п.
Для свойства text-shadow можно определить величину горизонтальной тени, величину вертикальной тени, размер блюра (размытости) и цвет тени.
Отбрасывать тень на нашу плетень!
text-shadow:12px 5px 2px #707070;
Свойство word-wrap дает возможность производить разбивку слова на части.
Рассмотрим два примера.
word-wrap:normal;
word-wrap:break-word;
Свойство word-break дает возможность производить разбивку слова на части.
Свойство word-break похоже на свойство word-wrap, рассмотренное ранее, но чуть более сложное в использовании.
Рассмотрим три примера.
word-break:normal;
word-break:break-all;
word-break:keep-all;
- word-break:normal; - разделяет слова по из обычным правилам.
- word-break:break-all; - строки могут разделятся между любыми двумя знаками.
- word-break:keep-all; - запрещается раздел между парой знаков.
Посмотрим, как это все будет выглядеть в целом.
Курс CSS. Пример 01 стр 23.


В примерах ниже используется -
white-space:nowrap;
чтобы избежать перехода на новую строку.
Свойство text-shadow для создания эффекта отброса текстом тени (text-shadow).
В стандарте CSS3 есть интересное свойство text-shadow, которое позволяет добиться эффекта отбрасывания текстом тени. Это свойство удобно использовать для заголовков, рекламных призывов и т.п.
Для свойства text-shadow можно определить величину горизонтальной тени, величину вертикальной тени, размер блюра (размытости) и цвет тени.
Отбрасывать тень на нашу плетень!
text-shadow:12px 5px 2px #707070;
Свойство word-wrap дает возможность производить разбивку слова на части.
Рассмотрим два примера.
word-wrap:normal;
word-wrap:break-word;
Свойство word-break дает возможность производить разбивку слова на части.
Свойство word-break похоже на свойство word-wrap, рассмотренное ранее, но чуть более сложное в использовании.
Рассмотрим три примера.
word-break:normal;
word-break:break-all;
word-break:keep-all;
- word-break:normal; - разделяет слова по из обычным правилам.
- word-break:break-all; - строки могут разделятся между любыми двумя знаками.
- word-break:keep-all; - запрещается раздел между парой знаков.
Стр.24 CSS3. Трансформации плоские и объемные. Transforms 2D, 3D.

CSS3. Трансформации плоские и объемные. Transforms 2D, 3D.
Трансформации это есть эффекты различного рода изменений нормального положения и состояния блочных элементов.
Используя свойство transform можно элемент сдвинуть, повернуть, прокрутить, растянуть, сжать, и т.д., и т.п.
Небольшой игровой тренажер для лучшего понимания трансформаций плоских и объемных.
Кто не изменит нам один?
Кто все дела, все речи мерит
Услужливо на наш аршин?
Кто клеветы про нас не сеет?
Кто нас заботливо лелеет?
Кому порок наш не беда?
Кто не наскучит никогда?
Призрака суетный искатель,
Трудов напрасно не губя,
Любите самого себя,
Достопочтенный мой читатель!
Предмет достойный:ничего
Любезней верно нет его.
Трансформации плоские. Transforms 2D.
Трансформации плоские (2D) имеют следующие методы:
- translate() - перемещение. Элемент перемещается на заданное количество точек по осям X и Y. Пример:transform:translate(50px,100px);
- rotate() - вращение. Элемент вращается на заданное количество градусов по часовой стрелке или против часовой стрелки (если задано отрицательное значение). Пример:transform:rotate(30deg);
- scale() - растяжение или сжатие. Элемент растягивается по осям X и Y в заданное количество раз. Пример:transform:scale(2,4); - растягивается в 2 раза по ширине и в 4 раза по высоте.
- skew() - поворот. Элемент поворачивается на заданное количество градусов по осям X и Y. Пример:transform:skew(30deg,20deg);
- matrix() - комбинация всех методов плоской трансформации 2D. Пример:transform:matrix(0.866,0.5,-0.5,0.866,0,0);
transform:translate(100px,30px);
rotate() - вращение.
transform:rotate(-10deg);
scale() - растяжение или сжатие.
transform:scale(0.8,0.9);
skew() - поворот.
transform:skew(-10deg,-20deg);
skew() - поворот с добавлением transform-origin:0% 0%;
transform:skew(-10deg,-20deg);
transform-origin:0% 0%;
opacity:0.8;
matrix() - комбинация всех методов плоской трансформации 2D.
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
Трансформации объемные. Transforms 3D.
Трансформации объемные (3D) имеют следующие методы:
- rotateX() - вращение по оси X. Пример:transform:rotateX(120deg);
- rotateY() - вращение по оси Y. Пример:transform:rotateY(120deg);
transform:rotateX(40deg);
rotateY() - вращение по оси Y.
transform:rotateY(40deg);
Стр.25 CSS3. Преобразования. Transitions.

CSS3. Преобразования. Transitions.
Очень полезное свойство transitions (преобразования) позволяет получать интересные визуальные анимационные эффекты самым естественным путем, чисто через CSS, без таких технологий как JavaScript, Java, Flash.
Нравоучительный роман,
В котором автор знает боле
Природу, чем Шатобриан,
А между тем две, три страницы
(Пустые бредни, небылицы,
Опасные для сердца дев)
Он пропускает, покраснев.
Уединясь от всех далеко,
Они над шахматной доской,
На стол облокотясь, порой
Сидят, задумавшись глубоко,
И Ленской пешкою ладью
Берет в рассеяньи свою.
Поиграйтесь с блоком выше, нажимая кнопки "Анимировать" и "Восстановить".
Теперь затронем теорию вопроса.
Технология свойства transition (преобразование).
Преобразование CSS3 это эффекты, которые позволяют элементу переходить от одного стиля к другому.

- Определить свойство CSS к которому мы желаем добавить эффект.
- Определить продолжительность эффекта в секундах.
В данном примере это происходит при наведении курсора на объект и при клике по объекту (не отпуская левую кнопку мыши).
Обратите внимание, что при этом высота объекта меняется быстро, а ширина постепенно, в течение 1 секунды.
Рассмотрим классы объекта, чтобы совсем все стало понятно.
.pics_051 {
width:50px;
height:50px;
transition:width 1s;
}
Изображению заданы свойства ширины и высоты, и продолжительность эффекта в 1 секунду, ЕСЛИ будет изменяться ширина.
.pics_051:hover {
width:100px;
height:100px;
cursor:pointer;
}
При наведении мыши высота объекта меняется быстро, а ширина постепенно, в течение 1 секунды.
Это благодаря тому, что ранее мы задали:
transition:width 1s;
А насчет height (высота) такого условия не было, потому она меняется быстро, без эффекта.
И еще имеется класс при клике мышкой (следует кликнуть и не отпускать кнопку мыши).
.pics_051:active {
width:300px;
height:300px;
}
И опять же, как и при наведении мыши - при клике (не отпуская кнопку мыши) высота объекта меняется быстро, а ширина постепенно, в течение 1 секунды.
А вот если необходимо, чтобы эффекты действовали на несколько стилей, можно задавать эффекты для нескольких свойств, разделяя запятыми, например:
transition:width 1s, height 1s;
Выше мы рассматривали возможности короткой записи свойства transition (преобразование).
В таблице ниже представлены описания всех свойств, относящихся к transition (преобразование).
| NN | Свойство | Описание |
|---|---|---|
| 1 | transition | Сокращенная запись, которая позволяет установить до 4 свойств относящихся к преобразованию в одно простое свойство. |
| 2 | transition-property | Определяет свойство CSS, к которому относится преобразование. |
| 3 | transition-duration | Определяет продолжительность процесса преобразования в секундах. По умолчанию 0. |
| 4 | transition-timing-function | Определяет каким способом будет проведен расчет продолжительности процесса преобразования. По умолчанию "ease". |
| 5 | transition-delay | Определяет задержку перед стартом преобразования в секундах. По умолчанию 0. |
Пример использование всех свойств относящихся к transition (преобразованию).
#sample_51_1 {
width:100px;
height:100px;
background:#D7FFEA;
margin:0px auto 0px auto;
text-align:center;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
transition-property:width;
transition-duration:2s;
transition-timing-function:linear;
transition-delay:1s;
}
#sample_51_1:hover {
width:100%;
}
Стр.26 CSS3. Анимация. Animations.

CSS3. Анимация. Animations.
Очень полезное свойство animation (анимация) позволяет получать интересные визуальные анимационные эффекты самым естественным путем, чисто через CSS, без таких технологий как JavaScript, Java, Flash. Это свойство похоже на свойство transitions (преобразования), рассмотренное нами на Стр.25. С методической точки зрения, лучше сначало изучить свойство transitions (преобразования), а затем уже переходить к изучению свойства animation (анимация).
Изучение свойства animation (анимация) начнем с небольшого практического примера под названием "Вечный двигатель".
Для создания анимации в CSS3 необходимо использовать правило @keyframes.
Правило @keyframes определяет где и как создается анимация. Необходимо определить стили CSS внутри правила @keyframes, и анимация будет постепенно изменять свойства объекта от текущего стиля к новому.
В примере выше меняется цвет фона и положение объекта.
В таблице ниже представлены описания всех свойств, относящихся к animation (анимация).
| NN | Свойство | Описание |
|---|---|---|
| 1 | @keyframes | Спецификация анимации. |
| 2 | animation-name | Определяет имя анимации в правиле @keyframes. |
| 3 | animation-duration | Определяет продолжительность анимации в секундах или миллисекундах. По умолчанию 0. |
| 4 | animation-timing-function | Определяет каким способом будет проведен один цикл анимации. По умолчанию "ease". |
| 5 | animation-delay | Определяет задержку перед стартом анимации в секундах. По умолчанию 0. |
| 6 | animation-iteration-count | Определяет количество анимационных прогонов. По умолчанию 1. |
| 7 | animation-direction | Определяет, должна ли анимация проходить в обратном порядке. По умолчанию "normal". |
| 8 | animation-play-state | Определяет состояние анимации ("running", "paused"). По умолчанию "running". |
Для получения анимации необходимо сделать привязку, определив по меньшей мере два анимационных свойства:
- Определить имя анимации.
- Определить продолжительность анимации.
Можно менять сколько угодно стилей, сколько угодно раз.
Определить, когда изменения должны произойти можно с помощью значений в процентах или используя ключевые слова "from" и "to", что является синонимами для 0% и 100% соответственно.
0% - это начало анимации, 100% - когда анимация заканчивается.
Гораздо лучше использовать селекторы 0% и 100% (а не "from" и "to"), т.к. браузеры лучше понимают именно формат 0% и 100%.
Рассмотрим классы объекта, чтобы совсем все стало понятно.
.sample_052 {
width:200px;
height:50px;
background:red;
position:relative;
animation-name:for_sample_052;
animation-duration:12s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
/* animation-direction:alternate; */
animation-play-state:running;
opacity:0.8;
padding:10px;
margin:10px;
text-align:center;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
}
Правило @keyframes определено так:
@keyframes for_sample_052 {
0% {background:red; color:yellow; left:0px; top:0px;}
40% {background:yellow; color:blue; left:500px; top:0px;}
50% {background:blue; color:green; left:500px; top:100px;}
90% {background:green; color:red; left:0px; top:100px;}
100% {background:red; color:black; left:0px; top:0px;}
}
Практическое приминение возможности анимации без программирования на JavaScript и др. технологиях разумно при публикации рекламных объявлений.
См ниже пример и обратите внимание, что даже если браузер не поддерживает свойство animation (анимация), ничего страшного не случится. Просто мяч будет без движения, но смысл объявления все равно будет понятен посетителю странички.
Впервые в нашем городе!
Показательный матч по футболу
среди женских команд
"Брюнетки" - "Блондинки"
Вход свободный.
Самое зрелищное
мероприятие сезона!
Красивые комбинации,
модные формы участниц,
короткие юбки выше колен!

Для футбольного примера использовались классы объекта:
.sample_052_soccers {
position:relative;
width:640px;
height:780px;
padding:10px;
margin:10px;
text-align:center;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
background:-40px 0px no-repeat url('/fs/soft/css/girl_left.jpg'), white 450px 0px no-repeat url('/fs/soft/css/girl_right.jpg');
color:#FF0000;
font-family:"Courier New", "Courier", "Andale Mono", monospace;
font-size:32px;
font-weight:bold;
text-align:center;
text-shadow:12px 5px 2px #707070;
}
.sample_052_ball {
position:absolute;
animation-name:for_sample_052_ball;
animation-duration:3s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
/* animation-direction:alternate; */
animation-play-state:running;
opacity:0.8;
left:10px;
bottom:40px;
}
}
Правило @keyframes определено так:
@keyframes for_sample_052_ball {
0% {left:10px; bottom:40px;}
20% {left:520px; bottom:640px; }
80% {left:520px; bottom:0px;}
90% {left:520px; bottom:70px;}
100% {left:10px; bottom:40px;}
}
Стр.27 CSS3. Многоколоночный режим просмотра информации. Multiple Columns.

CSS3. Многоколоночный режим просмотра информации. Multiple Columns.
Стандарт CSS3 позволяет использовать многоколоночный режим просмотра информации, похожий на тот, который используется в газетах и журналах.
В таблице ниже представлены описания всех свойств, относящихся к многоколоночному режиму просмотра информации (Multiple Columns).
| NN | Свойство | Описание |
|---|---|---|
| 1 | column-count | Определяет количество колонок, на которое будет разбит текст. |
| 2 | column-fill | Определяет, как заполнять колонки. |
| 3 | column-gap | Определяет расстояния между колонками. |
| 4 | column-rule | Сокращенная запись всех свойств column-rule-*. |
| 5 | column-rule-color | Определяет цвет правила между колонками. |
| 6 | column-rule-style | Определяет стиль правила между колонками. |
| 7 | column-rule-width | Определяет ширину правила между колонками. |
| 8 | column-span | Определяет, сколько колонок элемента будут проходить. |
| 9 | column-width | Определяет ширину колонок. |
| 10 | columns | Сокращенная запись всех свойств column-*. |
Теперь попробуем отобразить информацию в газетно журнальном стиле.
- Хорошо. Но к какому, собственно, делу?
- А то вы не знаете, - с иронией сказал следователь.
- Попробую догадаться, - пожал плечами Вася, - хотя мне, кристально чистому человеку, который в жизни не совершил ни одного даже мелкого проступка, это будет непросто... Может быть, нецелевое расходование средств на выборы? Так там и сумма мелкая, миллионов 700 или 800 долларов, точно не помню. И расходы были строго целевые. Подкуп избирателей продуктовыми наборами. Взятки членам избирательных комиссий. Еще киллеров нанимали для устранения конкурентов, даже задаток выплатили. Но я передумал в последний момент. Как-то не совсем это хорошо, все-таки. Если я подобным способом изберусь, меня потом совесть будет мучать. Потому, передумал в последний момент, когда палец киллера уже был на спусковом крючке. "Нет, браток, не надо", - сказал я ему тогда и положил руку на плечо. Киллер от неожиданности дернулся, и пуля прошла мимо. Задела только слегка случайного прохожего. "Как хотите", - ответил мне киллер, придя в себя, - "у меня заказов много".
- Нет, нет, это другое. Я в финансах не очень понимаю, - признался следователь, - не мой профиль.
- Хм... Тогда может что-то кому-то не понравилось из моих агитационных речей по национальной теме, - предположил Василий, - да, я там, правда, называл славян тупым пушечным мясом, негров агрессивными животными, а евреев хитрожопыми ублюдками. Но я ведь делал это любя, в надежде, что эта дружественная критика благотворно повлияет на упомянутые мною нации, что они задумаются над своими недостатками и исправят их.
- Нет, это тоже не то, - сказал следователь.
- Что же тогда? О, господи, я понял. Это Аннушка подала на меня заявление за сексуальное домогательство. Но зачем она это сделала? Во-первых, это дело было добровольное с обеих сторон. Во-вторых, ей, как будущему президенту, зачем это надо?
- Нет, нет, это тоже не то.
- Послушайте, - вступил в игру адвокат, - может, вы, наконец, предъявите моему клиенту официальное обвинение? В эту игру в "отгадайки" мы можем вечность играть. У нас нет столько времени.
- Хорошо, - согласился следователь, - вот, пожалуйста, некий Роберт Фишер подал жалобу на Василия Пака за то, что тот подсадил жалобщика на новый тип наркотика под условным названием "электро-поцелуй". В результате жалобщик полностью потерял тягу к старым наркотикам, подсел на новый, но где его достать не знает.
- Минутку, минутку, - оживился Василий, - как Вы сказали, имя этого наркомана? Роберт Фишер? Тезка что ли?
- Кому тезка? - удивился следователь, - я не понял.
- Зато я понял, - разочарованно ответил Вася, - что Вы вылезли из какой-то абсолютно бескультурной дыры. Давайте, по сути. Какой срок мне светит по этому делу?
- Это зависит от Вашей готовности сотрудничать со следствием, - заявил следователь, - примерно лет 10, если назовете Вашего главного нарко дилера. Правда, Вы тут еще наговорили по другим темам примерно лет на 100-150, но этим будут заниматься другие следователи. Я им передам Ваши признания.
Отрывок, взятый здесь ➳.
Рассмотрим классы объекта:
.news_053_p01 {
column-count:3;
padding:10px;
margin:10px;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
}
Предположим, что главный редактор (ГлавРед) захотел, чтобы колонки разделялись более явно и их должно быть две, а не три, как раньше. Примерно вот так:
- Что это значит? - удивился следователь, - подозреваемый, вы никуда отсюда не уйдете.
- Я уйду прямо сейчас в лучший мир, - заявил Вася, - good bye, my life, good bye.
- Учтите, что суицид не одобряется и карается дополнительным сроком, - предупредил следователь.
- Мне плевать на Ваше одобрение и "карание", - Вася поднял обе руки в наручниках вверх, затем щелкнул 3 раза пальцами правой руки и подмигнул левым глазом.
Это был запуск процесса самоликвидации. Из ушей Васи пошел белый пар с характерным свистом, как у чайника.
- Своими провокациями Вы довели моего подзащитного до кипения, - заявил адвокат следователю, - Вам это так просто с рук не сойдет. Я укажу об этом в рапорте.
Тут Вася открыл рот и оттуда повалил густой черный дым, который немедленно заполнил всю комнату.
- Прекратите хулиганить, подсудимый! - закричал следователь.
Раздался взрыв и тело несчастного Васи разлетелось на мелкие влажные кашицеобразные части, равномерно запачкав дурно пахнувшей слизью все комнату, а также следователя и адвоката.
Немного позже экспертная комиссия установила состав этой слизи. Она представляла собой смесь расплавленного силикона, а также человеческих остатков из крови, кала, кишок и кожного покрова. По биоматериалам комиссия установила, что следователь имел дело со старой женщиной в возрасте примерно 90 лет, страдающей многочисленными заболеваниями, включая ковид 19, туберкулез, потерю памяти и коллекцию разных глистов. Причем некоторые особи этих глистов, к радостному удивлению комиссии, остались живы после взрыва и вполне могли быть использованы для дальнейших испытаний.
Отрывок, взятый здесь ➳.
Классы для достижения этого эффекта:
.news_053_p02 {
column-count:2;
column-gap:60px;
column-rule:5px ridge #00FF00;
padding:10px;
margin:10px;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
}
Стр.28 CSS3. Интерфейс пользователя. User Interface.

CSS3. Интерфейс пользователя. User Interface.
Стандарт CSS3 расширяет возможности пользовательского интерфейса, добавляя такие новые фичи как изменение размера элементов, расчет размера блока нестандартным способом, аутлайнинг и пр.
Прежде всего, заметим, что данный раздел CSS Интерфейс пользователя (User Interface) есть прекрасный пример переплетения и борьбы разных технологий. В данном случае CSS по праву пытается отвоевать то, что давно уже реализовано с помощью т.н. UI (User Interface) библиотеки jQuery.
Вопрос, какую технологию выбрать, если поставленную задачу можно и тем, и другим способом, весьма непростой. С одной стороны, то, что можно сделать через стили, следует делать все-таки именно через стили. Но с другой стороны, вышеуказанный плагин UI jQuery обеспечивает почти полную кроссбраузерность и прошел тщательное тестирование многими веб кодировщиками по всему миру.
На сегодняшний день, есть практический смысл изучать следующие свойства Интерфейса пользователя, которые дает нам технология CSS:
- box-sizing - Позволяет для определенных элементов рассчитывать площадь нестандартным способом (например, с учетом границ). Allows you to define certain elements to fit an area in a certain way.
- outline-offset - Отодвигает обводку блочного элемента и рисует ее на расстоянии от границ. Offsets an outline, and draws it beyond the border edge.
- resize - Определяет, может пользователь или нет изменять размер блочного элемента. Specifies whether or not an element is resizable by the user.
box-sizing (способ расчета размера блочного элемента)
| NN | Значение | Описание |
|---|---|---|
| 1 | content-box | Расчитывает ширину и высоту блочного элемента обычным способом по стандарту CSS2.1 (относительно области контента, без учета паддингов и границ). |
| 2 | border-box | При данном значении ширина и высота блочного элемента включает в себя значения паддингов и границ. |
| 3 | inherit | Значение наследуется от родительского элемента. |
Пример использования.
Допустим, есть у нас некий див-контейнер, внутри которого необходимо поместить два одинаковых по размеру дива, которые бы точно вписались по ширине.
Решить эту задачу напрямую не получится, т.к. при расчете не учитывается ширина границ:
Но если использовать свойство box-sizing:border-box; - то все работает ок:
Рассмотрим классы, которые мы использовали:
.container_054 {
width:96%;
height:60px;
/* border:1em solid; */
background:#E7FFB7;
border:10px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
}
.box_inside_054_content {
box-sizing:content-box;
width:50%;
background:#F0FFF7;
border:3px solid #FFF777;
float:left;
}
.box_inside_054_border {
box-sizing:border-box;
width:50%;
background:#F0FFF7;
border:3px solid #FFF777;
float:left;
}
outline-offset (сдвиг обводки блока от его границ)
| NN | Значение | Описание |
|---|---|---|
| 1 | length | Расстояние до обводки от границ элемента. |
| 2 | inherit | Значение наследуется от родительского элемента. |
Пример использования.
Использование обводки без свойства outline-offset:
- Не читал стихов и не пишу, - буркнул Петя, - и играть я с вами не хочу.
- Отличное начало, Петя! - радостно воскликнул Василий, - вот тебе подсказка от друга для продолжения. Никогда я рифмы не ищу. Ими я как воздухом дышу!
- Отстаньте вы уже от меня! Когда один сидел, чуть от скуки не сдох. И тут явилась команда артистов с дебилом-клоуном во главе... Уж не знаю, что хуже...
Отрывок, взятый здесь ➳
Использование обводки c свойством outline-offset:10px;
- Минуточку, минуточку, - не отставал Василий и подошел поближе к Пете, - а что это такое у тебя на спине? Серега, Вован! Подойдите, посмотрите! Хорошо, что среди нас нет художника, Репина или Айвазовского. А то этот художник немедленно бы умер от зависти!
Все Петину спину украшала цветная татуировка неизвестного мастера. В середине картины располагался огромный кот. На коте сидела женщина с загадочным выражением лица. Среди других малопонятных элементов выделялся шар, представляющий собой то ли елочную игрушку, то ли нашу планету Земля.
- Грамотный человек по тату зэка может все о нем узнать, - заявил Василий, - попробуем и мы заняться этим. С котом все понятно, значит, "Конкретный Обитатель Тюрьмы". Женщина, сидящая на коте, вероятно, символизирует матриархат, который царит в ее отношениях с этим котом. Ведь именно она сидит на коте, а не наоборот. А земной шар как бы тонко нам намекает, "крутит-вертит всеми нами, мужиками эта стерва, как желает". Вкратце так, а подробнее просим Василия дать пояснения.
Отрывок, взятый здесь ➳
Рассмотрим классы, которые мы использовали:
.news_054_wo_outline_offset {
width:90%;
padding:10px;
margin:10px;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
outline:3px solid #FFF777;
}
.news_054_with_outline_offset {
width:90%;
padding:10px;
margin:10px;
border:3px solid #B7F777;
border-radius:10px;
box-shadow:6px 7px 5px #979797;
outline:3px solid #FFF777;
outline-offset:10px;
}
resize (изменение размера блока пользователем)
| NN | Значение | Описание |
|---|---|---|
| 1 | none | Пользователь не может изменять размер элемента. |
| 2 | both | Пользователь может изменять и высоту, и ширину элемента |
| 2 | horizontal | Пользователь может изменять ширину элемента |
| 2 | vertical | Пользователь может изменять высоту элемента |
Примеры использования.
Пользователь не может изменять размер элемента:
- Не знаю, не знаю я, - горестно вздохнул Петя, - друг у меня есть, мастер тату. Как-то напились мы с ним, я отрубился, а он, наоборот, вошел в творческий экстаз. Раздел меня, положил на живот и вот, воплотил у меня на спине свое видение моей натуры и текущей ситуации, пока я спокойно спал. Говорит, в знак нашей дружбы. Мне лично, все равно. Не болит, и ладно. В бане несколько раз особой мочалкой терли специально обученные банщики, рисунок только четче становится. Профессионально сделал. Да, мне, действительно, все равно, что там на спине. Но больше я с ним не пью, на всякий случай.
- Есть у меня один чисто профессиональный вопрос по теме, - задумчиво произнес Василий, - ты, Петя, чисто случайно, свои ягодицы не осматривал? Может, твой друг и там нарисовал что-то интересное? Впрочем, ладно. Вопрос снимается. Это дело приватное, не будем так глубоко погружаться в мир изобразительного искусства. Лучше продолжим нашу игру в "римфоплюйство".
Отрывок, взятый здесь ➳
Пользователь может изменять и высоту, и ширину элемента:
- Что ж ты раньше ничего не сказал, друг! - радостно закричал Вася, - за такую скидку я тебе все расскажу, как родному. Слушай внимательно. Мы - члены международной преступной организации "Борцы за все хорошее". Головной офис у нас в Германии. Адрес: Берлин, блюменхрюмблин штрассе, дом 1441 дробь 8888. Руководитель Химмельдоннерветтермительбрехен Адольф. Пароль при входе: "Дас дойчланд юбер аллес?". Отзыв: "Сало понад усё". Пароль при выходе: "Хитлер капут?". Отзыв: "Воистину капут".
Отрывок, взятый здесь ➳
Пользователь может изменять ширину элемента:
Он предложил нам сесть и спросил, готовы ли мы давать показания под запись.
- Вы мне надиктуете, я все запишу, а потом Василий Иванович подпишет "с моих слов записано верно", ну и на этом, наверное, все, можете быть свободны. Если, конечно, в ходе дознания не всплывут какие-то совсем уж вопиющие факты.
Отрывок, взятый здесь ➳
Пользователь может изменять высоту элемента:
- Стоп, - сказал Правоведов, выключил диктофон, подумал пару секунд и очень вежливо спросил, - скажите, пожалуйста, вы, случайно, не псих?
- Да, псих, - нисколько не обижаясь спокойно ответил Вася, - у меня и справка есть. Вот, пожалуйста, если вам интересно.
Отрывок, взятый здесь ➳
Рассмотрим классы, которые мы использовали:
.news_054_resize_none {
resize:none;
overflow:auto;
}
.news_054_resize_both {
resize:both;
overflow:auto;
}
.news_054_resize_horizontal {
resize:horizontal;
overflow:auto;
}
.news_054_resize_vertical {
resize:vertical;
overflow:auto;
}
Стр.29 CSS3+. Год 2023. Что новенького в CSS.

CSS3+. Год 2023. Что новенького в CSS.
В целом можно сказать, что CSS - технология, которая вяло, если так можно выразиться, неохотно развивается, меняется.
Все, что было в CSS 10 и даже 20 лет назад актуально и сегодня.
В этом есть несомненный плюс. Если вы изучите CSS сегодня, весьма вероятно, что эти знания пригодятся вам через 10 или 20 лет.
Сеогдня можно так сказать. Все, что есть "новенькое" в CSS не слишком полезно и интересно. И, наоборот, все, что полезно и интересно не является чем-то "новым".
Посмотрим несколько примеров.
Функция min()
Допустим, нам нужно сделать некий блочный элемент, конкретно div, таким образом, чтобы он занимал всю ширину родительского элемента, но не более 600 пикселей.
Рисуем для него вот такой класс:
.div_page29_01 {
width:100%;
max-width:800px;
min-height:60px;
background-color:#F0FFFF;
}
Да это все работает, но можно сделать и по-другому.
Рисуем теперь вот такой класс:
.div_page29_02 {
width:min(100%, 800px);
min-height:60px;
background-color:#FFF0FF;
}
Какой способ лучше, старый или новый, сказать трудно, но мы с вами теперь знаем оба и это хорошо.
Здоровая интуиция подсказывает, что существует и обратная функция max(), ее тоже можно использовать.
Свойство inset
Допустим у нас есть некий оберточный див, а внутри его есть еще один див. Требуется сделать так, чтобы внутренний див занял все возможное пространство родителя.
Нарисуем для начала класс для обертки:
.div_page29_03wr {
position:relative;
min-height:60px;
background-color:#F0F0F0;
border:1px solid #777777;
}
Первая версия для решения, которая приходит в голову вот такая:
.div_page29_03ver1 {
position:absolute;
width:100%;
height:100%;
background-color:#F0FFF0;
}
Еще можно сделать так:
.div_page29_03ver2 {
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
background-color:#FFFFF0;
}
Так как мы с вами продвинутые фронтендеры и любим изучать всякую новую ерунду в технологии CCS, то у нас есть под запазухой и третий, новый способ:
.div_page29_03ver3 {
position:absolute;
inset:0;
background-color:#FFF0F0;
}
Третий способ обращает на себя внимание не толькой новизной, но и лаконичностью.
Конечно, это не все новинки 2023, но тенденция тут понятна - сделать код короче.
Стр.30 Благодарности, прощание, полезные советы.

Благодарности, прощание, полезные советы.
Спасибо вам, что проштудировали этот курс до конца.
Это курс для новичков, начинающих, которые ищут для себя возможности и области применения своим талантам.
Если вам понравилось в прниципе знакомство с CSS, значит есть большие шансы, что вам понравится работа фронтендера и вы будете получать удовольствие от этой работы.
Как дальше продолжать изучение CSS.
Язык CSS является "мягким" относительно реагирования на ошибки в коде. Несмотря на ошибке в коде, все равно все будет работать, хотя, возможно, не совсем так, как планировалось.
Настоятельно рекомендую постоянно делать проверки вашим наработкам с помощью CSS валидатора:
https://jigsaw.w3.org/css-validator/
Академически правильным будет продолжать изучение CSS с помощью информации собственно организации w3.org. Это организации является создателем CSS, она разрабатывает стандарты и правила, следовательно является первоисточником:
https://www.w3.org/Style/CSS/Overview.ru.html
Все остальные информационные ресурсы по CSS (включая, кстати, и этот) являются вторичными. С другой стороны, информация на первоисточнике для новичка может показаться сложной для усвоения. Неплохими с методической точки зрения являются ресурсы, указанные ниже.
Качественно сделанный и вполне понятный для новичка справочник по CSS от компании mozilla.org поможет вам быстро найти описание незнакомого свойства:
https://developer.mozilla.org/ru/docs/Web/CSS/Reference
Онлайновый тренажер с упражнениями по CSS:
https://www.w3schools.com/css/
Совет: попробуем найти работу, связанную с CSS.
Возможности трудоустройства в регионе: Москва город федерального значения:
Поиск работы в г. Москва
Я попробовал сделать поиск 20231022 и получил такие вот первые 10 самых свежих вакансий по CSS в городе Москва, включая удаленные вакансии.

Конечно, когда вы будете делать поиск, то получите иные результаты, даже если в точности повторите параметры поиска. Все течет, все меняется.
Аналогично вы можете получить список вакансий по любому другому региону.
Для этого нажмите здесь:
Список регионов России
- На карте или в списке сделайте выбор региона
- В нужном регионе нажмите: Возможности трудоустройства в регионе
- В поле Ключевые слова поиска вакансии: наберите CSS и нажмите кнопку Получить список вакансий
- Для получения подробной информации кликните по нужной записи в списке вакансий
На этом все! Спасибо за внимание.
Запомните урл этой страницы:
 Курс 1 CSS. За 1 час от полного новичка до новичка с начальными знаниями CSS.
Предварительная подготовка к прохождению курса CSS. Что такое CSS и кому он нужен. Подключение CSS к HTML. Глобальные атрибуты:id, class, style. Принцип каскадности. Каскадность и приоритетность. История CSS, справочники-инструкции, CSS валидатор. Селекторы. Типы селекторов. Примеры использования. Шрифты. Рамки вокруг блочных элементов. Работа со списками. Наследственность. Блочная модель, padding и margins. Ширина и высота блока, выравнивание. Конфликты полей. Блочные и встроенные элементы. Фоновый цвет и изображение, введение. Повтор фонового изображения. Позиционирование фонового изображения. Фиксация фона. Краткая запись фоновых свойств. CSS и таблицы. CSS и формы. Свойство float. Плавающие элементы. Создание простого каркаса на основе float. Очистка обтекания. Позиционирование. Введение. Абсолютное позиционирование. Относительное позиционирование. Фиксированное позиционирование. Z-индексы. У кого больше z-index, того и место. Наследование ненаследуемых свойств с помощью значения inherit. CSS3. Границы. Borders. Тени блочных элементов. Фоны. Backgrounds. Текстовые эффекты. Text Effects. Трансформации плоские и объемные. Transforms 2D, 3D. Преобразования. Transitions. Анимация. Animations. Многоколоночный режим просмотра информации. Multiple Columns. Интерфейс пользователя. User Interface. Год 2023. Что новенького в CSS. Благодарности, прощание, полезные советы.
Курс 1 CSS. За 1 час от полного новичка до новичка с начальными знаниями CSS.
Предварительная подготовка к прохождению курса CSS. Что такое CSS и кому он нужен. Подключение CSS к HTML. Глобальные атрибуты:id, class, style. Принцип каскадности. Каскадность и приоритетность. История CSS, справочники-инструкции, CSS валидатор. Селекторы. Типы селекторов. Примеры использования. Шрифты. Рамки вокруг блочных элементов. Работа со списками. Наследственность. Блочная модель, padding и margins. Ширина и высота блока, выравнивание. Конфликты полей. Блочные и встроенные элементы. Фоновый цвет и изображение, введение. Повтор фонового изображения. Позиционирование фонового изображения. Фиксация фона. Краткая запись фоновых свойств. CSS и таблицы. CSS и формы. Свойство float. Плавающие элементы. Создание простого каркаса на основе float. Очистка обтекания. Позиционирование. Введение. Абсолютное позиционирование. Относительное позиционирование. Фиксированное позиционирование. Z-индексы. У кого больше z-index, того и место. Наследование ненаследуемых свойств с помощью значения inherit. CSS3. Границы. Borders. Тени блочных элементов. Фоны. Backgrounds. Текстовые эффекты. Text Effects. Трансформации плоские и объемные. Transforms 2D, 3D. Преобразования. Transitions. Анимация. Animations. Многоколоночный режим просмотра информации. Multiple Columns. Интерфейс пользователя. User Interface. Год 2023. Что новенького в CSS. Благодарности, прощание, полезные советы.